[SwiftUI] 레이아웃 배치 스택(HStack,VStack,ZStack) 기본 사용 방법 (뷰 정렬 방법 및 뷰들 사이의 간격 조정 방법)

SwiftUI에서 레이아웃을 구성할 때 Stack은 필수적으로 활용하게되는 매우 중요한 뷰 레이아웃입니다.
스택의 3가지 종류
| 스택 | 설명 |
| HStack | 가로방향으로 뷰를 배열(Horizontal Stack) |
| VStack | 세로방향으로 뷰를 배열(Vertical Stack) |
| ZStack | 뷰를 겹겹이 쌓아 올리는 형태로 배열(Depth Stack) |
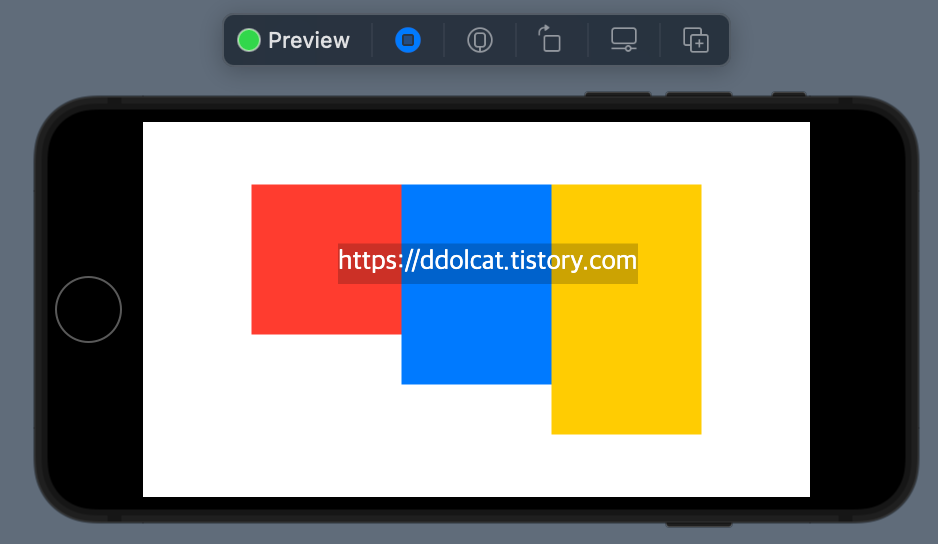
1. 가로방향 뷰 배열 HStack 예제
import SwiftUI
struct ContentView: View {
var body: some View {
HStack {
Rectangle()
.fill(Color.red)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.yellow)
.frame(width: 150, height: 150)
}
}
}
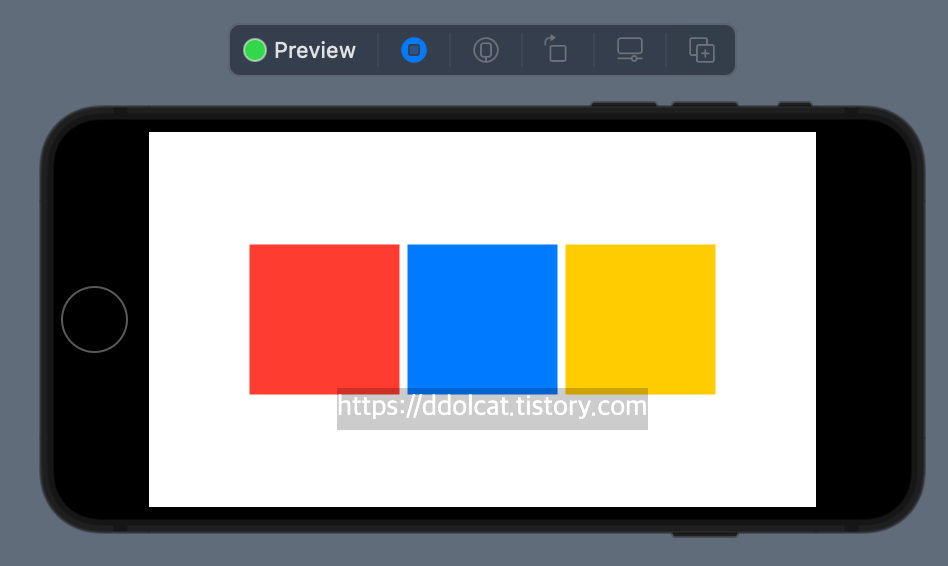
<HStack 프리뷰 결과>
2. 세로방향 뷰 배열 VStack 예제
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Rectangle()
.fill(Color.red)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.yellow)
.frame(width: 150, height: 150)
}
}
}
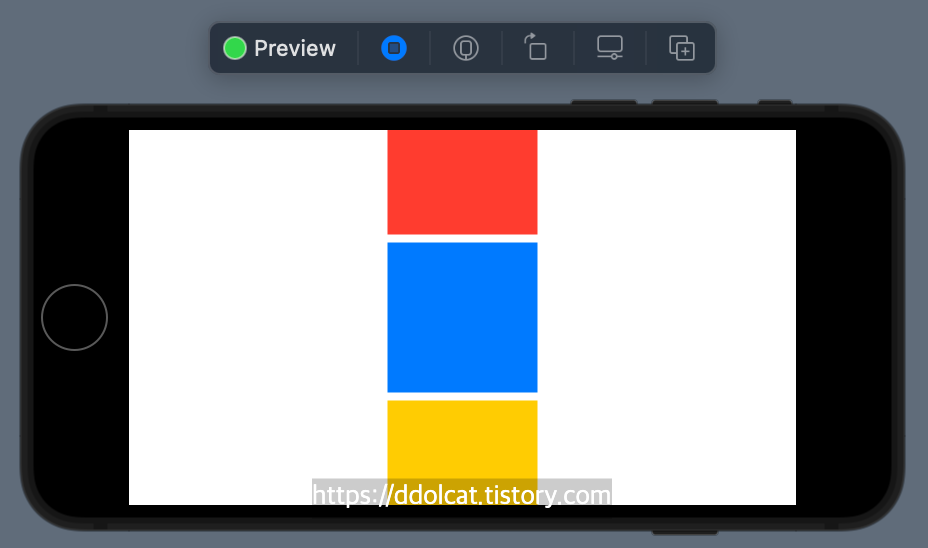
<VStack 프리뷰 결과>
3.뷰를 겹겹이 쌓아 올리는 형태로 배열(Depth Stack) 예제
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Rectangle()
.fill(Color.red)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.yellow)
.frame(width: 150, height: 150)
}
}
}

