[Vue warn]: Invalid prop: type check failed for prop “value”. Expected Array, got Object 해결방법
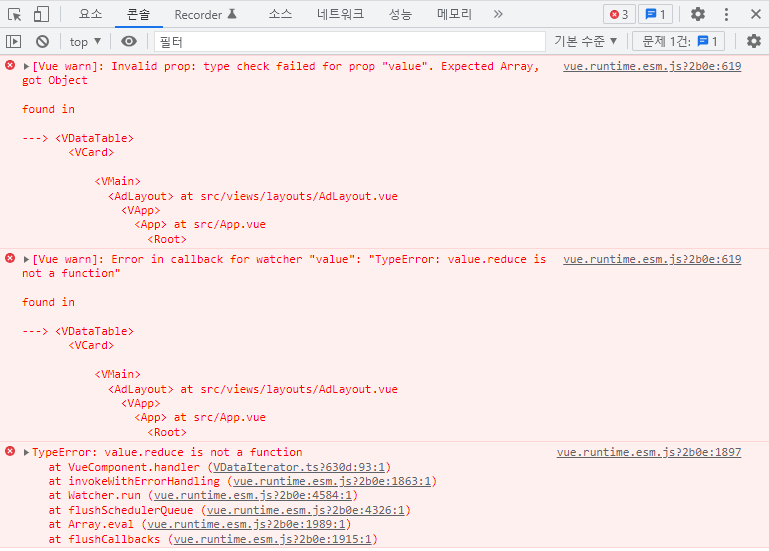
[Vue warn]: Invalid prop: type check failed for prop “value”. Expected Array, got Object
[Vue warn]: Error in callback for watcher “value”: “TypeError: value.reduce is not a function”
주의가 떴다. JSON 타입의 객체 데이터를 배열로 선언한 값으로 지정하려고 할 때 발생되었다.

[오류 원인]
데이터를 받는 변수를 배열로 선언했지만 그 변수의 value값으로 object(객체)를 대입하면 발생하는 경고이다.
동작하는데 문제는 없지만 주의를 주는 것이다.
<script>
export default {
name: "App",
components: {
},
data: () => ({
popupParams: {
searchContents: '',
},
reqParams: {
},
itemList: [],
}),
};
</script> console.log(`변수 타입 체크 -> ${typeof item}`);
console.log(`${JSON.stringify(item)}`);[오류 해결]
변수를 객체로 선언하거나 대입하는 값을 객체에서 배열로 변경한다.
itemList: [] --- > itemList: {}또는
const sdkfjls = item[0];
this.itemList = sdkfjls;
[연관 자료]
- https://stackoverflow.com/questions/68049021/vue-warn-invalid-prop-type-check-failed-for-prop-productcartdata-expected
- https://router.vuejs.org/guide/essentials/dynamic-matching.html
- https://forum.vuejs.org/t/invalid-prop-type-check-failed-for-prop-items-expected-array-got-string-with-value/109014



