크롬 개발자 모드 CSS 편집을 더욱 편하게 DevTools 업데이트(Chrome 95)
DevTools 의 새로운 기능 (Chrome 95)
새 CSS 길이 작성 도구
DevTools 에 CSS 길이를 더 쉽고 유연하게 변경할 수 있는 방법이 추가되었습니다.
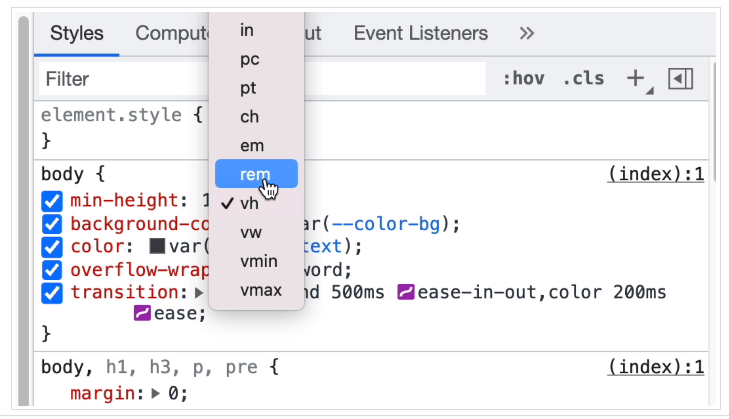
스타일 영역에서, height 나 padding 과 같은 길이를 포함한 CSS 속성을 살펴보세요.
단위 유형 위로 마우스를 가져가면 단위 유형에 밑줄이 표시됩니다. 단위 유형을 클릭하여 드롭다운에서 단위 유형을 선택합니다.

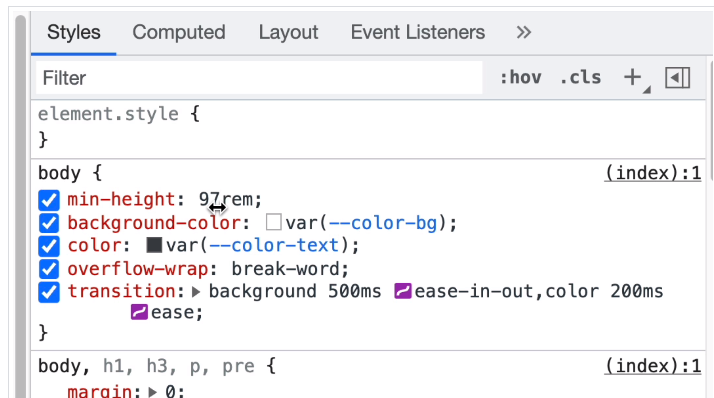
단위 값에 마우스를 가져가면 마우스 포인터가 좌우 화살표 커서로 바뀝니다. 커서를 좌우로 드래그해서 값을 늘리거나 줄일 수 있습니다. 값을 10 단위로 조정하고 싶다면 Shift 키를 누른채로 드래그하세요.

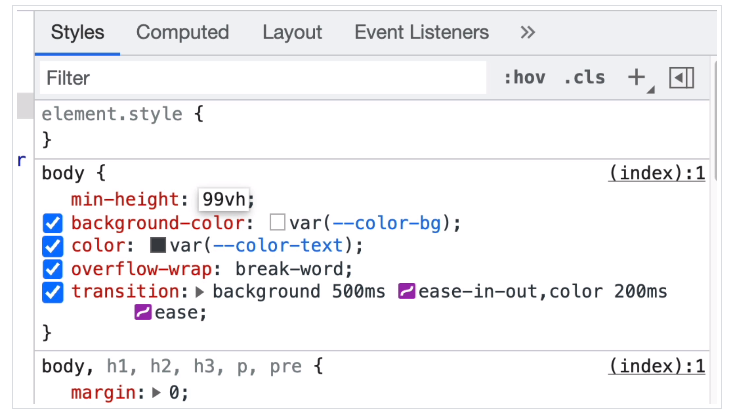
단위 값을 텍스트로도 변경할 수 있습니다. 값을 클릭하고 변경하세요.

