[안드로이드 앱 런처 아이콘] 안드로이드 스튜디오에서 적응형 아이콘 쉽게 만드는 방법
특정 스마트폰에서 적응형 아이콘이 아닌 기존 런처 아이콘 타입의 모양이 라운드형으로 적용되지않고 정사각형으로 노출되는 상황이 발생되었다. 다른 모든 앱의 아이콘이 라운드형인데 내가 만든 앱만 정사각형으로 노출되는게 아닌가!! 꼴불견이 따로 없었다.
그래서 이번기회에 적응형 아이콘으로 변경을 시도하였다. 구글 개발자 가이드 문서의 내용은 무언가 쉬우면서도 애매한 설명이 너무 많다. 그 가이드 내용부터 살펴 보면 다음과 같다. 여기서 부터 시작되는 내용은 모두 안드로이드 개발자 가이드 문서의 내용이다.
적응형 아이콘
Android 8.0(API 수준 26)에는 다양한 기기 모델에서 여러 가지 형태로 표시되는 적응형 런처 아이콘이 도입되었습니다. 예를 들어 적응형 런처 아이콘은 한 OEM 기기에서는 원형으로 표시되고 다른 기기에서는 모서리가 둥근 사각형으로 표시될 수 있습니다. 각 기기 OEM에서는 마스크가 제공되는데, 시스템에서는 이를 사용하여 모든 적응형 아이콘을 같은 형태로 렌더링합니다. 적응형 런처 아이콘은 바로가기, 설정 앱, 공유 대화상자 및 개요 화면에서도 사용됩니다.
백그라운드와 포그라운드로 구성된 2개의 레이어를 정의하여 적응형 런처 아이콘의 형태를 제어할 수 있습니다. 아이콘 윤곽선에 마스크나 백그라운드 그림자를 사용하지 않고 아이콘 레이어를 드로어블로 제공해야 합니다.

Android 7.1(API 수준 25) 이하 버전에서 런처 아이콘의 크기는 48x48dp로 설정되었습니다. 이제 다음 가이드라인에 따라 아이콘 레이어 크기를 조정해야 합니다.
- 두 레이어 모두 108x108dp 크기로 설정해야 합니다.
- 안쪽의 72x72dp 아이콘은 마스크된 표시 영역 내에 나타납니다.
- 아이콘 사방의 바깥쪽 18dp는 시스템에서 시차 또는 펄싱과 같은 흥미로운 시각적 효과를 나타내는 데 사용하도록 예약되어 있습니다.
참고: 애니메이션 시각 효과는 효과를 지원하는 런처에서 생성됩니다. 시각 효과는 런처마다 다를 수 있습니다.
주의: 기기 OEM에서 도형의 특정 지점을 따라 33dp의 짧은 반경을 포함하는 마스크를 지정할 수 있습니다.

주의: 필수 레이어로 런처 아이콘을 업데이트하지 않으면 아이콘이 시스템 UI에서 표시하는 다른 아이콘과 어우러지지 않으며 시각 효과를 지원하지 않습니다.
Android 스튜디오를 사용하여 적응형 아이콘을 만드는 방법을 알아보려면 Image Asset Studio로 앱 아이콘 만들기를 확인하세요.
XML로 적응형 아이콘 만들기
XML로 앱에 적응형 아이콘을 추가하려면 먼저 드로어블 리소스를 지정하기 위해 앱 매니페스트에서 android:icon 속성을 업데이트하세요. android:roundIcon 속성을 사용하여 아이콘 드로어블 리소스도 정의할 수 있습니다. 로고 브랜딩에 원형이 필요한 경우와 같이 원형 마스크에 다양한 아이콘 애셋이 필요한 경우 android:roundIcon 속성만 사용해야 합니다. 다음 코드 스니펫은 이러한 속성을 모두 보여줍니다.
