FCS Studio (Finger.Studio) 사용법 정리
Finger.Studio 사용법 정리

핑거스튜디오로 생성한 파일은 fcs 확장자를 갖는다.
1. 작업 환경 구성하기
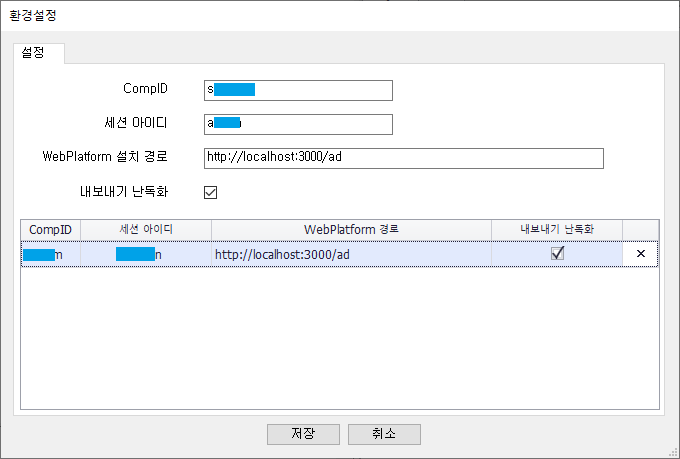
핑거스튜디오 프로그램 시작 후 파일(F)메뉴 > 설정(T)를 클릭하여 기본 설정을 변경한다.
CompID,세션 아이디,WebPlatform설치 경로,내보내기 난독화
(아파치 톰켓에서 설정한 로컬 서버 경로 지정)

2. 아파치 톰켓 서버 실행
이클립스에서 톰켓 서버 실행 후 fcs 파일을 불러오면 바로 화면과 데이터를 동시에 볼 수 있으며, 이 상태에서 화면 추가 및 수정이 가능하다. 1번과 2번 순서에 무관하다.
3. 신규 화면 구성하기
프로그램 상단 메뉴 > 파일 > 새 프로젝트 메뉴를 클릭하여 생성
신규 화면 생성시 기본으로 생성되는 스크립트는 다음과 같다.(전체 스크립트 보기 클릭)
function Main() {
var $ = this;
$.host = null;
$.panMain = null;
$.init = function (host, args) {
$.host = host;
$.args = args
}
$.start = function () {
}
$.callback = function (type, ds) {
}
$.update = function (args) {
$.args = args;
}
$.executeScript = function (script) {
eval(script);
}
$.fingerbutton_click = function (id) {
}
$.fingermultiselect_checkchange = function (id, index) {
}
$.fingermultiselect_itemchange = function (id) {
}
$.fingerbuttonedit_click = function (id) {
}
$.fingerbuttonedit_change = function (id, value) {
}
$.fingerbuttonedit_keypress = function (id, value) {
}
$.fingerbuttonedit_lostfocus = function (id, value) {
}
$.fingercheckbox_change = function (id, value) {
}
$.fingercombobox_change = function (id, value) {
}
$.fingerdateedit_click = function (id) {
}
$.fingerdateedit_change = function (id, value) {
}
$.fingerdatagrid_itemclick = function (id, rId, cInd) {
}
$.fingerdatagrid_selectionchange = function (id, rId) {
}
$.fingerdatagrid_cellvaluechange = function (id, rId, cInd, nValue, oValue) {
}
$.fingerdatagrid_rowdblclicked = function (id, rId, cInd) {
}
$.fingerdatagrid_celllink_click = function (e, gridid, rId, cId, value) {
}
$.fingerdatagrid_popupcelldblclicked = function (id, rId, cInd) {
}
$.fingerdatagrid_drag = function (id, sId, tId, sObj, tObj, sInd, tInd) {
}
$.fingeredit_change = function (id, value) {
}
$.fingeredit_keypress = function (id, value) {
}
$.fingeredit_lostfocus = function (id, value) {
}
$.fingerimage_click = function (id) {
}
$.fingerlayout_panelresizefinish = function (id) {
}
$.fingerlayout_resizefinish = function (id) {
}
$.fingerpanel_button_click = function (panelId, btnId) {
}
$.fingerpopup_close = function (id) {
}
$.fingerpopup2_close = function (id) {
}
$.fingerradiobox_change = function (id, value) {
}
$.fingertab_selectionchange = function (id, tabid) {
}
$.fingertab_ontabclose = function (id, tabid) {
}