문제 탭에서 문제 숨기기
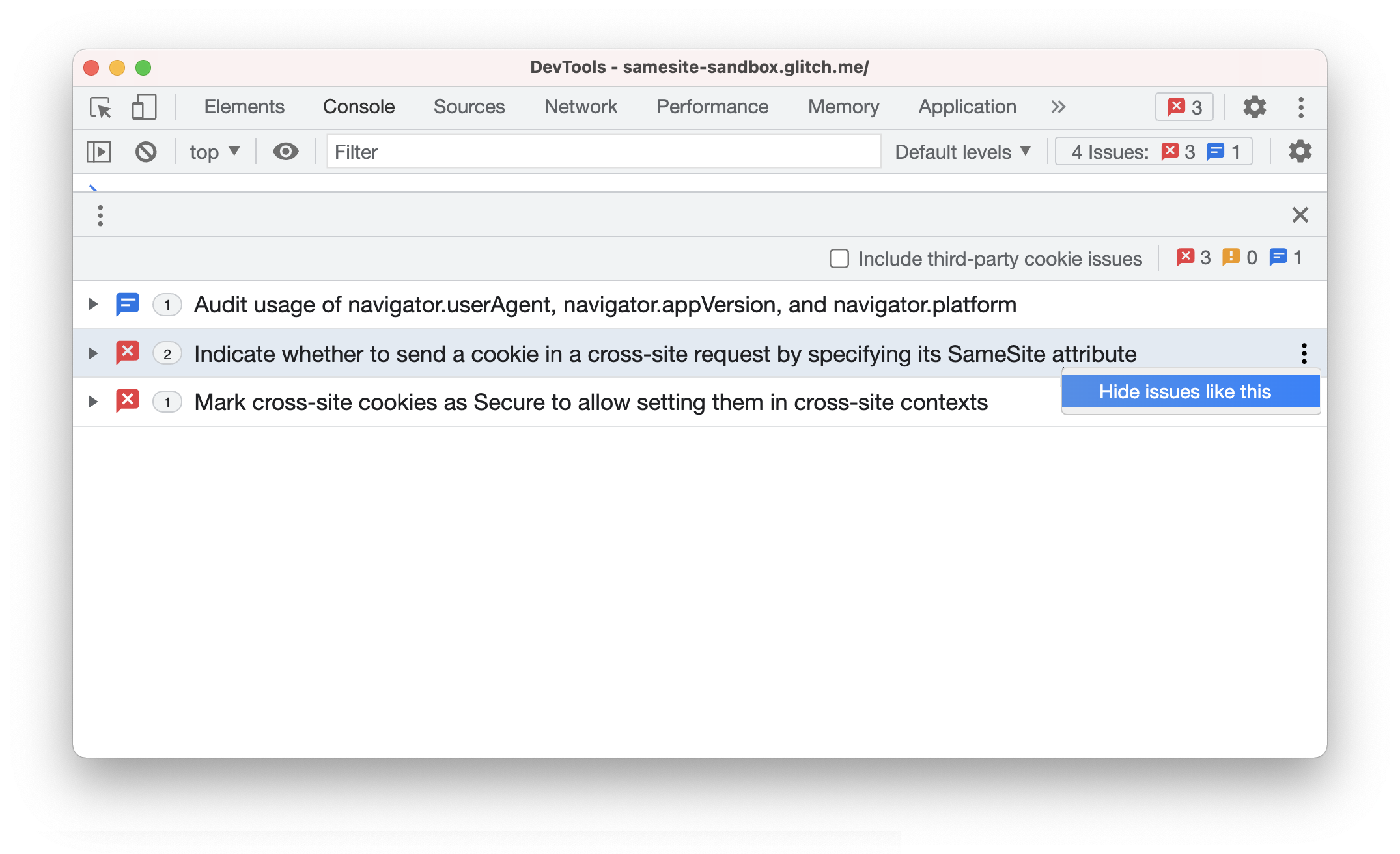
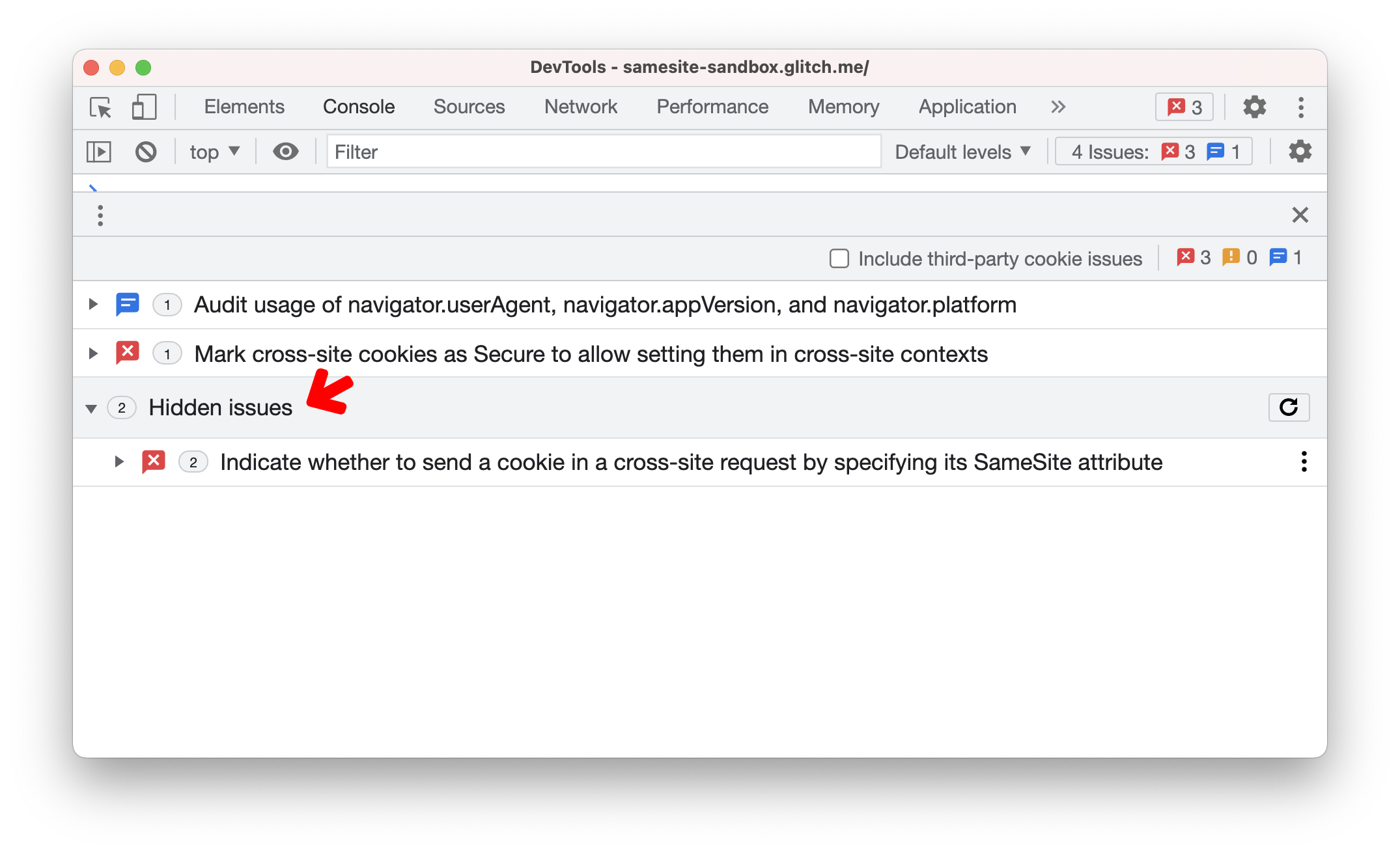
문제 탭에서 특정 문제를 숨김으로써 중요한 문제에만 집중할 수 있습니다.
문제 탭 에서 숨기려는 문제 위로 마우스를 가져갑니다. 더보기 에 있는 점3개 아이콘 클릭> 비슷한 문제 숨기기 를 클릭하세요.

모든 숨겨진 문제들은 숨겨진 문제 영역 아래에 추가됩니다. 영역을 펼쳐 보세요. 모든 숨겨진 문제를 한 번에 숨김 해제하거나, 개별로 숨김 해제할 수 있습니다.

속성 표시 개선
DevTools 에서 속성을 표시하는 방식을 개선했습니다.
