[Xcode] 스토리보드 사용방법 : 오브젝트 라이브러리는 어디로 숨었니?
엑스코드 개발툴에서 스토리보드를 사용하여 UI 구성하는 방법에 대해 알아봅니다. 앱 개발을 위해 맥북에 설치된 엑스코드는 13.1(13A1030d) 버전입니다.

오브젝트 라이브러리(Object library)는 어디에서 찾을 수 있을까?
2017년에 구입한 책을 보다보니 그 사이에 Xcode 개발툴이 많이 바뀌었습니다. 오른쪽 하단에 있던 오브젝트 라이브러리창이 보이지않아 모든 메뉴를 다 뒤져서 찾아냈습니다.
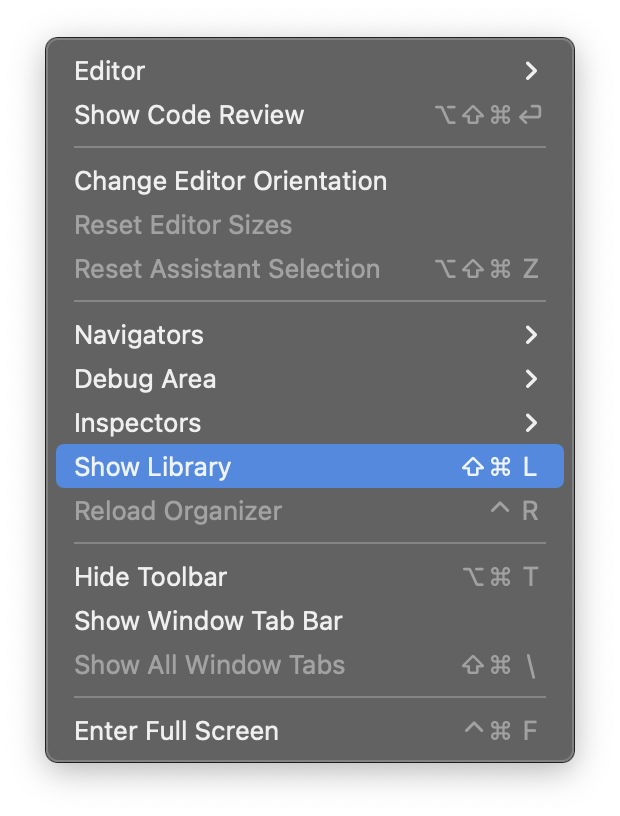
- View 메뉴를 클릭 > Show Library 클릭

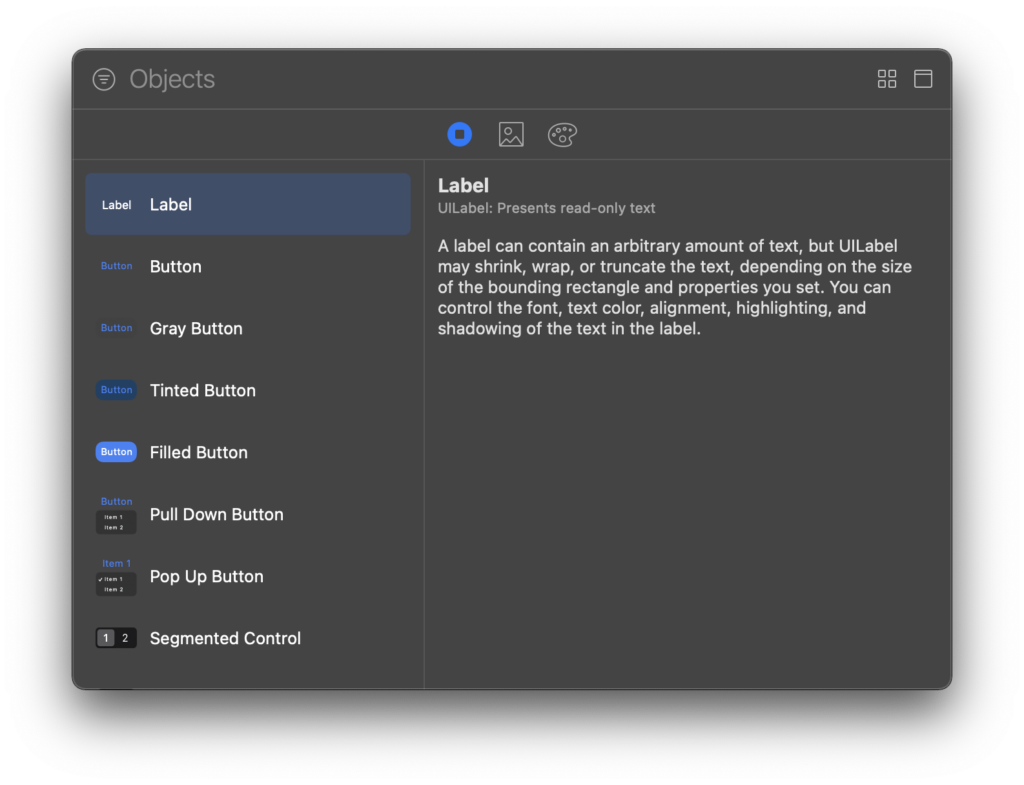
- Show Library창은 다음과 같은 객체들의 목록을 보여줍니다. 화면 UI 구성에 필요한 레이블, 버튼, 텍스트 필드 등 있습니다.

