[Vue.js +Vuetify.js] v-date-picker 달력 아이콘 위치 변경 방법
v-date-picker 태그를 사용하면 기본적으로 달력 아이콘이 왼쪽에 기본으로 정렬되어있다.

<label class="pt-2">유효기간</label>
<v-menu
v-model="flag.isDatePicker"
:close-on-content-click="true"
:nudge-right="40"
transition="scale-transition"
offset-y
min-width="290px">
<template v-slot:activator="{ on, attrs }">
<v-text-field
hide-details="auto"
class="pt-1"
v-model="data.endDay"
label=""
prepend-icon="event"
readonly
v-bind="attrs"
v-on="on"
outlined
dense
></v-text-field>
</template>
<v-date-picker v-model="data.endDay"
@input="flag.isDatePicker = false"></v-date-picker>
</v-menu>
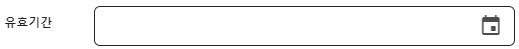
태두리 안으로 달력아이콘을 들여보내는 방법은 의외로 간단하다.
prepend-icon 속성을 제거하고
append-icon=”mdi-calendar” 속성을 추가하면 해결된다.
<label class="pt-2">유효기간</label>
<v-menu
v-model="flag.isDatePicker"
:close-on-content-click="true"
:nudge-right="40"
transition="scale-transition"
offset-y
min-width="290px">
<template v-slot:activator="{ on, attrs }">
<v-text-field
hide-details="auto"
class="pt-1"
v-model="data.endDay"
label=""
append-icon="mdi-calendar"
readonly
v-bind="attrs"
v-on="on"
outlined
dense
></v-text-field>
</template>
<v-date-picker v-model="data.endDay"
@input="flag.isDatePicker = false"></v-date-picker>
</v-menu>

날짜입력란의 태두리가 필요한 경우 outlined 속성을 추가한다.
[REFERENCE]
- 가이드 : https://vuetifyjs.com/en/components/date-pickers/
- api : https://vuetifyjs.com/en/api/v-date-picker/#links



