Vue.js not detected 해결하는 방법

Vue.js not detected를 해결하기위해 크롬 브라우저에서 확장프로그램으로 Vue Devtools 찾아서 설치 후 Hello Vue.js를 출력해보는 테스트를 진행합니다. 테스트 파일은 아래 html파일을 다운받으세요.
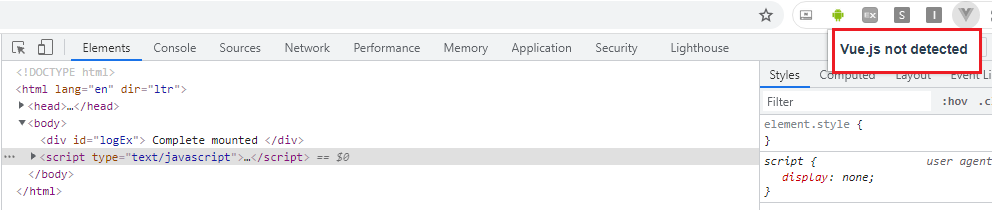
Vue개발자도구를 설치하면 크롬 상단에 확장프로그램 아이콘이 생성됩니다. 해당 아이콘을 클릭하면 Vue.js not detectd라는 팝업 메세지가 노출됩니다. Vue를 사용하여 작성된 html 파일임에도 불구하고 아이콘이 활성화 상태가 아니며, 위와 같은 메세지가 노출된다면 설정 변경이 필요합니다.

Vue.js not detected 해결방법
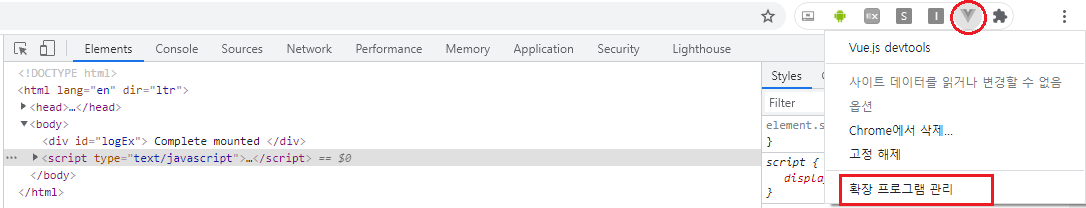
파일URL에 대한 액세스 허용을 해야합니다. 설정변경을 위해 Vue Devtools아이콘 위에서 마우스 오른쪽 버튼 클릭 후 팝업메뉴가 나타나면 확장 프로그램 관리를 선택합니다.

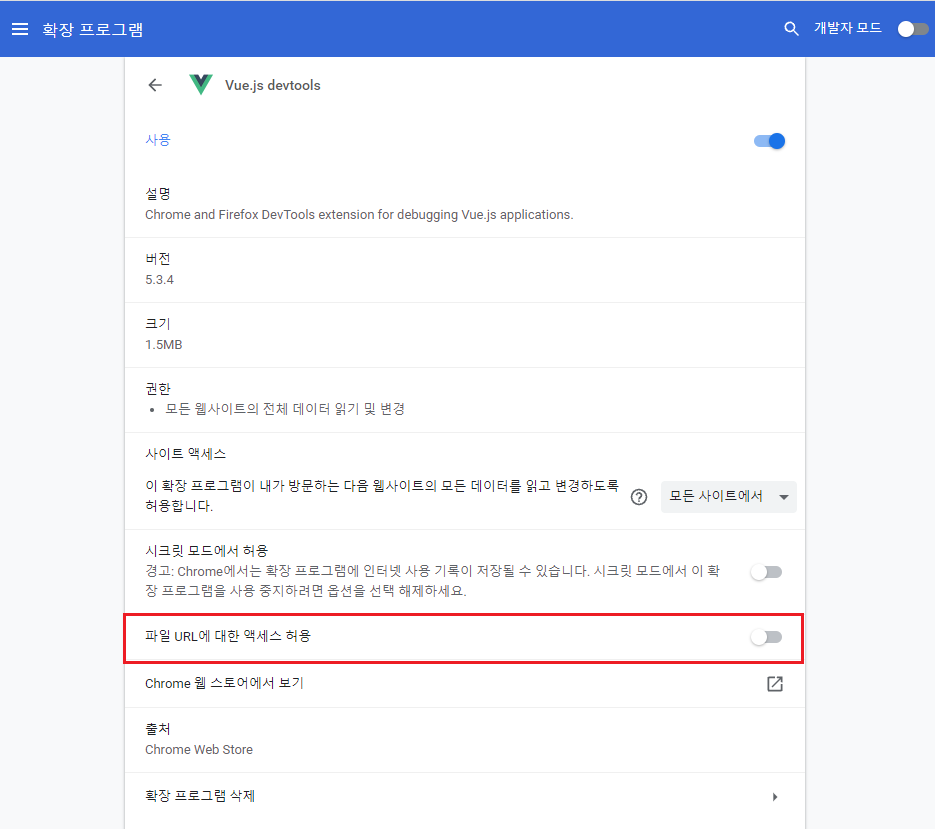
파일 URL에 대한 액세스 허용을 활성화 후 개발자 모드 창을 갱신(F5)하세요.

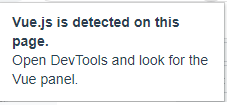
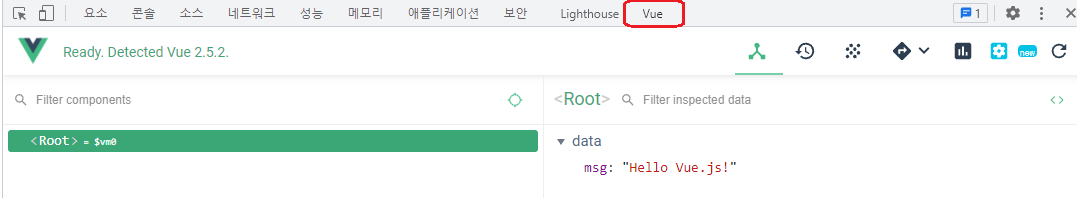
그렇게 하면 Vue개발툴 아이콘이 활성화 됩니다. 아이콘 클릭시 “Vue.js is detected on this page. Open DevTools and look for the Vue panel” 메세지가 보인다면 개발자 도구 패널에서 Vue 탭을 클릭합니다.


Vue.js is detected but the Vue Panel is not showing 해결방법
Vue.js is detected but the Vue Panel is not showing · Issue #1209 · vuejs/devtools
Version 5.3.3 Browser and OS info Chrome 83.0.4103.97 / Windows 10 Steps to reproduce After enter the page Vue.js is detected on this page. The message “Open DevTools and look for the Vue pane…
github.com
[연관 태그]
#vue.js devtools 활성화, #vue.js not detected vue 3, #Vue devtools 안보임, #vue.js is detected on this page. open devtools and look for the vue panel, #vue.config.devtools true, #크롬 Vue devtools, #Vue devtools not working, #Vue JS is detected on this page