<application
…
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
…>
</application>
다음으로 res/mipmap-anydpi-v26/ic_launcher.xml의 Android 8.0(API 수준 26)에서 사용할 대체 드로어블 리소스를 앱에 만들어야 합니다. 그런 다음 <adaptive-icon> 요소를 사용하여 아이콘의 포그라운드와 백그라운드 레이어 드로어블을 정의할 수 있습니다. <foreground> 및 <background> 내부 요소는 모두 android:drawable 속성을 지원합니다.
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
백그라운드 및 포그라운드 드로어블을 <foreground> 및 <background> 요소에 포함시켜 요소로 정의할 수도 있습니다.
바로가기에 일반 적응형 런처 아이콘과 동일한 마스크와 시각 효과를 적용하려면 다음 중 하나를 사용합니다.
- 정적 바로가기에는 <adaptive-icon> 요소를 사용합니다.
- 동적 바로가기를 만들 때는 createWithAdaptiveBitmap() 메서드를 호출합니다.
바로가기에 관한 자세한 내용은 앱 바로가기에서 확인하세요.
추가 리소스
적응형 아이콘 디자인 및 구현에 관한 자세한 정보는 Google 디자이너 겸 개발자 Nick Butcher의 기사를 참조하세요.
여기까지가 구글 가이드 문서의 내용이다.
그럼 어떻게하면 쉽게 적응형 아이콘을 적용할 수 있을까?
기존 아이콘의 경우 해상도별도 px단위 아이콘을 생성하여 각각의 dpi 폴더에 넣어주면 되었다.
| 해상도에 따른 리소스 폴더 | 아이큰 크기 |
| mdpi | 48 px * 48 px |
| hdpi | 72 px * 72 px |
| xhdpi | 96 px * 96 px |
| xxhdpi | 144 px * 144 px |
| xxxhdpi | 192 px * 192 px |
샘플 테스트용으로 앱 프로젝트 하나를 생성해보면 mipmap-anydpi-v26 폴더의 ic_launcher.xml 파일을 열어보자
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
drawable 폴더에 ic_launcher_background.xml 과 ic_launcher_foreground.xml 파일을 적응형 아이콘의 background와 foreground로 사용한다는 것을 알 수 있다.
백그리운드 배경을 단색으로 사용하는 경우라면 원래 있던 파일(ic_launcher_background.xml)에서 사선긋는 코드를 모드 제외시키면 아래와 같이 변경할 수 있다.
android:fillColor 속성값으로 본인이 사용할 색상값을 적용시켜주면 된다.
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:fillColor="#1b8bfe"
android:pathData="M0,0h108v108h-108z" />
</vector>
포토샵이이나 일러스트레이트 프로그램을 이용하여 SVG파일로 저장할 수 있으면 그 보다 좋은 방법은 없다.
그러나 SVG파일을 만들 수 없다면 기존에 사용했던 xxxhdpi 폴더에 있는 192px*192px 이미지를 활용하면된다.
이때 이미지 뒷배경은 비어 있는(Transparency) 이미지로 바꿔줘야한다.
foreground 이미지의 크기는 108 x 108 크기로 해야하고 깔끔한 디자인을 위해서는 지름 66dp의 원 안에 들어오게 해야한다. safe zone에 대한 설명은 Designing Adaptive Icons라는 포스팅에 자세히 나와있는데, 다 무시해도 된다. 안드로이드 스튜디오의 Image Asset 기능을 이용하여 아주 쉽게 설정이 가능하기 때문이다. 모든 이미지 사이즈를 직접 만들 필요 없다는 얘기이다.