스토리보드에 Hello World를 출력하는 방법
1. 오브젝트 라이브러리 창을 열어줍니다.
2. 오브젝트 라이브러리 창에서 마우스로 Label을 선택 후 스토리보드로 드래그 합니다.
3. 마우스로 라벨(Label)을 클릭하여 좌우 가로 세로 등의 길이를 늘려줍니다.
4. 레이블(Lable)을 무우스로 더블 클릭한 후 “Hello World”를 타이핑해서 변경합니다.
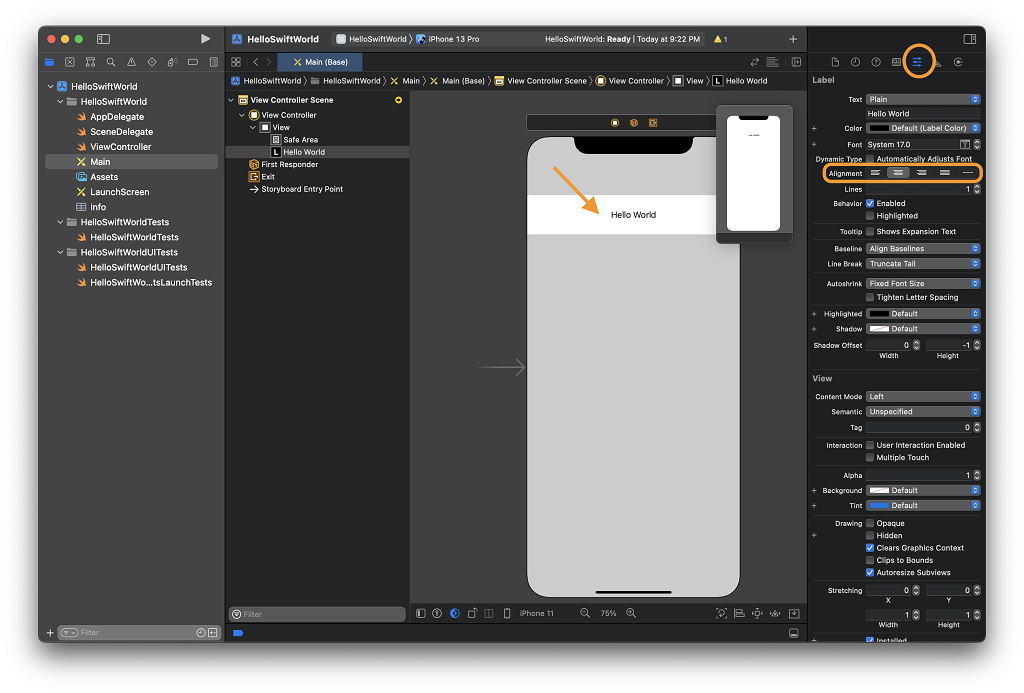
5. 레이블은 선택 후 Attributes inspector 버튼을 클릭하면 레이블에 대한 여러가지 텍스트 속성을 설정할 수 있습니다. Alignment(정렬) 방식을 가운데 맞춤으로 선택해주세요. Font 사이즈와 색상등도 변경해보세요. 동일한 방법으로 레이블을 더 추가해보셔도 됩니다.