- 콘솔, 소스 패널 및 속성 영역에서 해당 객체가 보유한 속성은 굵게 표시하고 최상단에서 보여줍니다.
- 속성 영역에서 속성을 1차원으로 보여 줍니다.
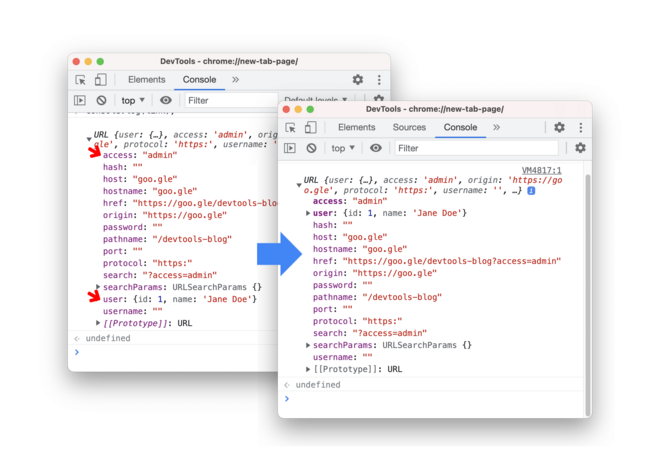
예를 들어, 아래 코드 조각을 살펴보면 user 와 sccess 라는 속성을 가지고, 상속받은 속성인 search 의 값을 변경한 link 라는 URL 객체를 만들었습니다.
/* example.js */
const link = new URL('https://goo.gle/devtools-blog');
link.user = { id: 1, name: 'Jane Doe' };
link.access = 'admin';
