리눅스 이미지 파일 찾기 및 이미지 일괄 사이즈 변경 하는 방법(AWS 라이트세일 비트나미)
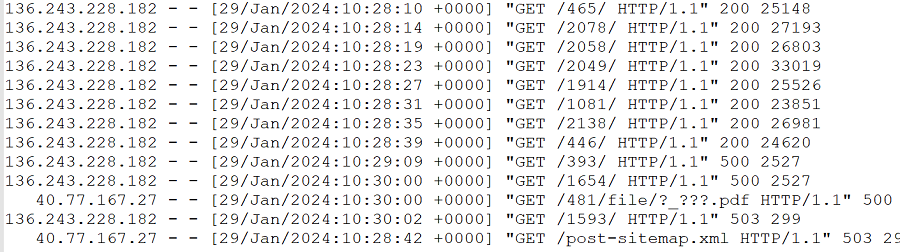
오늘 또 다시 라이트세일 비트나미 워드프레스로 운영중인 블로그 하나가 또 웹서버가 다운되었다. 어디서 죽었는지 알수없다. 어느 순간 500에러가 떨어지기 시작한다.

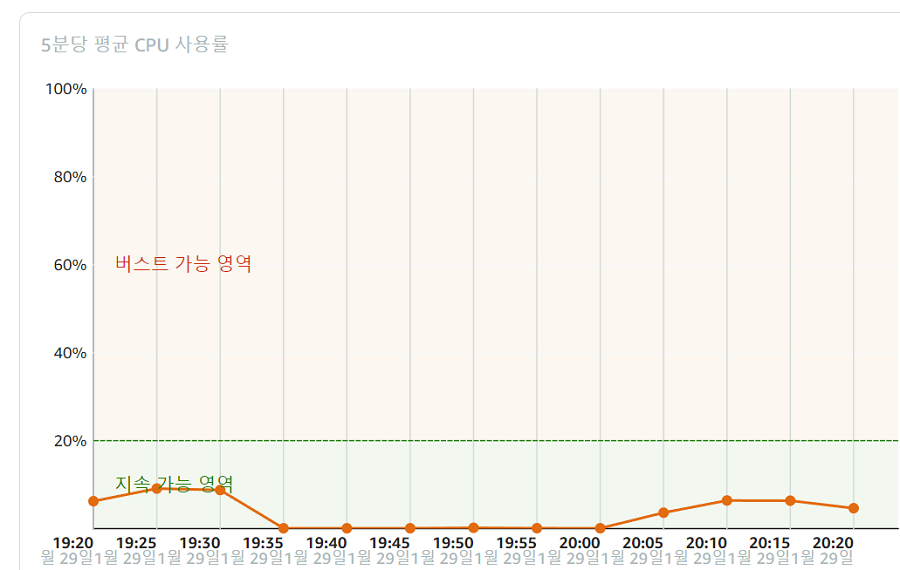
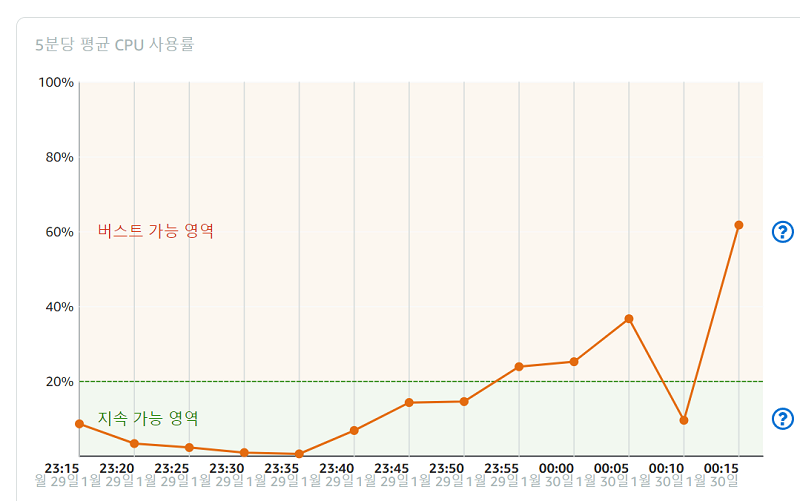
서버가 죽은 시간대의 cpu 자원 사용지표를 확인하였다. 20% 안의 지속 가능 영역에서 움직이고 있는데 웹서버가 죽었다. 버스트 가능 영역에는 가지도 않았다. 여러개의 블로그 중에 하필 하나의 블로그가 계속 주기적인건 아닌데, 몇일에 한 번씩 서버가 다운된다.