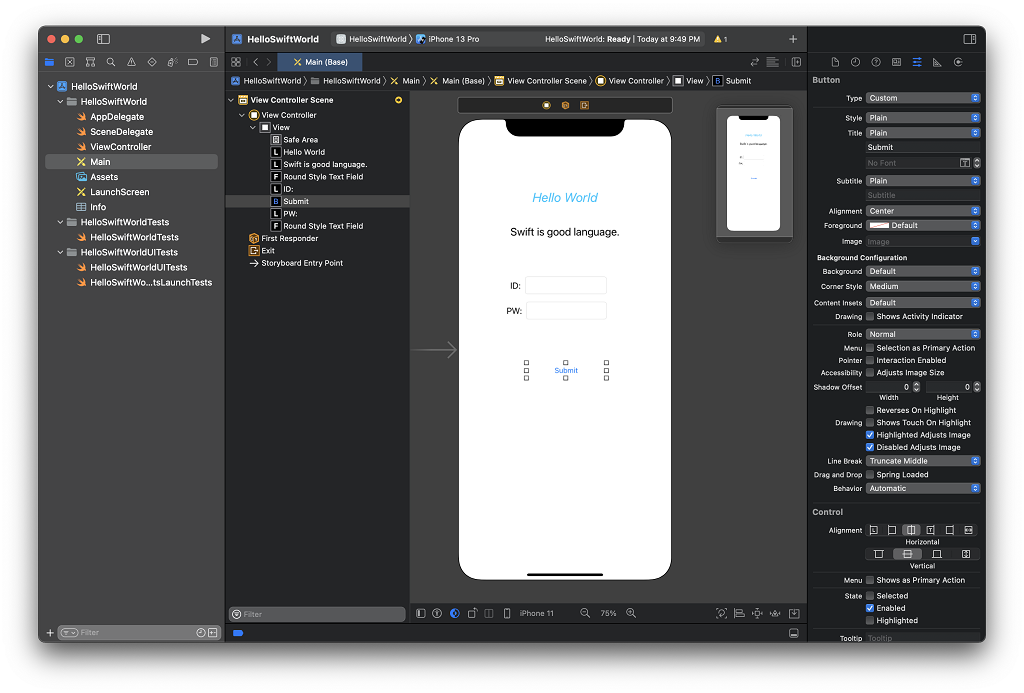
6. 오브젝트창을 열고 텍스트 필드(Text Field)와 버튼(Button)을 추가해보세요. 드래그할 때 마다 오브젝트창이 사라지네요. 고정시키는 방법이 없을까요?? 아이디와 비밀번호 입력 필드와 Submit 버튼으로 화면을 구성하였습니다.

아웃렛 변수와 액션함수를 추가하는 방법
텍스트 필드와 버튼이 동작할 수 있도록 아웃렛 변수와 액션 함수를 추가해야합니다. id입력창에 접근할 변수를 생성하는 것이죠.스위프트에서는 이 변수를 아웃렛변수(Outlet Variable)라고 합니다. 다음으로 버튼을 클릭했을 때 아이디와 비번으로 입력된 값을 읽어와 레이블에 출력하는 기능의 함수를 만들어줍니다. 이 함수를 Action Function(액션함수)라고 합니다.
레이블과 텍스트필드의 아웃렛 변수를 추가
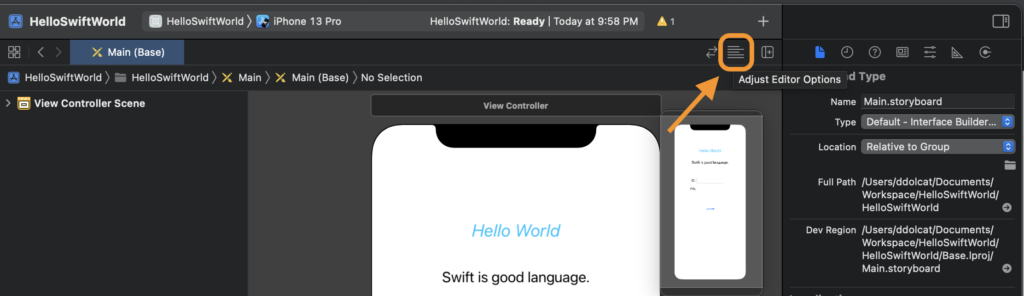
1. 소스코드 작업을 위한 보조편집기(Show the Assistant editor)를 열기 위해 [Adjuct Editor Options] 버튼을 클릭합니다.