Image Asset를 이용한 앱 아이콘 만들기
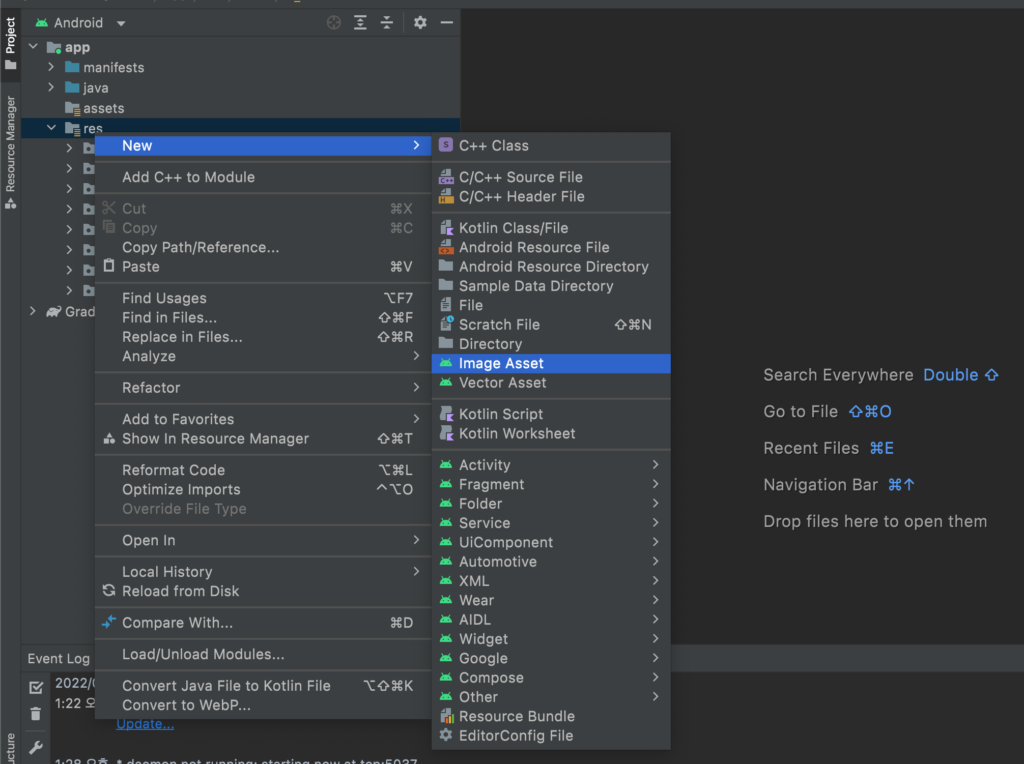
안드로이드 스튜디오를 실행 후 프로젝트를 불러오고 res폴더 > 마우스 우클릭 > New > Image Asset를 실행한다.

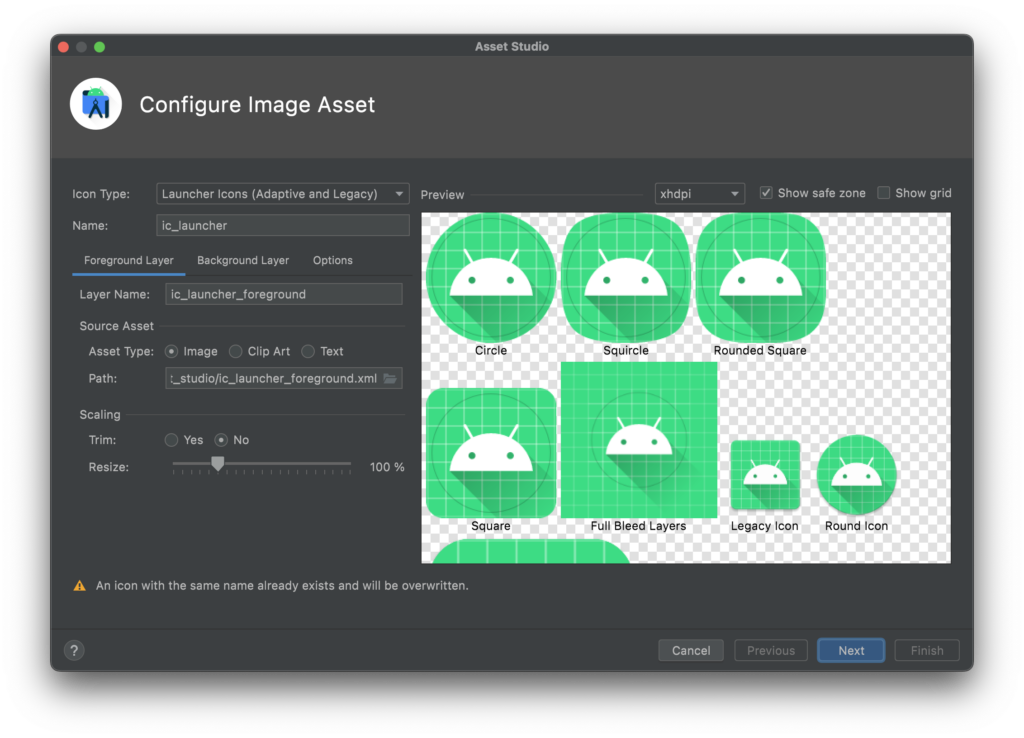
Background Layer 탭은 기존 그대로 사용할 것임으로 별도의 작업은 없다.