$.fingertree_select = function (id, value) {
}
$.fingertree_dblclick = function (id, nodeid) {
}
$.fingertree_refresh = function (id) {
}
$.fingerscheduler_before_event_changed = function (id, event_object, native_event, is_new, unmodified_event) {
}
$.fingerscheduler_before_event_delete = function (id, event_id, event_object) {
}
$.fingerscheduler_event_click = function (id, event_id, event_object, native_event_object) {
}
$.fingerscheduler_ready = function (id) {
}
$.fingerscheduler_before_event_created = function (id, start_date, end_date) {
}
$.fingerscheduler_view_display = function (id, view) {
}
$.fingerscheduler_event_reg = function (id, obj) {
}
$.fingerfilepanel_upload_click = function (id, fileId, fileName) {
}
$.fingerfilepanel_download_click = function (id, fileId, fileName) {
}
$.fingerfilepanel_delete_click = function (id, fileId, fileName) {
}
}4. control 추가하기(레이아웃)
- Tools 박스에서 추가할 control를 클릭 하면 ID설정이 나온다. 이때 id 설정 후 object탭을 클릭하여 추가한 control의 id를 찾아서 원하는 위치에 마우스로 클릭하여 이동한다.
- Object 탭에서 Model 하위에 추가한 컨트롤을 선택 후 키보드의 방향키를 이용하여 레이아웃 위치를 조절한다.( Ctrl 키를 누른 상태에서 방향키를 누르면 2배의 폭으로 이동할 수 있다.)
- Shift키를 누른상태에서 키보드의 방향키를 누르면 레이아웃의 width, height 의 크기를 변경할 수 있다.
- Tools 탭에서 추가할 수 없는 control은 init_after 핸들러 수정창에서 별도로 추가하여 구성해야한다.
- 레이아웃 구성에서 가령, FingerHomePanel를 사용하였는지, FingerPanel를 사용하였는지 여부를 파악하라면, 화면상단 메뉴 아래 아이콘 중에 “전체스크립트”보기를 눌러서 확인 가능 하다.
– $.init 함수를 찾으면 된다.
– ex> $.panCom = new FingerPanel(host, ‘panCom’, 0, 405, 0, 310);
5. control 삭제방법
- 추가한 레이아웃(control)를 삭제할 때는 추가한 스크립트 혹은 변수 정의등을 먼저 삭제 한 후 삭제해야한다.
- 삭제는 상단 메뉴 > 편지(E) > 객체 삭제(D)만 가능하다.(개 불편)
6. 레이아웃 구성완료 후 html파일로 내보내기
저장 버튼 클릭 후 파일(F)> 내보내기 메뉴 클릭한 후
C:Workspacetestdemosrcmainwebappmodel 폴더를 선택하여 저장한다.
7. 생성한 html파일 테스트
html 레이아웃 내보내기 완료 후 fcs 파일 열기를 하면 새로 갱신하여 데이터처리와 함께 불러오는 화면을 볼 수 있다.
8. handler 기본 정리
- init_After : 화면 구성 후 버튼,콤보박스, 그리드 등의 id값들에 대한 기본 설정을 진행한다.
- start_after : 화면 시작시 기본 구성 및 권한 체크 등의 로직 처리 (공통이라고 보자)
| relocateChildIndexInPanel([$.panCompanyInfo]); userAuthInfo($); initCondition(); initData(); |
- variable_scope : 함수(function) 및 변수등을 정의한다.
- callback : 함수의 실행결과를 리턴받을 때 사용하게될 콜백함수이다. 이곳에서 서버로 부터 받은 결과 데이터를 그리드 등의 데이터를 정의한다.
- 공통팝업 호출시 처리
fingerbuttonedit_click 핸들러에서 버튼 id값으로 분기하여 팝업을 호출 로직 작성후 콜백함수로 fingerpopup_close 핸들러에서 팝업에서 전달한 데이터 받아서 변수에 바인딩 처리한다. - 그리드 클릭시 이벤트 처리
fingerdatagrid_selectionchange 핸들러에서 처리 - 콤보박스 변경시 이벤트 처리
fingercombobox_change 핸들러에서 처리



