[Vue.js + Vuetify.js] v-data-table 데이터테이블 모든 열 컬럼 수정 편집 활성화 방법
Vueitify 데이터 테이블
v-data-table은 표 형식의 데이터를 표시하는 데 사용되는데 편집모드로 사용하고 싶다.
기본 가이드 문서를 보면 CRUD 작업을 위해 2가지 방법으로 편집모드를 제공한다.
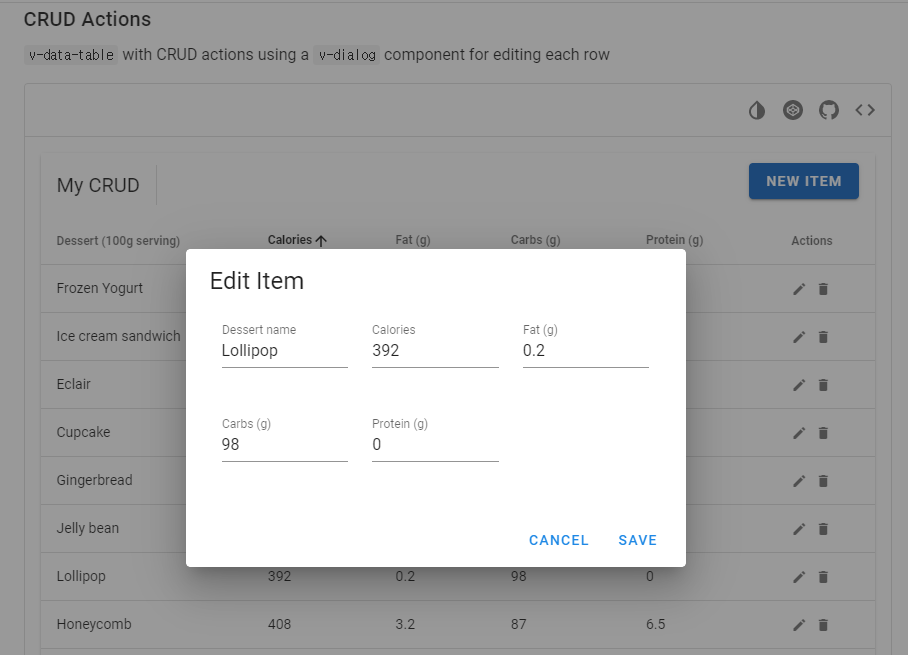
첫번째 방법은 각 행을 편집하기 위해 v-dialog 를 구성하여 구현하는 방법이 있다.

[Template]
<template>
<v-data-table
:headers="headers"
:items="desserts"
sort-by="calories"
class="elevation-1"
>
<template v-slot:top>
<v-toolbar
flat
>
<v-toolbar-title>My CRUD</v-toolbar-title>
<v-divider
class="mx-4"
inset
vertical
></v-divider>
<v-spacer></v-spacer>
<v-dialog
v-model="dialog"
max-width="500px"
>
<template v-slot:activator="{ on, attrs }">
<v-btn
color="primary"
dark
class="mb-2"
v-bind="attrs"
v-on="on"
>
New Item
</v-btn>
</template>
<v-card>
<v-card-title>
<span class="text-h5">{{ formTitle }}</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row>
<v-col
cols="12"
sm="6"
md="4"
>
<v-text-field
v-model="editedItem.name"
label="Dessert name"
></v-text-field>
</v-col>
<v-col
cols="12"
sm="6"
md="4"
>
<v-text-field
v-model="editedItem.calories"
label="Calories"
></v-text-field>
</v-col>
<v-col
cols="12"
sm="6"
md="4"
>
<v-text-field
v-model="editedItem.fat"
label="Fat (g)"
></v-text-field>
</v-col>
<v-col
cols="12"
sm="6"
md="4"
>
<v-text-field
v-model="editedItem.carbs"
label="Carbs (g)"
></v-text-field>
</v-col>
<v-col
cols="12"
sm="6"
md="4"
>
<v-text-field
v-model="editedItem.protein"
label="Protein (g)"
></v-text-field>
</v-col>
</v-row>
</v-container>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn
color="blue darken-1"
text
@click="close"
>
Cancel
</v-btn>
<v-btn
color="blue darken-1"
text
@click="save"
>
Save
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
<v-dialog v-model="dialogDelete" max-width="500px">
<v-card>
<v-card-title class="text-h5">Are you sure you want to delete this item?</v-card-title>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" text @click="closeDelete">Cancel</v-btn>
<v-btn color="blue darken-1" text @click="deleteItemConfirm">OK</v-btn>
<v-spacer></v-spacer>