Forground Layer 탭에서 Source Asset > Image가 기본으로 선택되어 있는 것을 알 수 있다.
Name값으로 기존값 그대로 덮어쓰기하려면 ic_launcher를 사용하면되고
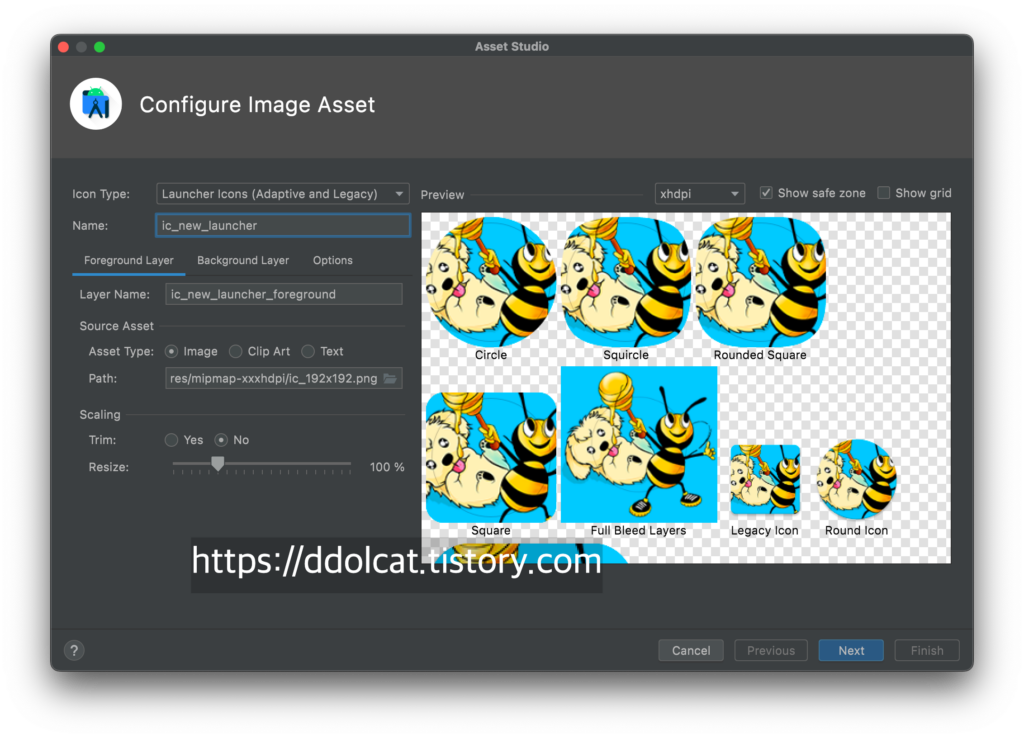
새로 생성되는 파일들이 궁금하면 ic_new_launcher(사용자 정의) 로 변경한다.
다음으로 Path에서 폴더 아이콘을 클릭하여 192×192 기존 사용 아이콘을 불러온다

이미지를 불러오면 Preview 탭에서 여러 아아이콘에 적용되는 것을 확인할 수 있는데
100프로 이미지가 더 커서 배경안에 가이드라인으로 있는 원 모양 밖으로 벗어날 것이다.

