[Vue.js +vuetify.js] 하위 컴포넌트 내 함수를 $emit 호출하지 못하는 경우 해결 방법(vuetify dialog vuex)
보통 프론트엔드에서 DB에 접근하여 데이터를 조회할 때 ajax호출를 통하여 조회한다.
vue.js에서는 대부분 ajax호출 대신 axios 라이브러리를 사용하여 처리가는 것 같다.
조회시 시간이 오래 걸리는 경우 사용자가 조회 버튼을 여러번 누르는 것을 방지하기 위해
처리하는 방법으로 로딩바 이미지를 노출하여 사용자에게 로딩중임을 알려서 처리한다.
지금 운영하고 있는 사이트 역시 그러한 형식으로 되어있다. 다음은 axios 관련 스크립트의 일부이다.
[customAxios.js]
import axios from 'axios';
import 'url-search-params-polyfill';
export const CommAxios = {
data: () => ({
commAxiosUrl: '/business/SearchController.do',
}),
methods: {
axiosCall(params, strUrl, isProgress = true) {
if (strUrl) this.commAxiosUrl = strUrl;
else this.commAxiosUrl = '/business/SearchController.do';
const searchParams = new URLSearchParams(params);
if (isProgress === true) {
this.$emit('onProgress', true);
}
return axios.post(
this.commAxiosUrl,
searchParams,
{ headers: { 'X-Requested-Type': 'XHR' } },
)
.catch((err) => {
let unauthorized = false;
if (process.env.NODE_ENV === 'development') {
// 개발환경에서는 proxy로 인한 CORS 문제가 있어, xhr에러발생 시 권한없음(401)으로 간주
unauthorized = true;
} else if (err.response && err.response.status === 401) {
// 운영환경에서 권한없음(401)이 반환되었을 때
unauthorized = true;
}
if (unauthorized) {
console.log('unauthorized');
} else {
throw new Error(err.message);
}
})
.finally(() => {
if (isProgress === true) {
this.$emit('onProgress', false);
}
});
},
fileUpload(files) {
const formData = new FormData();
for (let i = 0; i < files.length; i += 1) {
const file = files[i];
formData.append(`files[${i}]`, file);
}
return axios.post(
'/business/FileUploadController.do',
formData,
{
headers: {
'Content-Type': 'multipart/form-data',
},
},
);
},
},
};
export default CommAxios;interface URLSearchParams {
[Symbol.iterator](): IterableIterator<[string, string]>;
/** Returns an array of key, value pairs for every entry in the search params. */
entries(): IterableIterator<[string, string]>;
/** Returns a list of keys in the search params. */
keys(): IterableIterator<string>;
/** Returns a list of values in the search params. */
values(): IterableIterator<string>;
}isProgress값이 true 일때
this.$emit(‘onProgress’, true); 하위 콤포넌트의 onProgress함수를 호출하고 있다.
그런데 특정 페이지에서 로딩바 이미지가 보이지 않는 문제가 발생하였다.
분석결과 지역 콤포넌트 뷰를 import하여 사용하고 있는 탭(tab)으로 구성된 인스턴스 뷰에서 공통으로 처리되고 있는 this.$emit가 먹히지않았다.
원인은 하위 콤포넌트에서는 $emit를 호출이 가능하지만 콤포넌트 뷰를 import하여 구성된 탭의 경우
하위에 하위 컴포넌트로 내려가기 때문에 호출할 수 없다.
이러한 문제를 해결하기 위해서는 vuex로 구성하여 store로 접근해야한다.