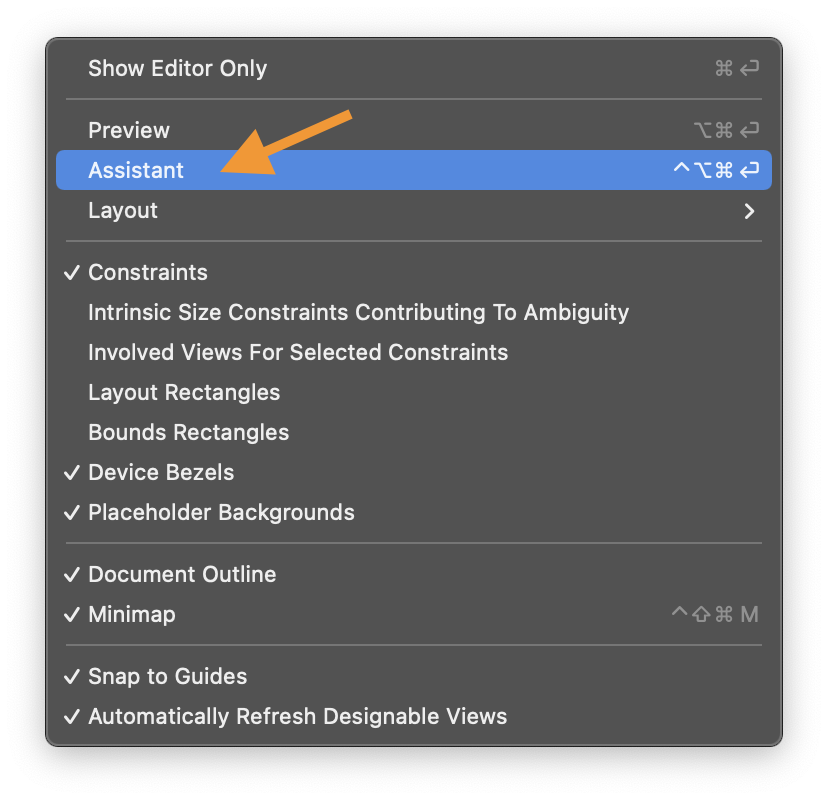
2. 팝업메뉴가 나타나면 Assistant 메뉴를 클릭합니다.

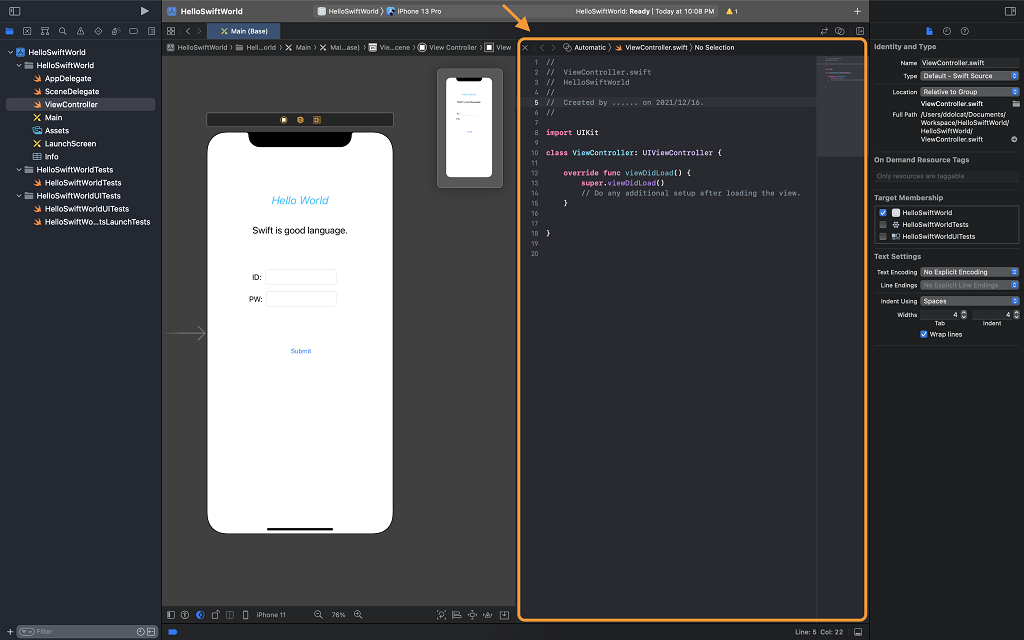
아래와 같이 코드을 작성할 수 있는 코드 편집창이 나타납니다.

3. 왼쪽 스토리보드에서 Hellow World 레이블을 마우스 오른쪽 버튼으로 선택 후 오른쪽 코드 편집기 영역으로 드래그합니다.