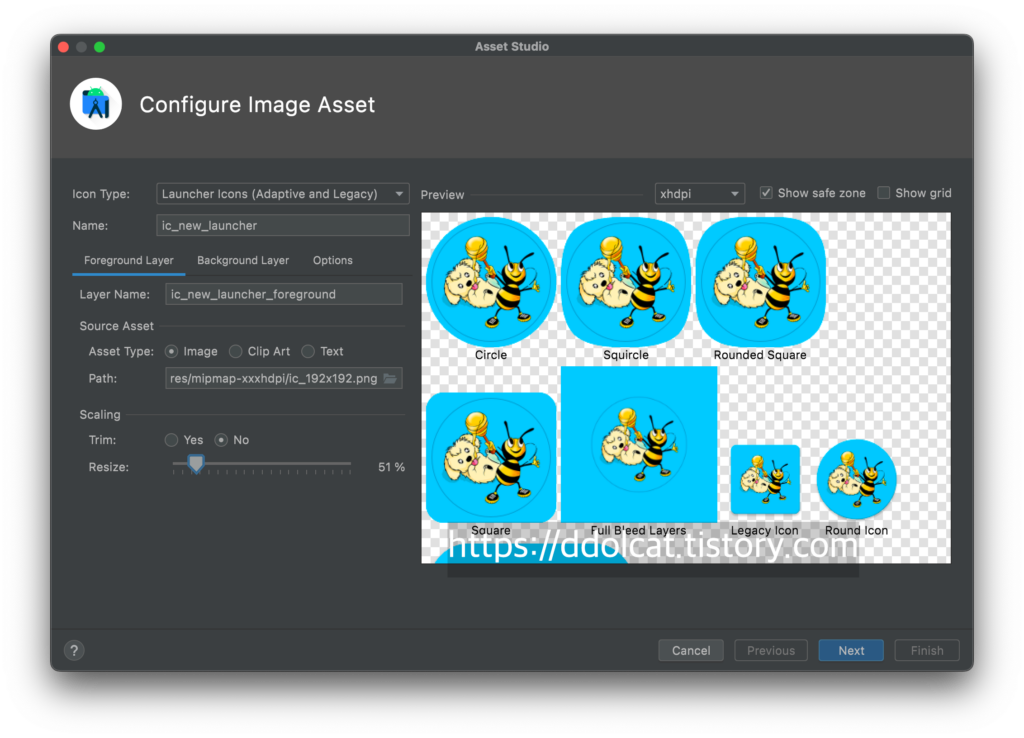
여기서 우리는 Scaling 탭 > Resize 의 게이지(기본값 100%)를 이용하여 우리가 불러온 이미지가 가이드라인 원 안으로 들어가게 사이즈만 조정해준다. 50%정도로 해주면 딱 들어올 것이다.

512px * 512px 사이즈를 가져와서 작업해도 상관없다. 오히려 아이콘 해상도 더 좋아진다.
TIP) 만약 백그라운드 배경으로 검정색을 사용하는 경우라면 가이드라인이 보이지 않게 됨으로
먼저 포그라운드 이미지를 먼저 불러 온 후 이미지 Resize 작업을 먼저 한 후 에 백그라운드 이미지를 불러오는 작업을 하면 된다.
Next 버튼 클릭하여 자동으로 생성할 png 파일과 xml파일을 확인하고
Finish버튼을 클릭하여 적응형 아이콘 생성을 마무리한다.