정확한 원인을 찾을 수 없어, 마지막 방법으로 이미지파일 용량이 큰 파일들에 대한 리사이즈를 해보기로 하였다.
이미지파일들을 파일질라와 같은 ftp프로그램을 사용하여 이미지 파일을 로컬 pc로 옮긴 후 이미지 리사이즈 후 다시 서버로 올리면 되는데, 해당 파일의 소유권이 데몬으로 되어 있어서 다운로드만 되고 업로드는 실패한다. 파일질라에 접근할때 로그인 계정이 bitnami이기 때문이다.
그래서 리눅스 콘솔창에 붙어서 바로 이미지 리사이즈를 시도하기로 하였다.
이미지 사이즈 변경 작업을 시작해보자.
이미지 파일 줄이기위한 작업 순서
- 이미지 사이즈 변경을 위해서는 AWS 콘솔에 로그인 해야한다.
- 그런다음 콘솔창을 열어야한다.
- 인스턴스를 선택 후 “SSH를 사용하여 연결” 버튼을 클릭한다.
리눅스(ubuntu) 우분트 콘솔창 작업
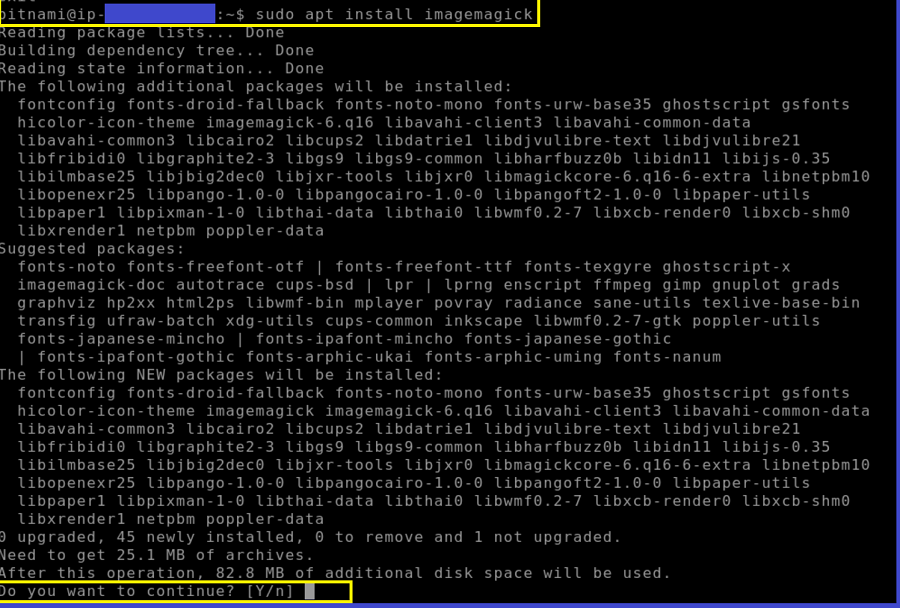
1. 콘솔창이 열리면 “imagemagick” 라이브러리를 아래 명령어를 사용하여 설치를 한다.
sudo apt install imagemagick
2. “Y”를 눌러서 설치를 진행한다.