link.search = `?access=${link.access}`;콘솔 에서 link 를 로깅해보세요. 객체의 자체 속성은 굵게 표시되고 첫번째로 노출됩니다. 이러한 변경을 통해 커스텀 속성을 더 쉽게 찾을 수 있습니다. 특히 상속되는 속성이 많은 Web APIs (예: URL)에서 유용합니다.

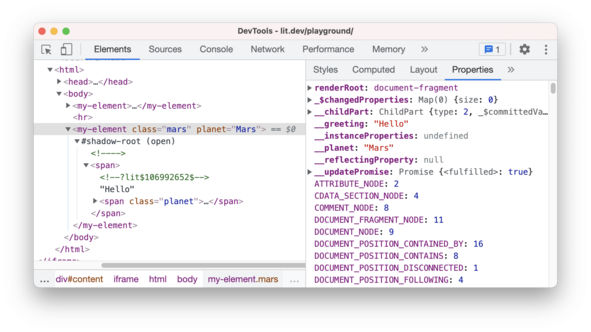
위의 변경사항 외에도, 속성 영역의 속성도 1차원화 되었습니다. 이를 통해 DOM 속성 디버깅 경험을 개선하였으며, 특히 Web components 에서 유용합니다.

Lighthouse 8.4
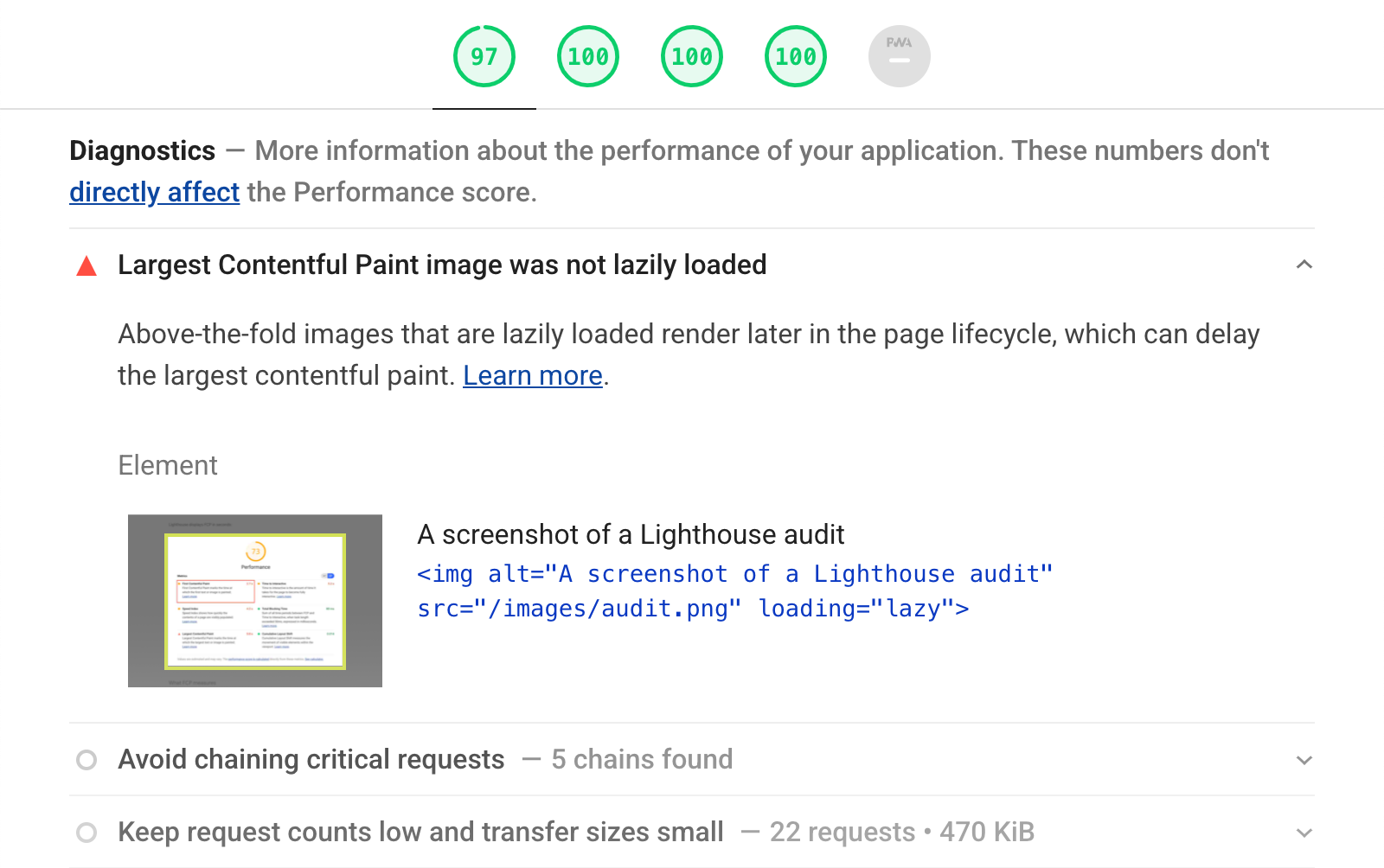