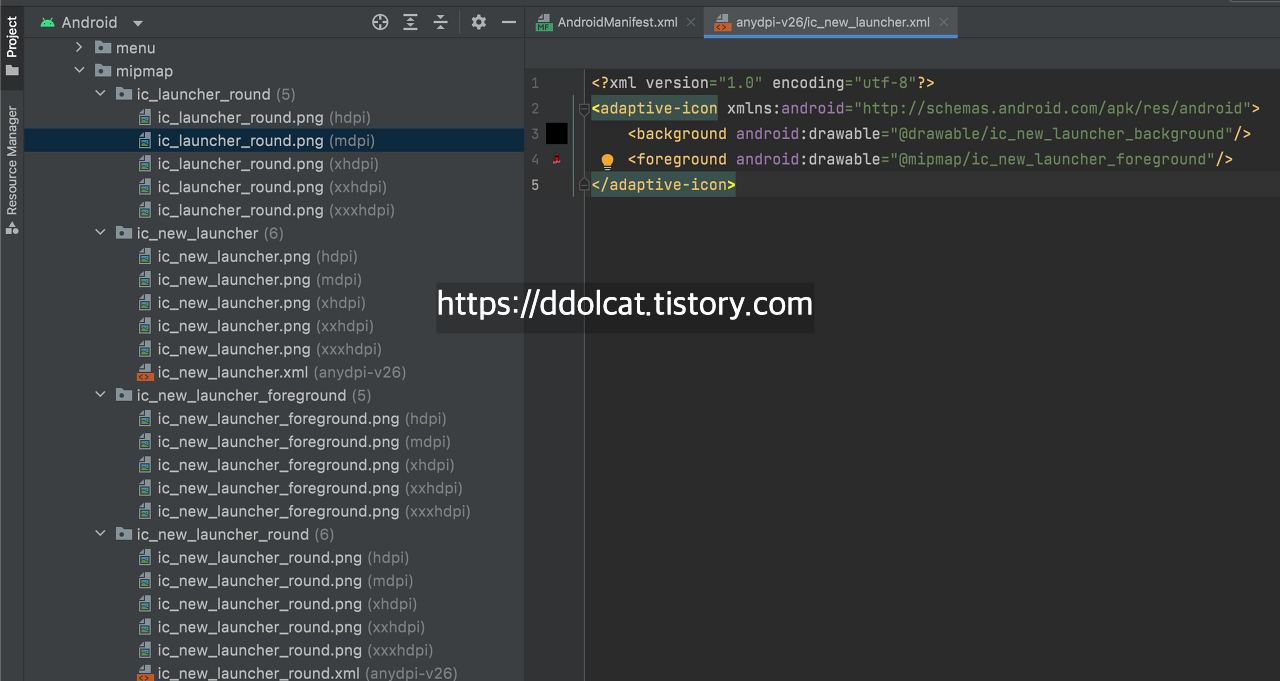
자동으로 생성된 파일은 모두 15개의 파일이다.
 라운드형 아이콘과 기본 아이콘으로 사용될 해상도별 png 15개 파일과 AndroidManifest.xml파일에서 속성값으로 사용하게될 xml파일 2개이다. xml파일 2개는 경우 mipmap-anydpi-v26폴더에 생성된다.
라운드형 아이콘과 기본 아이콘으로 사용될 해상도별 png 15개 파일과 AndroidManifest.xml파일에서 속성값으로 사용하게될 xml파일 2개이다. xml파일 2개는 경우 mipmap-anydpi-v26폴더에 생성된다.하나는 기본 아이콘용 다른 하나는 라운드 아이콘용 xml 파일이다.
xml파일 이름만 다를뿐 내용은 동일하다.