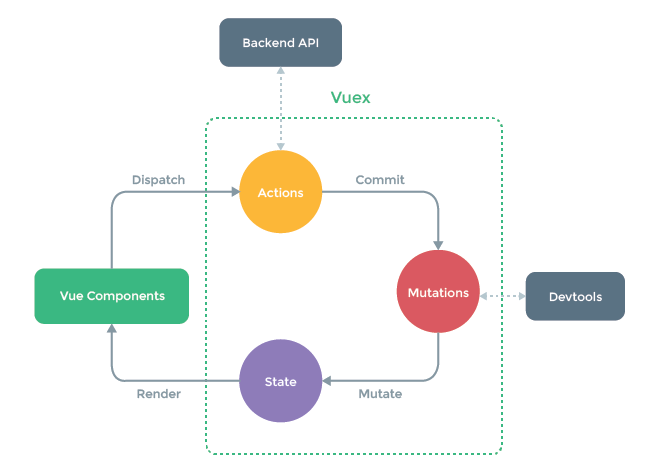
vue.js는 Vuex.Store를 이용하여 store를 관리한다. store는 데이터 저장소라고 이해하면 쉽다.
vuex는 모든 컴포넌트 관리를 위한 중앙 집중식 저장소 개념으로 이해하면 될 것 같다.
vuex를 사용하지 않는 경우 props,emit를 사용하여 부모와 자식간에 데이터를 주고 받아야한다.
Vuex는 State, Mutations, Actions, Getters로 구성된다.

[Vue.js] Vuex를 기본으로 구성한 프로젝트에서 URL의 파라미터 값들을 저장 후 필요시 호출하는 방
라우터를 사용하여 파라미터 값들을 전달하는 방법은 2가지가 있다. 하나는 params 방식이고 또 하나는 query를 사용하는 방식이다. 메인페이지에서 다른 페이지를 호출하여 페이지 이동이 발생했
playground.naragara.com
[index.js]
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state';
import mutations from './mutations';
import getters from './getters';
import actions from './actions';
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
getters,
actions,
});
main.js는 vue 어플리케이션에 사용할 라이브러리 등의 설정을 하는데
store 역시 이곳에서 import 처리한다.
[main.js]
import Vue from 'vue';
import { CommAxios } from '@/assets/lib/mixin/axios';
import router from '@/router';
import App from './App.vue';
import vuetify from './assets/plugins/vuetify';
import store from './store';
let app;
if (!app) {
Vue.mixin(CommAxios);
app = new Vue({
vuetify,
router,
store,
render: h => h(App),
}).$mount('#app');
}
[해결방법]
아래 코드를 참고하여 vuex를 구현한다.
[HTML]
<div id="app">
<v-app>
<v-container class="px-7">
<h1 v-text="heading"></h1>
<v-layout>
<v-flex py-1 no-wrap>
<v-btn color="primary" @click="compose({})">Compose2 <v-icon class="ml-2">mdi-email-edit-outline</v-icon></v-btn>
</v-flex>
</v-layout>
</v-container>
<modal />
</v-app>
</div>
<script id="modal">
<v-dialog
v-model="dialog"
persistent
width="550">
<v-card>
<v-card-title class="headline" primary-title>
Compose Message
</v-card-title>
<v-card-text class="pa-5">
<v-form ref="sendForm" v-model="valid" lazy-validation>
<v-text-field v-model="composeMessage.from" label="From" :rules="[rules.required, rules.email]"></v-text-field>
<v-text-field v-model="composeMessage.to" label="To" :rules="[rules.required]"></v-text-field>
<v-text-field v-model="composeMessage.subject" label="Subject" :rules="[rules.required]"></v-text-field>
<v-textarea v-model="composeMessage.body" label="Message"></v-textarea>
</v-form>
</v-card-text>
<v-card-actions class="pa-5">