3. convert명령어를 사용하여 이미지 크기를 조정할 수 있다.
convert [input-option] input-file [output-option] output-file
이미지 크기 조정 예제
1.이미지 크기를 원본 사이즈의 50%로 줄이는 예제
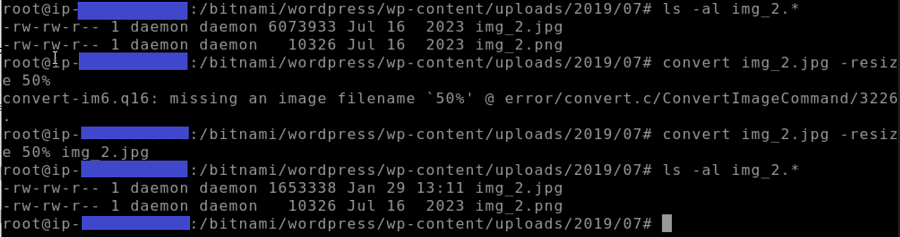
이미지 사이즈를 변경할 이미지 파일명을 앞에 선언해주고, 뒤에 -resize 옵션을 주고 축소할 비율을 추가해준 후 새로 생성될 파일명을 입력해주어야한다. 그렇지 않으면 error가 발생함으로 아래 예제 처럼 모두 작성 후 명령어를 실행한다.
동일한 파일명으로 적용시 기존파일에 덮어쓰기가 된다. 만약 블로그 글에 작성된 이미지파일명이라면 그대로 모두 유지해주어야한다.
convert img_2.jpg -resize 50% img_2.jpg
실행결과 기존 6메가의 사이즈에서 1.6메가의 사이즈로 변경되었다.
2.이미지 사이즈를 800×600 사이즈로 변경하는 방법
convert example.png -resize 800x600 example.png위 예제명령어를 사용하면 800×600사이즈로 변경을 시도하게된다. 중요한것은 이미지의 가로x세로 비율을 유지해주기 때문에 800×600이 아닐 수도 있다. 만약에 나는 이미가 깨지더라도 800×600사이즈로 변경하고 싶은 경우 아래와 같이 느낌표를 추가해준다.
convert example.png -resize 800x600! example.png
3.이미지의 가로 사이즈만 변경하는 방법
convert example.png -resize 800 example.png4.이미지의 세로 사이즈만 변경하는 방법
convert example.png -resize x600 example.png
5.이미지를 90도 회전하는 방법
convert example.png -rotate 90 example.png이 외에 이미지에 필터효과를 적용할 수 있는 옵션도 제공한다. (implode, charcoal, colorspace, sepia-tone, sigmoidal-contrast, crop 등)
더 많은 기능은 man convert 명령어를 실행하여 확인할 수 있다.
이미지 사이즈를 쉘스크립트를 생성하여 일괄로 변경하는 방법
root@ip-xxx-xx-x-xx:/bitnami/wordpress/wp-content/uploads# du -sh *du -sh*명령어를 사용하면 하위 폴더별 사용된 용량을 확인할 수 있다. 연도별 폴더안에는 많은 이미지들이 존재한다.
이미지 사이즈 변경전 폴더별 용량이다.
2.2G 2018
892M 2019
1.4G 2020
7.5G 2021
5.3G 2022
1.3G 2023
7.4M 2024
8.0K custom-css-js
8.0K evf-logs
4.0K imageResize.sh
432K rank-math
1.4M wpforms이미지 사이즈 변경 완료후 결과는 다음과 같다.
503M 2018
243M 2019
672M 2020
3.5G 2021
2.2G 2022
819M 2023
9.5M 2024
8.0K custom-css-js
8.0K evf-logs
4.0K imageResize.sh
4.0K pngResize.sh
432K rank-math
1.4M wpforms
사이즈를 변경해야할 이미지가 많은 경우 아래와 같은 스크립트를 작성하여 실행하면 된다.
아래 예제는 1메가 이상(1000000c, 또는 1M)의 용량을 갖는 이미지 파일만 찾아서 일괄로 원본이미지의 30%사이즈로 변경하는 스크립트이다. c는 바이트 단위를 의미한다.