[ic_new_launcher_round.xml 과 ic_new_launcher.xml]
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_new_launcher_background"/>
<foreground android:drawable="@mipmap/ic_new_launcher_foreground"/>
</adaptive-icon>
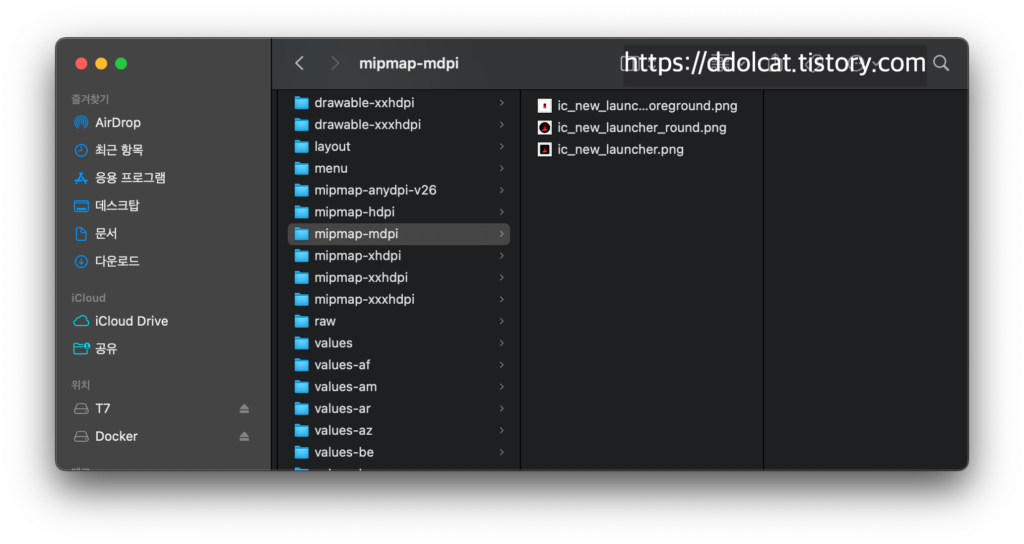
png 파일의 경우 dpi해상도 별로 3개씩 만들어진다.

그럼으로 기존에 사용한 아이콘은 모두 삭제해줘도 된다.
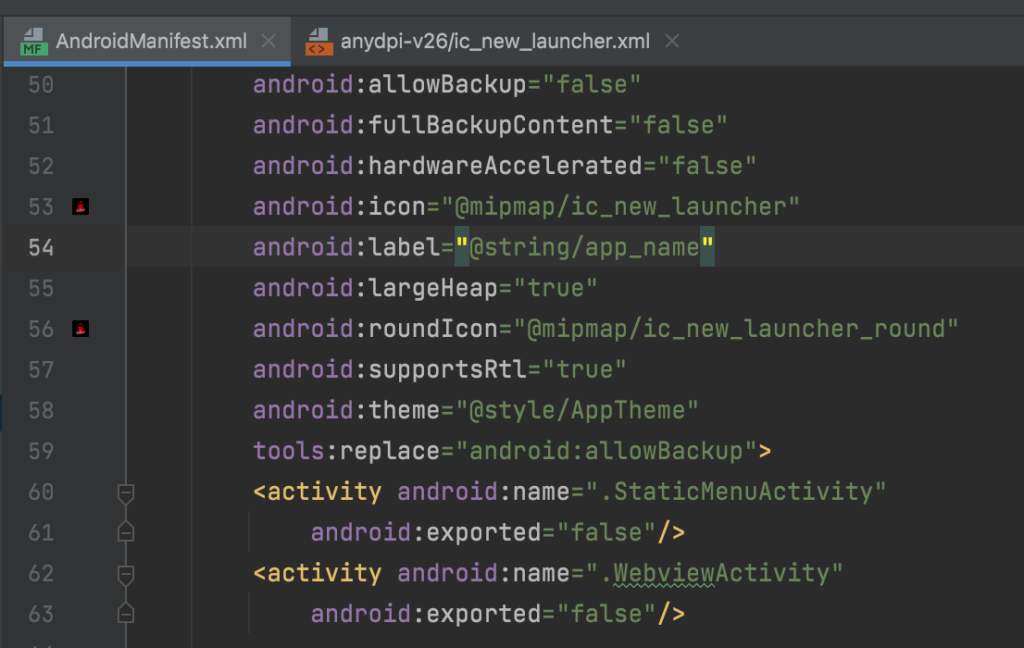
다음 작업으로 생성한 아이콘을 적용하기위해 AndroidManifest.xml 파일을 열고

android:icon 속성 값으로 ic_new_launcher를 적용해주고
android:roundIcon 속성 값으로 ic_new_launcer_round를 적용해주고
앱을 실행하면 끝!!!
참고로 포그라운드용 이미지를 svg확장자로 가지고 있는 경우라면 위 작업은 할 필요없다.
위 작업은 png파일을 가지고 작업할 때 활용하면 된다.



