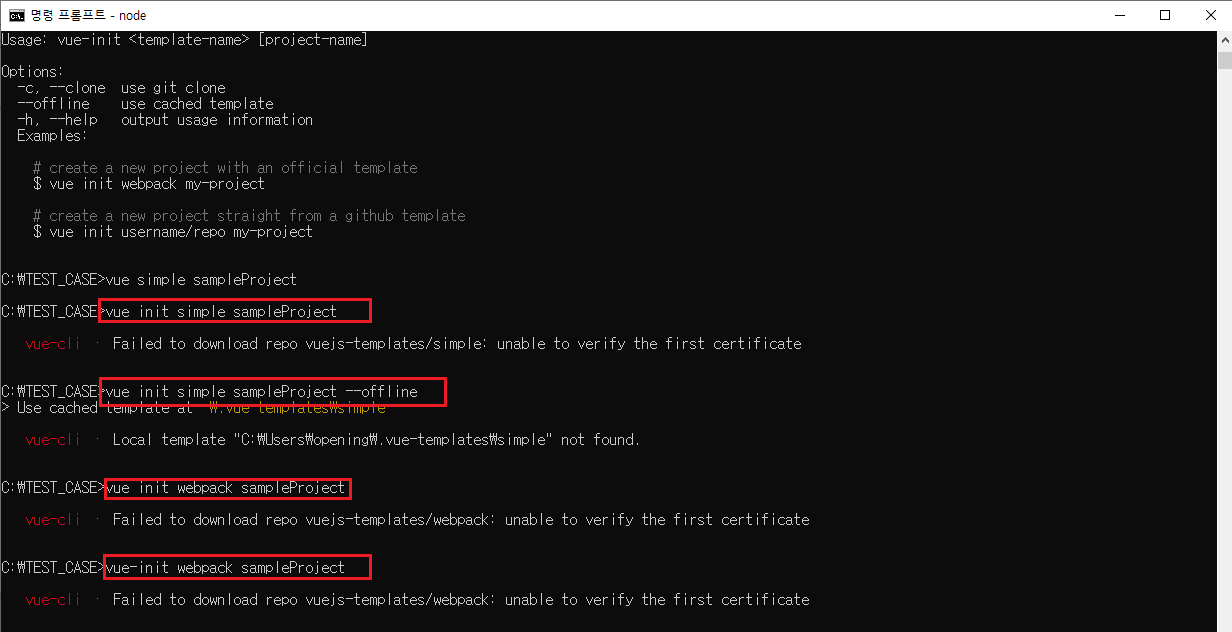
[뷰제이에스] vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
회사에서 프로젝트를 git으로 부터 내려받고 코드 분석하는 과정에서 의문점이 하나 생겼다.
vue-cli를 이용하여 프로젝트를 생성하는 경우에 어떤 스크립트 및 파일들이 생성되는지 궁금하였다. 또한 스크립트 생성시 ES5와 ES6중 어떤 타입으로 생성되는지 궁금하였다. 그래서 vue-cli를 이용하여 프로젝트 생성을 시도하였으나 오류가 발생하였다.

현재 Vue.js이용한 개발환경은 다음과 같다.
| OS : 윈도우 10
C:TEST_CASE>node -v C:TEST_CASE>npm -v C:TEST_CASE>vue -V |
나와 동일한 이슈가 발생한 개발자(?)들의 처리 방법을 확인하였다. 아래 내용을 참고해서 시도해보면 될 것 같다.
https://github.com/vuejs/vue-cli/issues/483
unable to verify the first certificate · Issue #483 · vuejs/vue-cli
run vue init webpack projectName vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
github.com
https://github.com/vuejs/vue-cli/issues/757
vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET · Issue #757 · vuejs/vue-cli
Version Reproduction link https://jsfiddle.net/b5u87965/ Steps to reproduce when create a new vue project: vue init webpack my-project vue-cli · Failed to download repo vuejs-templates/webpack: rea…
github.com
해결방법으로 node.js의 커맨드 프롬프트 창을 열고 아래와 같은 설정을 진행하면 된다는데…
My way on Windows 10:
|
실패다!!!!!!!!!!!!!!!!!!!!!!!!
[실행로그]
C:TEST_CASE>npm config set strict-ssl false
C:TEST_CASE>vue init webpack sampleProject
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
C:TEST_CASE>npm config set strict-ssl true
C:TEST_CASE>
C:TEST_CASE>npm config get strict-ssl
true어쩌나….