Lighthouse 패널이 이제 Lighthouse 8.4로 업데이트 되었습니다. 이제 Lighthouse에서 Largest Containful Paint (LCP) 요소가 레이지 로딩된 이미지인지 감지하고 해당 요소에서 loading 속성을 제거할 것을 권장합니다.
전체 변경사항은 What’s new in Lighthouse 8.4 (영문) 를 참고하세요.

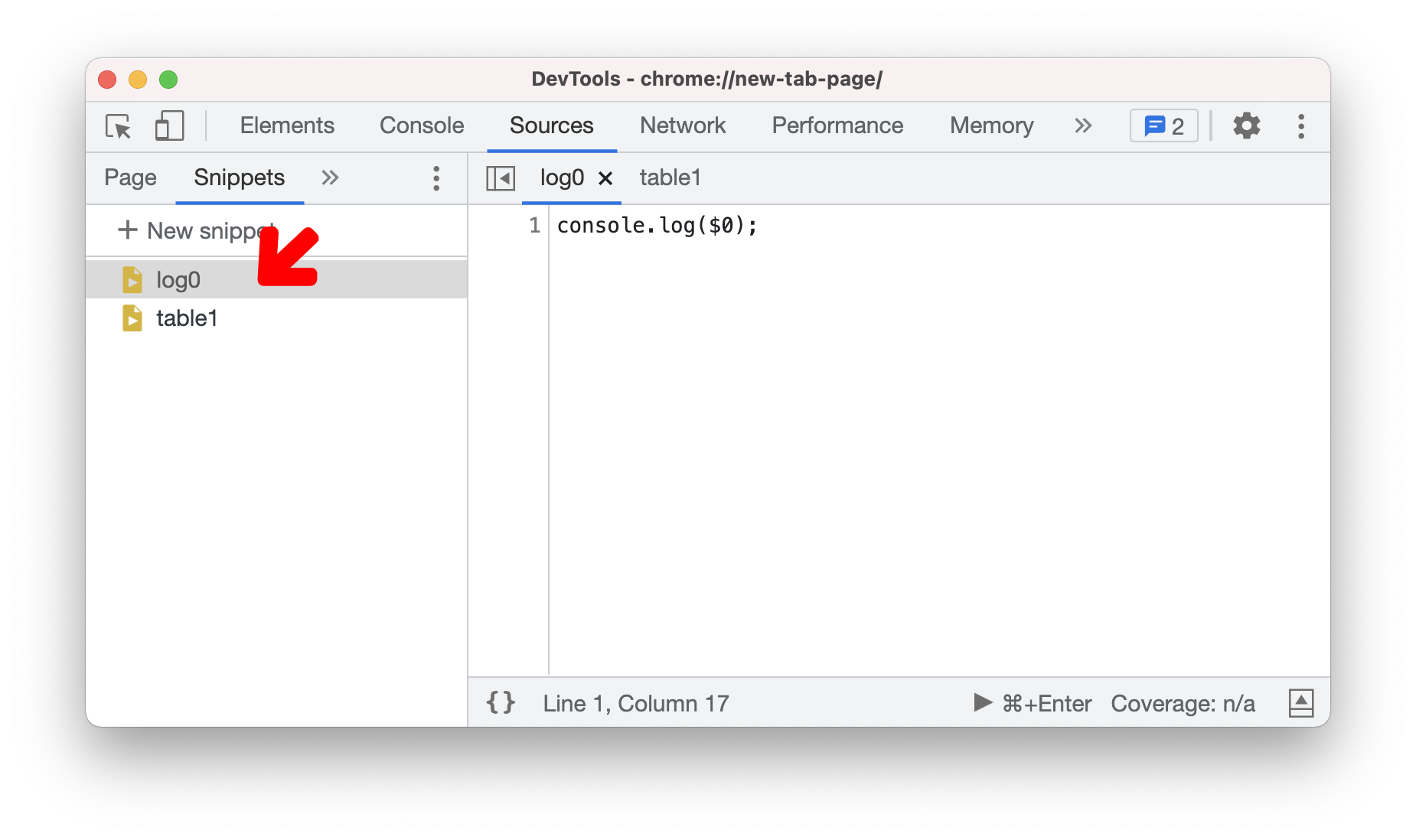
소스 패널에서 스니펫 정렬
소스 패널 안에 있는 스니펫 영역의 스니펫 들은 이제 알파벳 순으로 정렬됩니다.
커맨드를 통해 더 빠르게 스니펫 기능을 실행할 수 있습니다. tip (영문) 영상을 참고하세요!

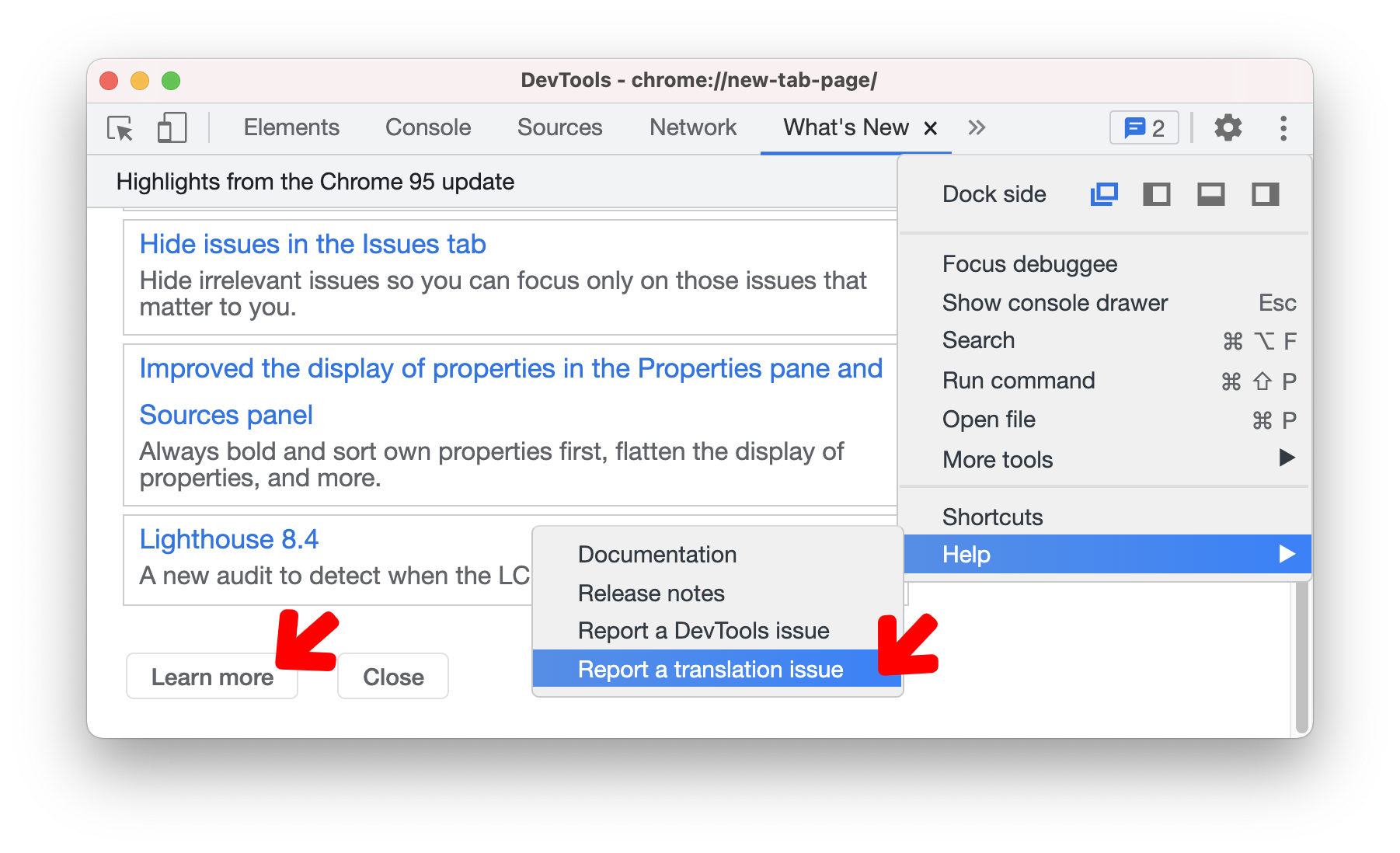