확장자를 .sh로 저장하여 생성 후 실행하면 된다.
1.vi에디터로 아래 파일을 작성한다.
vi imageResize.sh2.a키를 누른 후 아래 내용을 작성 하고 shift+ : 키를 누른 후 wq! 저장하고 나온다.
#! /bin/bash
for img in $(find /bitnami/wordpress/wp-content/uploads/sites/2/2019/07/ -type f -size +1M)
do
echo $img
convert "$img" -resize 30% "$img"
sleep 1
done지정폴더가 아닌, 현재 위치 기준 하위 모든 디렉토리 내 파일을 찾고자 할 경우 아래와 같은 옵션을 주면된다.
-type 뒤에 f는 파일을 의미하고, 디렉토리를 찾고자할때는 d를 주면된다.
for img in $(find . -type f -size +1M)
...........생략3.배치파일 생성후 실행할 수 있도록 실행권한을 부여해야한다.
chmod +x imageResize.sh
또는
chmod 755 imageResize.sh
또는
sudo chmod 755 imageResize.sh4.imageSize파일을 실행한다.
sh 명령어 뒤에 sh파일의 경로 + 배치파일명
sh /bitnami/wordpress/wp-content
/uploads/imageResize.sh위 명령어를 실행전과 후의 결과는 다음과 같이 비교해볼 수 있다.

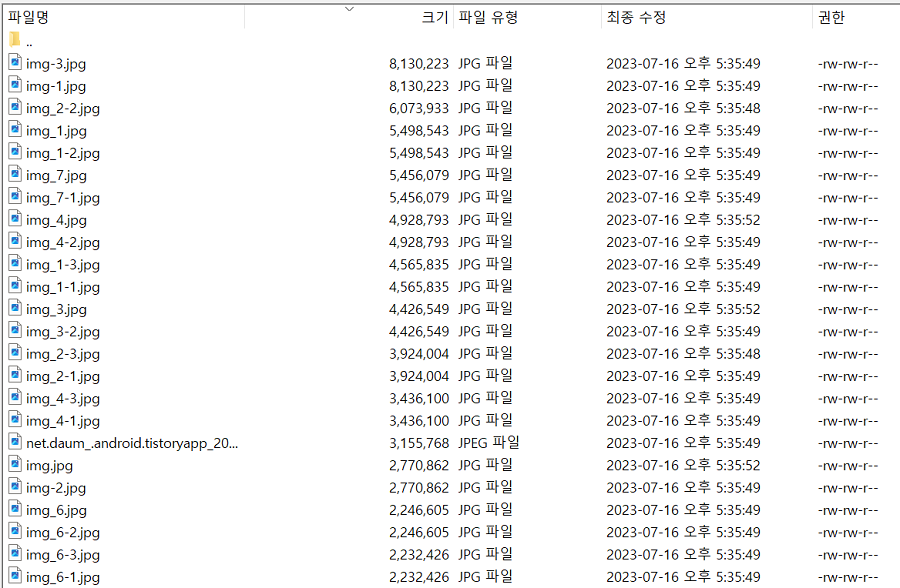
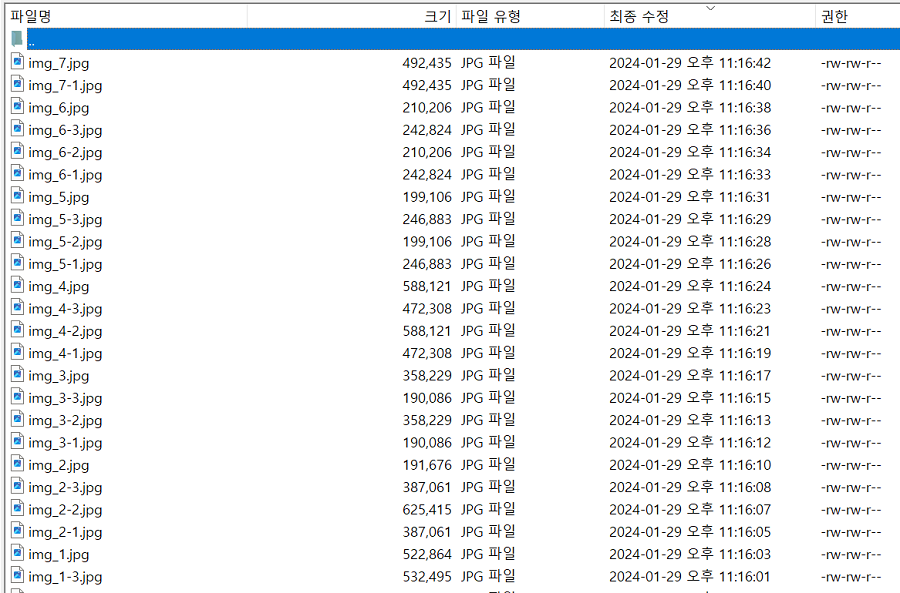
이미지 사이즈 축소 배치 파일 실행결과

모든 이미지 파일 사이즈를 찾아 변경되었다.