</v-card-actions>
</v-card>
</v-dialog>
</v-toolbar>
</template>
<template v-slot:item.actions="{ item }">
<v-icon
small
class="mr-2"
@click="editItem(item)"
>
mdi-pencil
</v-icon>
<v-icon
small
@click="deleteItem(item)"
>
mdi-delete
</v-icon>
</template>
<template v-slot:no-data>
<v-btn
color="primary"
@click="initialize"
>
Reset
</v-btn>
</template>
</v-data-table>
</template>[Script]
<script>
export default {
data: () => ({
dialog: false,
dialogDelete: false,
headers: [
{
text: 'Dessert (100g serving)',
align: 'start',
sortable: false,
value: 'name',
},
{ text: 'Calories', value: 'calories' },
{ text: 'Fat (g)', value: 'fat' },
{ text: 'Carbs (g)', value: 'carbs' },
{ text: 'Protein (g)', value: 'protein' },
{ text: 'Actions', value: 'actions', sortable: false },
],
desserts: [],
editedIndex: -1,
editedItem: {
name: '',
calories: 0,
fat: 0,
carbs: 0,
protein: 0,
},
defaultItem: {
name: '',
calories: 0,
fat: 0,
carbs: 0,
protein: 0,
},
}),
computed: {
formTitle () {
return this.editedIndex === -1 ? 'New Item' : 'Edit Item'
},
},
watch: {
dialog (val) {
val || this.close()
},
dialogDelete (val) {
val || this.closeDelete()
},
},
created () {
this.initialize()
},
methods: {
initialize () {
this.desserts = [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
},
]
},
editItem (item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialog = true
},
deleteItem (item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialogDelete = true
},
deleteItemConfirm () {
this.desserts.splice(this.editedIndex, 1)
this.closeDelete()
},
close () {
this.dialog = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
closeDelete () {
this.dialogDelete = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
save () {
if (this.editedIndex > -1) {
Object.assign(this.desserts[this.editedIndex], this.editedItem)
} else {
this.desserts.push(this.editedItem)
}
this.close()
},
},
}
</script>
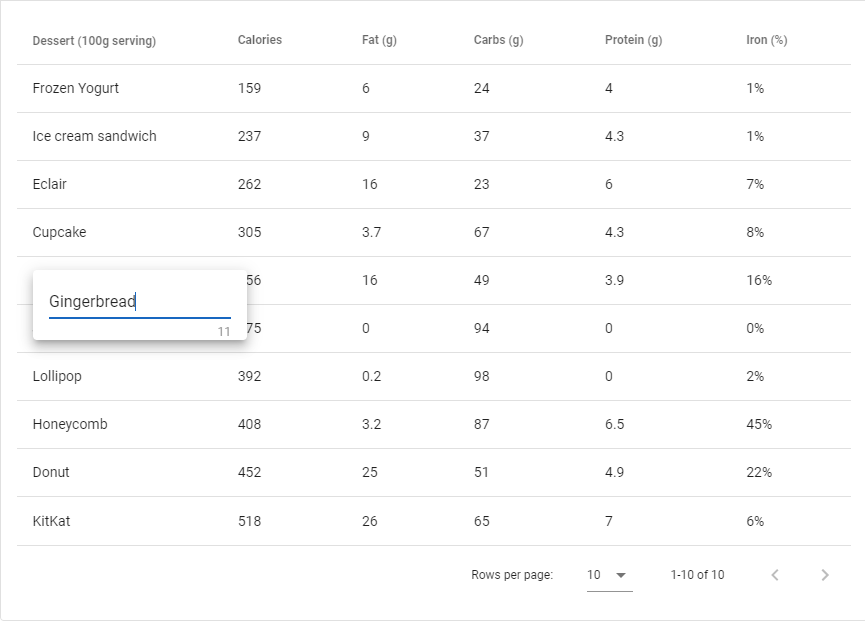
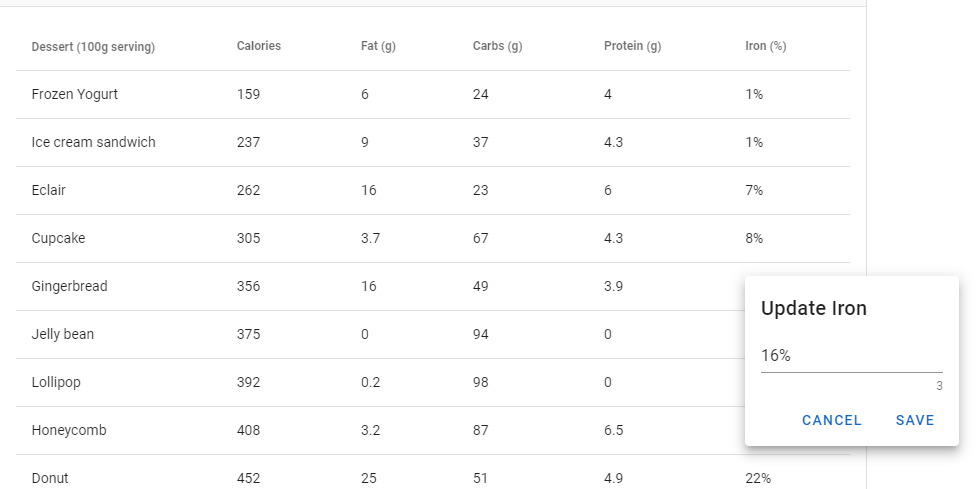
두번째 방법은 v-edit-dialog 콤포넌트를 사용하여 수정이 필요한 컬럼에 추가해주는 방식이다.