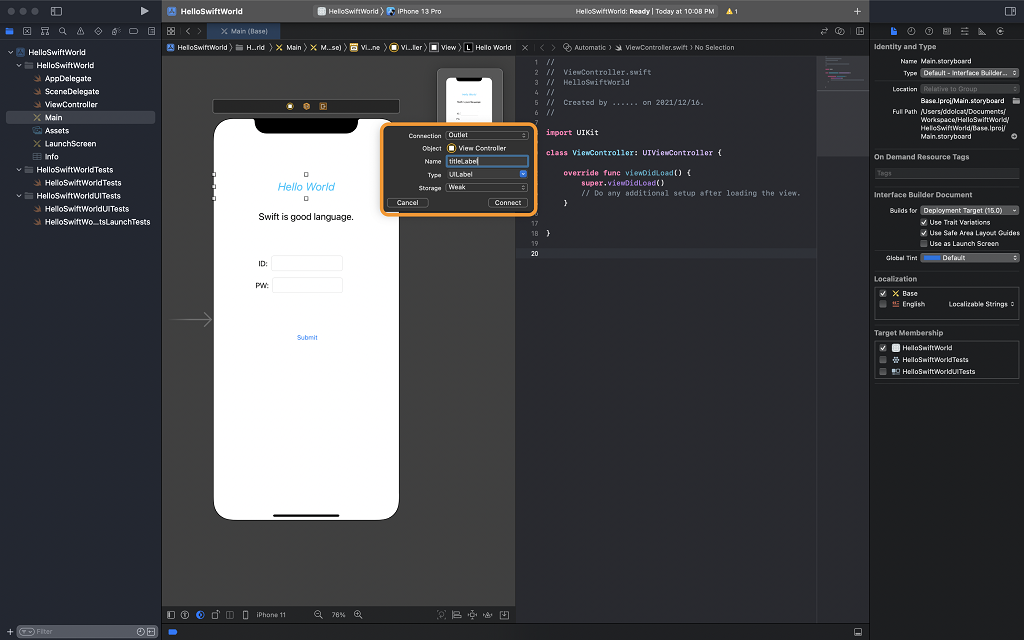
4. 아웃렛변수 입력창이 나타나는데, 변수이름을 titleLabel로 타이핑 후 Connect 버튼을 클릭하면 소스 편집기 영역에 아웃렛 변수가 추가 됩니다. 직접 코드 작성하여 변수를 추가해도 됩니다.

@IBOutlet weak var titleLabel: UILabel!@IBOutlet으로 정의된 변수를 아웃렛 변수라고 부릅니다. IB는 Interface Builder의 약자로, 인터페이스 빌더에 관련된 변수나 함수임을 의미합니다.
아웃렛 변수를 추가할 때 나타나는 팝업창에 보면 Storage라는 항목에서 strong, weak 둘 중에 선택 가능합니다. 이 것은 메모리 회수 정책을 나타내는 키워드입니다. 보통 객체를 참조하기 위한 아웃렛 변수는 strong(Xcode의 기본값) 입니다. strong 키워드는 생략가능합니다.
strong 키워드로 선언된 변수는 다른곳에서 참조하고 있는 경우, 메모리에서 해제되지않습니다. ( 메모리 누수 발생 가능 )
반대로, weak로 선언된 변수는 다른 곳에서 참조하고 있어도, 시스템이 메모리에서 해제할 수 있습니다.
동일한 방법으로 텍스트 필드의 아웃렛 변수를 추가해줍니다.
//
// ViewController.swift
// HelloSwiftWorld
//
// Created by ...... on 2021/12/16.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var idText: UITextField!
@IBOutlet weak var pwText: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}추가된 변수를 살펴보면 var를 사용해 선언되었습니다. let를 사용해서 선언하는 상수의 경우, 변경하지 않을 값을 지정해줍니다. var로 선언된 변수는 언제든지 값을 변경할 수 있습니다.