번역된 릴리즈 정보와 번역 오류 제보를 위한 링크들
새로운 기능 탭에서 총 6개 언어 (러시아어, 중국어, 스페인어, 일본어, 포르투갈어, 한국어) 로 번역된 DevTools 릴리즈 노트를 클릭하여 읽을 수 있습니다.
Chrome 94 부터 DevTools 에서 선호하는 언어를 설정 할 수 있습니다. 번역 관련 문제를 발견하였다면, 더 보기 > 도움말 > 번역 문제 신고 를 통해 번역 문제를 제보 하여 더 나은 번역을 만들기 위해 도와주세요.

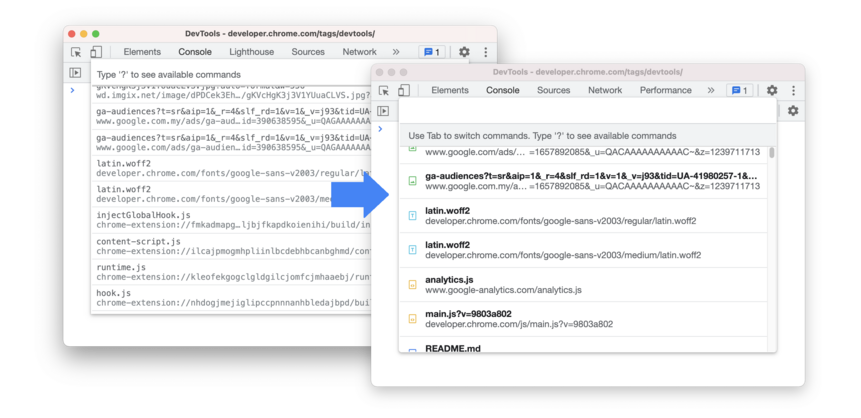
DevTools 커맨드 메뉴 UI 개선
커맨드 메뉴 에서 파일을 찾기 어려웠던 경험을 해보신 적이 있으셨나요? 좋은 소식이 있습니다. 이제 커맨드 메뉴 UI가 개선되었습니다!