[Template]
<template>
<div>
<v-data-table
:headers="headers"
:items="desserts"
>
<template v-slot:item.name="props">
<v-edit-dialog
:return-value.sync="props.item.name"
@save="save"
@cancel="cancel"
@open="open"
@close="close"
>
{{ props.item.name }}
<template v-slot:input>
<v-text-field
v-model="props.item.name"
:rules="[max25chars]"
label="Edit"
single-line
counter
></v-text-field>
</template>
</v-edit-dialog>
</template>
<template v-slot:item.iron="props">
<v-edit-dialog
:return-value.sync="props.item.iron"
large
persistent
@save="save"
@cancel="cancel"
@open="open"
@close="close"
>
<div>{{ props.item.iron }}</div>
<template v-slot:input>
<div class="mt-4 text-h6">
Update Iron
</div>
<v-text-field
v-model="props.item.iron"
:rules="[max25chars]"
label="Edit"
single-line
counter
autofocus
></v-text-field>
</template>
</v-edit-dialog>
</template>
</v-data-table>
<v-snackbar
v-model="snack"
:timeout="3000"
:color="snackColor"
>
{{ snackText }}
<template v-slot:action="{ attrs }">
<v-btn
v-bind="attrs"
text
@click="snack = false"
>
Close
</v-btn>
</template>
</v-snackbar>
</div>
</template>[Script]
<script>
export default {
data () {
return {
snack: false,
snackColor: '',
snackText: '',
max25chars: v => v.length <= 25 || 'Input too long!',
pagination: {},
headers: [
{
text: 'Dessert (100g serving)',
align: 'start',
sortable: false,
value: 'name',
},
{ text: 'Calories', value: 'calories' },
{ text: 'Fat (g)', value: 'fat' },
{ text: 'Carbs (g)', value: 'carbs' },
{ text: 'Protein (g)', value: 'protein' },
{ text: 'Iron (%)', value: 'iron' },
],
desserts: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: '1%',
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: '1%',
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
iron: '7%',
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
iron: '8%',
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
iron: '16%',
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
iron: '0%',
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
iron: '2%',
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
iron: '45%',
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
iron: '22%',
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
iron: '6%',
},
],
}
},
methods: {
save () {
this.snack = true
this.snackColor = 'success'
this.snackText = 'Data saved'
},
cancel () {
this.snack = true
this.snackColor = 'error'
this.snackText = 'Canceled'
},
open () {
this.snack = true
this.snackColor = 'info'
this.snackText = 'Dialog opened'
},
close () {
console.log('Dialog closed')
},
},
}
</script>
모든 열에 대한 편집모드를 활성화 하려면 다음과 같이 for문을 활용하여 템플릿을 만들어준다.
<div id="app">
<v-app id="inspire">
<v-card>
<v-data-table
:headers="headers"
:items="desserts"
item-key="name"
class="elevation-1">
<template v-slot:body="{ items, headers }">
<tbody>
<tr v-for="(item,idx,k) in items" :key="idx">
<td v-for="(header,key) in headers" :key="key">
<v-edit-dialog
:return-value.sync="item[header.value]"
@save="save"
@cancel="cancel"
@open="open"
@close="close"
large
> {{item[header.value]}}
<template v-slot:input>
<v-text-field
v-model="item[header.value]"
label="Edit"
single-line
></v-text-field>
</template>
</v-edit-dialog>
</td>
</tr>
</tbody>
</template>
</v-data-table>
</v-card>
</v-app>
</div>[script]
new Vue({
el: '#app',
vuetify: new Vuetify(),
data () {
return {
headers: [
{
text: "Dessert",
align: "left",
sortable: false,
value: "name"
},
{ text: "Calories", value: "calories" },
{ text: "Fat (g)", value: "fat" },
{ text: "Carbs (g)", value: "carbs" },
{ text: "Protein (g)", value: "protein" },
{ text: "Iron (%)", value: "iron" },
],
desserts: [
{
id: 1,
name: "Frozen Yogurt",
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: "1%"
},
{
id: 2,
name: "Ice cream sandwich",
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: "1%"
},
{
id: 3,
name: "Eclair",
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
iron: "7%"
},
{
id: 4,
name: "Cupcake",
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
iron: "8%"
},
{
id: 5,
name: "Gingerbread",
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
iron: "16%"
},
{
id: 6,
name: "Jelly bean",
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
iron: "0%"
},
{
id: 7,
name: "Lollipop",
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
iron: "2%"
},
{
id: 8,
name: "Honeycomb",
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
iron: "45%"
},
{
id: 9,
name: "Donut",
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
iron: "22%"
},
{
id: 10,
name: "KitKat",
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
iron: "6%"
}
]
}
},
methods: {
save() {},
cancel() {},
open() {},
close() {}
}
})
[기본 문서]
[REFERENCE]
- https://stackoverflow.com/questions/59873652/vuetify-datatable-enable-content-editing-on-all-columns
- https://www.codeply.com/p/CMcTQVlHvp/vuetify-editable-datatable