버튼에 대한 액션함수 추가
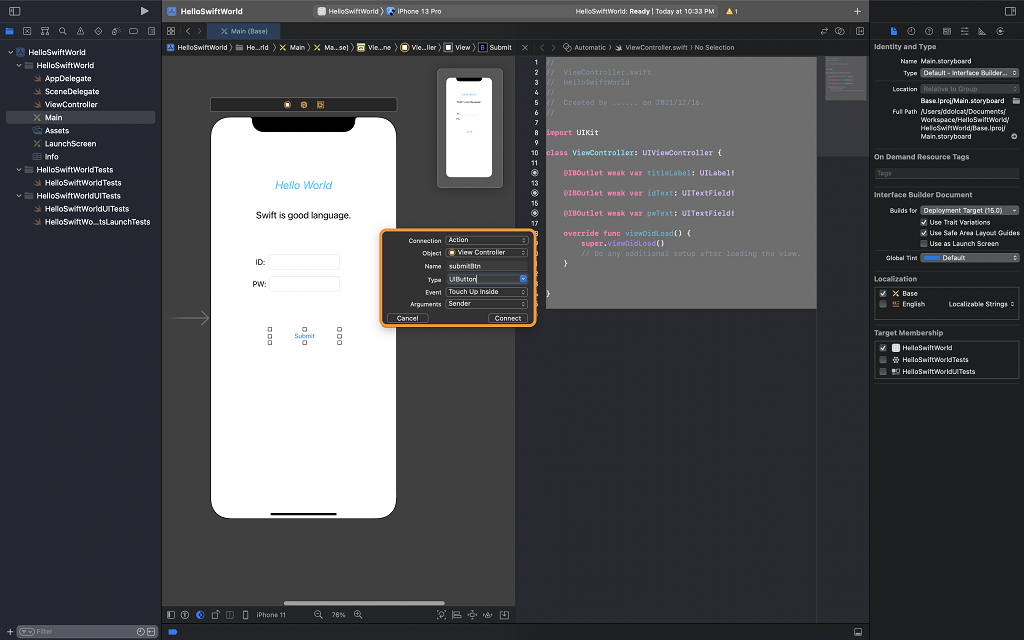
1. Submit버튼을 마우스 오른쪽 버튼으로 누른 상태에서 코드편집기 영역에 드래그합니다.
2. Connection을 Action으로 변경합니다.
3. 버튼 변수 이름을 지정합니다.
4. Type을 UIButton을 선택 후 Connect 버튼을 클릭합니다.

추가된 액션함수는 다음과 같습니다. 함수의 경우 func 키워드를 사용하여 선언합니다.
@IBAction func submitBtn(_ sender: UIButton) {
}
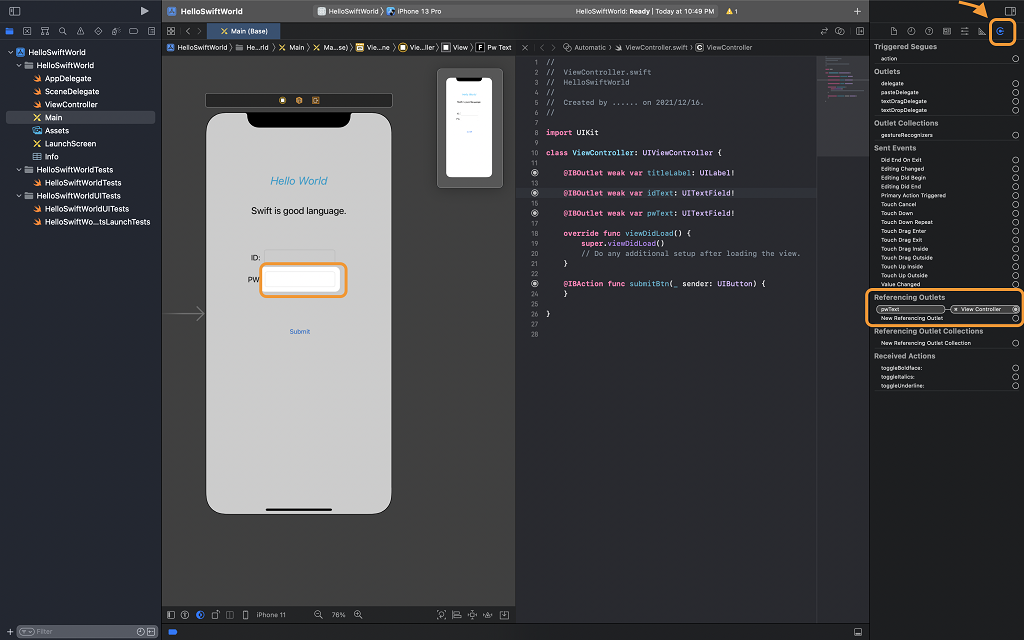
스토리보드에 추가된 객체를 선택 후 [Show the Connection inspector] 아이콘을 클릭하면 연결상태를 확인할 수 있습니다. 객체를 선택 한 후 마우스 오른쪽 버튼을 클릭해도 동일하게 연결된 상태 팝업창이 나타납니다.

Referencing Outlets에서 View Controller 옆에 x를 클릭하여 연결을 해제할 수 있습니다.
마지막 작업으로 액션함수에서 무엇을 할지 동작을 구현합니다.
@IBAction func submitBtn(_ sender: UIButton) {
contentLabel.text = "입력된 아이디는 " + idText.text! + "이고 패스워드는 " + pwText.text! + "입니다."