일괄로 변경을 시도해보니 cpu 사용율이 급격히 올라간다.

웹서버가 다운될 수 있음으로 모니터링하면서 처리하되, 버스트 가능 영역에 진입하면 CTRL+C를 눌려서 작업을 중지 시킨다. 그리고 다시 지속가능영역으로 내려왔을 때 다시 배치 스크립트를 다시 실행하면 된다.
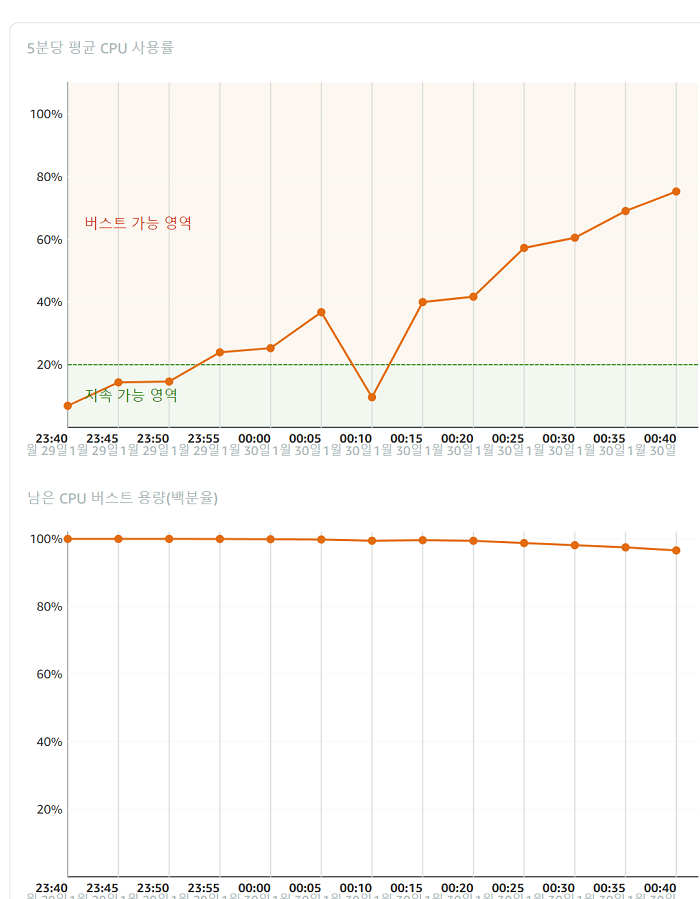
작업이 마무리 되었다. 버스트 영역 80%가까이 접근하였다.

남은 cpu버스트 용량은 줄어든다. 그렇다고 걱정할 건 없다. 몇 시간 지나면 다시 100%로 채워진다.
이제 웹사이트가 다운되는 일이 없기를 기대한다.