커맨드 메뉴 를 열고, Windows, Linux 에서는 Control+P, MacOS 에서는 Command+P 단축키를 사용하여 파일을 찾을 수 있습니다.
커맨드 메뉴 UI 개선 작업은 계속 진행되고 있습니다. 업데이트를 계속 지켜봐주세요!

프리뷰 채널 다운로드하기
Chrome Canary, Dev, Beta 를 기본 개발용 브라우저로 사용해보는 걸 검토해보세요. 프리뷰 채널에서는 최신 DevTools 기능들을 사용할 수 있고, 갓 나온 웹 플랫폼 API를 테스트해 볼 수 있으며, 사용자들이 사이트의 문제를 보기전에 미리 찾아낼 수 있습니다.
더 많은 DevTools 기능
What’s New In DevTools 영어 버전을 참고하여 관련 기능의 전체 목록을 볼 수 있습니다. 아래 콘텐츠들은 한국어로 번역된 콘텐츠들입니다.
Chrome 96
- 미리보기 기능: 새로운 CSS 개요 영역
- 복원 및 개선된 CSS 길이 편집 및 복사 경험
- CSS 의 prefers-constrast 미디어 기능 에뮬레이션
- 크롬의 자동 어두운 테마 기능 에뮬레이션
- 스타일 영역에서 선언을 자바스크립트로 복사하기
- 네트워크 패널의 새로운 페이로드 탭
- 속성 영역 내의 속성 표시 방법의 개선
- 콘솔의 CORS 에러 숨김 옵션
- 콘솔에서 적절한 Intl 객체 미리보기 및 값 판별
- 일관적인 async 스택 추적
- 콘솔 사이드바 유지
- 애플리케이션 패널 내 애플리케이션 캐시 영역 제거 예정
- [실험실 기능] 애플리케이션 패널에 새롭게 추가된 Reporting API 영역
Chrome 95
- 새 CSS 길이 작성 도구
- 문제 탭에서 문제 숨기기
- 속성 표시 개선
- Lighthouse 8.4
- 소스 패널에서 스니펫 정렬
- 번역된 릴리스 정보로 이동하는 링크 및 번역 관련 버그 제보
- DevTools 커맨드 메뉴 UI 개선
Chrome 94
- DevTools 를 이제 여러분들이 선호하는 언어로 사용하세요
- 기기 목록에 Nest Hub 가 새로이 추가되었습니다
- 프레임 상세 화면에서 Origin trials 가 제공됩니다
- 새로운 CSS 컨테이너 쿼리 배지
- 체크박스 클릭 한 번으로 네트워크 필터 반전 가능
- 다가오는 콘솔 사이드바의 디프리케이션
- 이슈 탭과 네트워크 패널에서 로우(raw) Set-Cookie 헤더 표시
- C고유한 프로퍼티로서의 내이티브 접근자를 콘솔에서 일관성 있게 표시
- #sourceURL을 포함하는 인라인 스크립트를 위한 적절한 오류 스택 추적
- 계산된 창에서의 색상 포맷 변경
- 사용자 정의 도구 설명이 내이티브 HTML 도구 설명으로 변경됨
- [실험중] 이슈 탭에서 이슈들을 숨기기
Chrome 93
- Styles 패널에서 CSS 컨테이너 쿼리를 수정할 수 있습니다
- Network 패널에서 Web bundle 미리보기
- Attribution Reporting API 디버깅
- Console 에서 더 나은 문자열 (string) 제어
- CORS 디버깅 개선
- Lighthouse 8.1
- Manifest 패널에서 new note URL을 보여줍니다
- CSS 매칭 셀렉터 수정
- Network 패널에서 JSON 응답 Pretty-printing 하기
위 내용은 크롬개발자사이트에서 전문 발췌하였음을 알려드립니다.
더 많은 자세한 정보는 크롬개발자사이트를 참고하세요