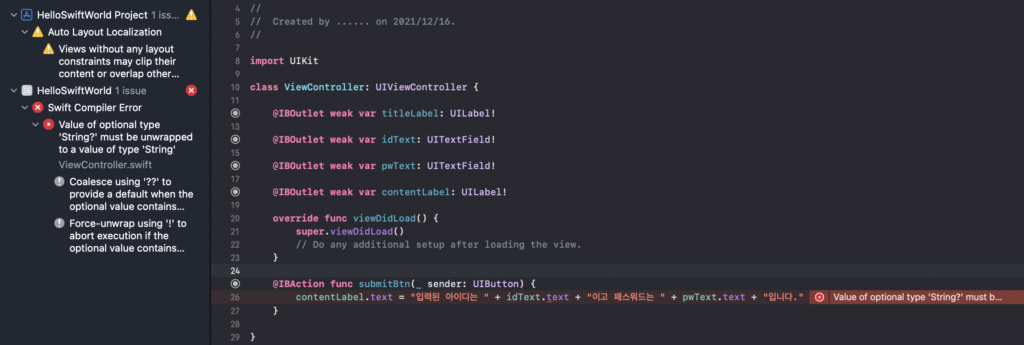
}idText.text 뒤에 !(느낌표)가 없으면 다음과 같은 오류가 발생합니다. 옵셔널 타입의 변수를 랩핑 해제야한다는군요.
/Users/ddolcat/Documents/Workspace/HelloSwiftWorld/HelloSwiftWorld/ViewController.swift:26:50:
Value of optional type 'String?' must be unwrapped to a value of type 'String'
옵셔널로 선언된 변수에 값이 할당되면 “옵셔널에 래핑 되었다” 고 하는데, 느낌표(!)를 사용하여 강제 언래핑(Force-unwrapping) 처리 할 수 있습니다.
지금까지 작성된 코드는 아래 코드 스니펫을 참고하세요.
//
// ViewController.swift
// HelloSwiftWorld
//
// Created by ...... on 2021/12/16.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var idText: UITextField!
@IBOutlet weak var pwText: UITextField!
@IBOutlet weak var contentLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func submitBtn(_ sender: UIButton) {
contentLabel.text = "입력된 아이디는 " + idText.text! + "이고 패스워드는 " + pwText.text! + "입니다."
}
}iOS 시뮬레이터를 사용하여 만든 앱의 동작을 확인해봅니다.
시뮬레이터로 할 수 없는 가속도센서, 카메라, 전화 착신, GPS실제 위치 등과 같이 하드웨어 기능은 테스트할 수 없기 때문에 실제 아이폰을 연결해서 테스트해야합니다.
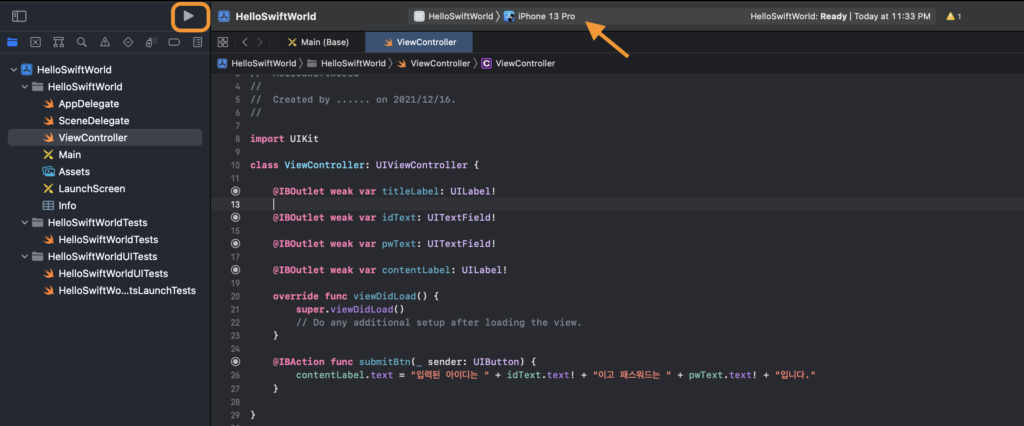
시뮬레이터 실행 방법
1. 시뮬레이터로 실행할 iOS디바이스를 선택합니다.
2. 왼쪽에 실행(플레이) 버튼을 눌러 실행합니다.

