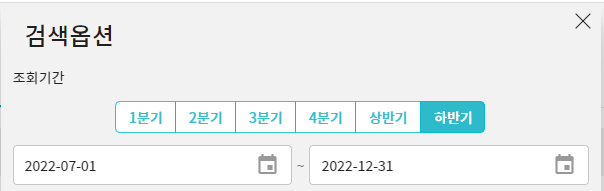
[Vue.js + Vuetify.js] 분기별(1분기~4분기), 반기별(상반기, 하반기) 날짜 검색 옵션 구현 방법

토글버튼(<v-btn-toggle>)을 이용하여 분기별, 반기별 버튼을 생성 후 시작일(<v-date-picker>)과 종료일(<v-date-picker>)을 바인딩하는 방법에 대한 구현 예제이다.

-------------------- 생략-------------------
<v-row>
<v-col class="pb0"><p class="fc-222222">조회기간
</p></v-col>
</v-row>
<v-row style="text-align: center;">
<v-col class="pb0">
<v-btn-toggle
dense
color="#00ACC1">
<v-btn @click="selectMode('13');">12분기</v-btn>
<v-btn @click="selectMode('46');">2분기</v-btn>
<v-btn @click="selectMode('79');">3분기</v-btn>
<v-btn @click="selectMode('1012');">4분기</v-btn>
<v-btn @click="selectMode('16');">상반기</v-btn>
<v-btn @click="selectMode('712');">하반기</v-btn>
</v-btn-toggle>
</v-col>
</v-row>
-------------------- 생략-------------------
<v-row>
<v-col>
<v-layout style="align-items: center; justify-content: center;">
<v-flex>
<v-menu
v-model="isDatePickerStart"
:close-on-content-click="false"
transition="scale-transition"
offset-y
min-width="290px"
>
<template v-slot:activator="{ on }">
<v-text-field
class="ubs-date-picker"
v-model="query.startDt"
label="시작일"
append-icon="mdi-calendar"
readonly
solo
flat
outlined
dense
hide-details
color="cyan darken-1"
v-on="on"
></v-text-field>
</template>
<v-date-picker
v-model="query.startDt"
@input="isDatePickerStart = false"
color="cyan darken-1"
no-title
scrollable>
</v-date-picker>
</v-menu>
</v-flex>
<span class="pl5 pr5">~</span>
<v-flex>
<v-menu
v-model="isDatePickerEnd"
:close-on-content-click="false"
transition="scale-transition"
offset-y
min-width="290px"
>
<template v-slot:activator="{ on }">
<v-text-field
class="ubs-date-picker"
v-model="query.endDt"
label="종료일"
append-icon="mdi-calendar"
readonly
solo
flat
outlined
dense
hide-details
color="cyan darken-1"
v-on="on"
></v-text-field>
</template>
<v-date-picker
v-model="query.endDt"
@input="isDatePickerEnd = false"
color="cyan darken-1"
no-title
scrollable>
</v-date-picker>
</v-menu>
</v-flex>
</v-layout>
</v-col>
</v-row>import moment from 'moment';
export default {
name: 'Goal',
components: {
},
data: () => ({
today: '2022-09-16',
query: {
startDt: '',
endDt: '',
},
isDatePickerStart: false,
isDatePickerEnd: false,
........생략.........
}),
methods: {
selectMode(mode) {
const preDay = moment(this.today, 'YYYY-MM-DD');
if (mode === '13') {
this.query.startDt = this.getBeginDay(preDay.year(), 1);
this.query.endDt = this.getEndDay(preDay.year(), 3);
} else if (mode === '46') {
this.query.startDt = this.getBeginDay(preDay.year(), 4);
this.query.endDt = this.getEndDay(preDay.year(), 6);
} else if (mode === '79') {
this.query.startDt = this.getBeginDay(preDay.year(), 7);
this.query.endDt = this.getEndDay(preDay.year(), 9);
} else if (mode === '1012') {
this.query.startDt = this.getBeginDay(preDay.year(), 10);
this.query.endDt = this.getEndDay(preDay.year(), 12);
} else if (mode === '16') {
this.query.startDt = this.getBeginDay(preDay.year(), 1);
this.query.endDt = this.getEndDay(preDay.year(), 6);
} else if (mode === '712') {
this.query.startDt = this.getBeginDay(preDay.year(), 7);
this.query.endDt = this.getEndDay(preDay.year(), 12);
}
},
년도와 월을 함수의 파라미터 값으로 전달해서 시작일과 종료일을 가져온다.
그리고 날짜나 월의 자릿수가 1자리인 경우 2자리로 맞춰서 리턴하는 스크립트는 다음과 같다.
특히 각각 월의 마지막날은 매년 달라질 수 있기 때문에 하드코딩하면 안된다.
..........생략............
getBeginDay(year, month) {
const newDt = new Date(year, month - 1, 1);
return this.converDateString(newDt);
},
getEndDay(year, month) {
const newDt = new Date(year, month - 1, 1);
newDt.setMonth(month);
newDt.setDate(0);
return this.converDateString(newDt);
},
converDateString(dt) {
return `${dt.getFullYear() }-${ this.getAddZero(dt.getMonth() + 1) }-${ this.getAddZero(dt.getDate())}`;
},
getAddZero(i) {
const rtn = i + 100;
return rtn.toString().substring(1, 3);
},
..........생략............나중에 또 다시 구현하기 귀찮아서 혹시나 사용할 일이 생기지 않을까해서 기록으로 남긴다.
조금이라도 일을 하지 않고 자유롭게 보낼 수 있는 시간을 만들어야 하니까!!
[가이드 문서]
[REFERENCE]