<v-btn class="ml-auto" @click="toggle()" outlined color="primary">Close</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</script>[JAVASCRIPT]
const store = new Vuex.Store({
state: {
showDialog: false
},
actions: {
},
getters: {
dialog(state) {
return state.showDialog
}
},
mutations: {
TOGGLE_DIALOG(state, bool) {
state.showDialog = bool
}
},
})
Vue.component('modal', {
template: '#modal',
computed: {
dialog() {
return this.$store.getters.dialog
}
},
data() {
return {
composeMessage: {},
valid: true,
rules: {
required: value => !!value || "This field is required",
email: v => /.+@.+..+/.test(v) || "Must be a valid email"
},
}
},
methods: {
toggle() {
this.$store.commit('TOGGLE_DIALOG', !this.dialog)
}
}
})
new Vue({
vuetify: new Vuetify({}),
store,
data() {
return {
heading: 'Hello there Vuex example'
}
},
methods: {
compose() {
this.$store.commit('TOGGLE_DIALOG', true)
},
},
el: '#app'
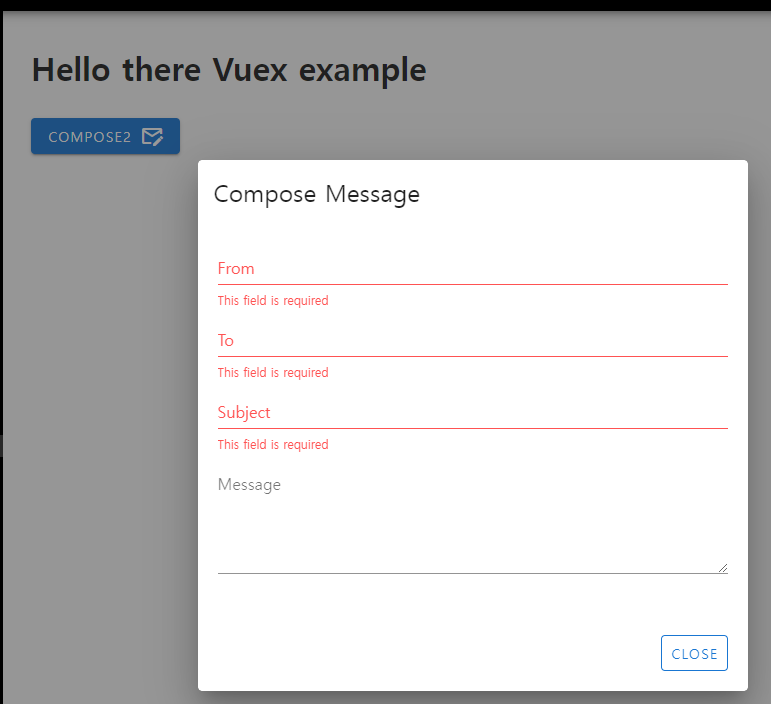
})[실행화면]

위 샘플코드를 참고하여 이슈를 처리하였다.
나의 경우 현재 프로젝트 내 구현되어 있는 vuex에 코드를 추가하여 처리하였다.
1. state.js 파일에 변수 추가
showLoadingDialog: false,
2. geggers.js 파일에 추가
getLoadingDialg(state) {
return state.showLoadingDialog;
},
3. mutations.js 파일에 추가
setLoadingDialog(state, bool) {
const s = state;
s.showLoadingDialog = bool;
},
4. 기존 axios.js 호출 함수에서 로딩바 호출 함수 변경
[AS-IS]
if (isProgress === true) {
this.$emit('onProgress', true);
}
....생략
.finally(() => {
if (isProgress === true) {
this.$emit('onProgress', false);
}
});
[TO-BE]
if (isProgress === true) {
this.$store.commit('setLoadingDialog', true);
}
....생략
.finally(() => {
if (isProgress === true) {
this.$store.commit('setLoadingDialog', false);
}
});
5. 메인구성화면 Layout.vue 로딩바 v-model 변수 변경
[AS-IS]
<v-dialog persistent overlay-color="white" v-model="progressIsShow">
<v-progress-circular
indeterminate
:size="60"
:width="3"
:value="25"
color="primary">
{{ value }}
</v-progress-circular>
</v-dialog>
[TO-BE]
<!--[프로그레스]-->
<v-dialog persistent overlay-color="white" v-model="this.$store.getters.getLoadingDialg">
<v-progress-circular
indeterminate
:size="60"
:width="3"
:value="25"
color="primary">
{{ value }}
</v-progress-circular>
</v-dialog>[연관자료]
[REFERENCE]
- https://vuex.vuejs.org/kr/
- Vuetify dialog vuex(https://www.codeply.com/p/kUR6MSB7mL)



