[Vue.js + Vuetify.js] 태그 데이터 바인딩시 TypeError: (this.internalValue || []).findIndex is not a function 오류 해결 방법

사원정보 추가시 팝업창을 호출하여 다중 선택하여 저장하는 구조에서 멀티셀렉트 박스 <v-select> 스타일로 변경한 후
기존 선언 변수와 쿼리를 모두 변경하지않고 유지해서 사용하려고 시도하였다.
모든 문제의 시작은 WITH_USER_IDS 변수를 그대로 사용하려는 상황에서 발생한 오류이다.
<v-row v-if="!isEdit" no-gutters>
<v-col cols="12" sm="12">
<div class="readonly-style">
<div class="tag-group"
style="line-height:20px; margin-top:10px; margin-bottom:-5px;">
<div v-for="(item, i) in data.WITH_USER_IDS"
:key=i
class="tag-cyan">{{item}}</div>
</div>
</div>
</v-col>
</v-row>
<v-row v-if="isEdit" no-gutters class="pb-4">
<v-select
:items="empList"
item-value="EMP_ID"
item-text="EMP_NM"
v-model="data.WITH_USER_IDS"
chips
multiple
hide-details solo outlined flat dense
></v-select>
</v-row>
...........생략......
export default {
name: 'eport',
components: {
},
props: ['lat', 'lng'],
data: () => ({
currDate: moment(new Date()).format('YYYY-MM-DD'),
data: {
WITH_USER_IDS: '',
},
..........생략this.data.WITH_USER_IDS 변수 타입은 기본 값으로 문자열 빈값으로 선언되어 있었다.
최초 선택 후 저장시 정상적으로 저장은 되었으나 불러오기시 데이터는 가져왔지만 멀티셀렉트 박스에 값이 바인딩이 안되는 문제가 발생되었다.
그래서 문제해결을 위해 저장 후 조회한 JSON 타입의 문자열 리스트 데이터를 반복문을 돌려 필요한 값만 가져와 배열에 담는 작업을 하였다.
const empIds = [];
withEmpList.forEach((item) => {
empIds.push(item.EMP_ID);
});그런 다음 배열을 문자열로 변경하여 해당 변수에 담았다. 구분자를 콤마로 하여 저장할 때 넘어가는 데이터 구조로 변경한 것이다.
--this.data.WITH_USER_IDS = empIds.toString();
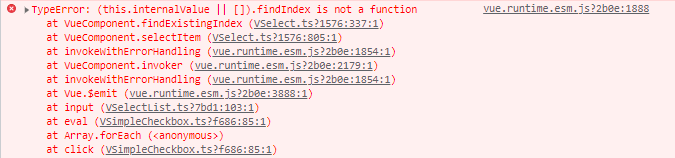
this.data.WITH_USER_IDS = empIds.join(',');그러나 불러온 데이터는 여전히 멀티셀렉트박스에 바인딩되지 않고 있었고 체크박스를 선택하면 다음과 같이 오류가 발생되었다.

원인을 찾기위해 저장시 변수 타입이 무엇인지 찍어보니 object로 찍혔다.
내가 만든 데이터 구조는 문자열 데이터로 구분자가 콤마로 들어가 있으나 오브젝트 아님으로 발생된 오류인 것이다.
오류 해결방법은 동일한 Object 구조로 만들어 주는 것이다.
JSON타입의 키와 값 구조의 오브젝트가 아닌 값만 존재하는 오브젝트로 변경이 필요했다.
다음과 같이 배열데이터를 Object.values()를 사용하여 담아주면 된다.
this.data.WITH_USER_IDS = Object.values(empIds);
처리된 데이터를 콘솔로그에 찍어보면 다음과 같다.
console.log(`this.data.WITH_USER_IDS->${typeof this.data.WITH_USER_IDS}`);
console.log(`this.data.WITH_USER_IDS->${this.data.WITH_USER_IDS}`);
~~~~~~~~~~~~
this.data.WITH_HIST_USER_ID->object
this.data.WITH_HIST_USER_ID->test,admin정상적으로 <v-select> 값에 조회한 값이 바인딩 되는 것을 확인하였다.
[REFERENCE]
Convert an Object’s Values to Comma-Separated String in JS | bobbyhadz
To convert an object’s values to a comma-separated string, use the `Object.values()` method to get an array of the object’s values and concatenate them into a comma-separated string using the `join()` method, e.g. `Object.values(obj).join(‘,’)`.
bobbyhadz.com