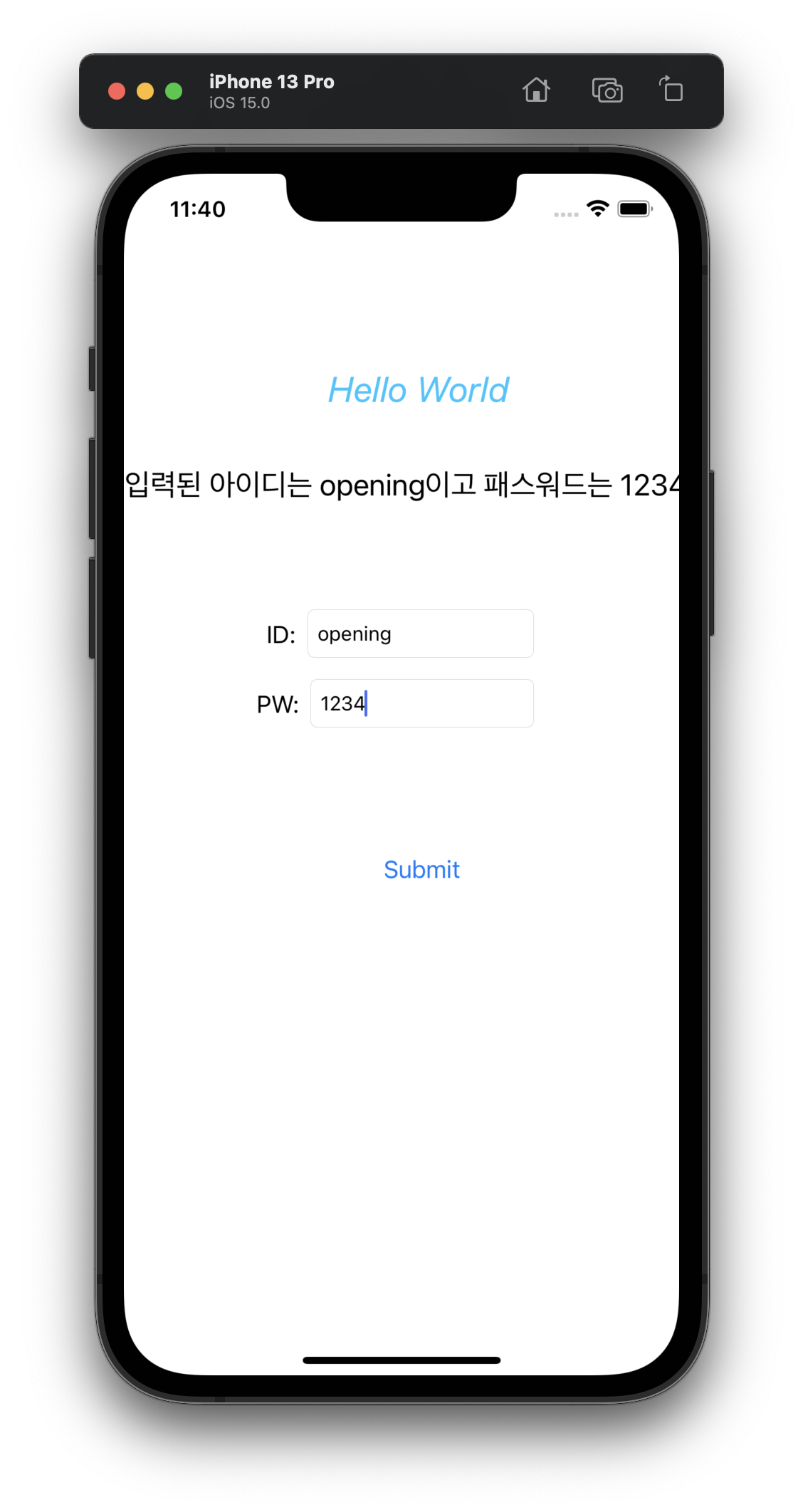
다음은 시뮬레이터 실행 후 아이디와 비빌번호를 입력후 Submit 버튼을 클릭한 결과 입니다.

처음 만든 아이폰 앱이네요 ㅎㅎㅎ텍스트가 화면 오른쪽에서 잘렸습니다. 자동으로 줄바꿈 기능이 있을거에요. 안드로이드에서 있으니까…..Xcode 툴을 종료할 때는 프로젝트의 작업 내용을 저장한 후 종료하세요. 실행 버튼을 클릭한 경우에는 자동으로 저장됩니다.
macOS 앱에서 저장하는 것처럼, 상단 메뉴에서 File > Save 를 클릭하여 저장합니다.오늘은 여기까지!!