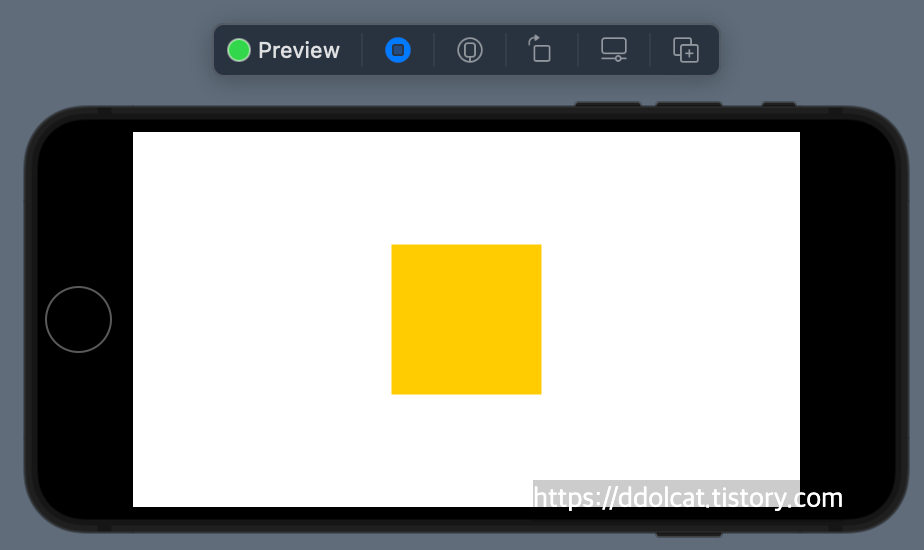
<ZStack 프리뷰 결과>
ZStack의 경우 겹겹히 쌓여있기 때문에 최상단의 노란색 사각형만 보여집니다.
빨간색과 파란색 사각형은 뒤쪽 덮여 있기때문에 보이지 않습니다.
offset()수식어를 사용하여 x축과 y축 좌표를 지정한 수치만큼 이동 후 확인가능합니다.
struct ContentView: View {
var body: some View {
ZStack {
Rectangle()
.fill(Color.red)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 150, height: 150)
.offset(x: 30, y: 30)
Rectangle()
.fill(Color.yellow)
.frame(width: 150, height: 150)
.offset(x: 60, y: 60)
}
}
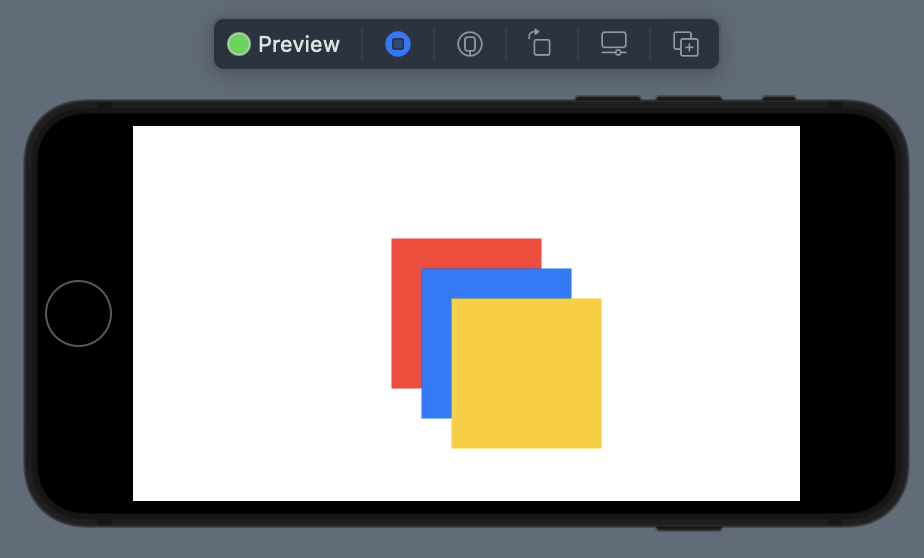
}<ZStack offset 적용 프리뷰 결과>

뷰 사이의 간격 및 정렬 방법
기본정렬값으로 가운데 정렬이 적용되며, 자식 뷰 간에 간격을 지정하는 spacing 역시 기본값이 적용됩니다.
위 예제에서 사각형의 높이값을 변경하여 정렬의 변화를 살펴보면 다음과 같습니다.
struct ContentView: View {
var body: some View {
HStack(alignment: .top, spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 150, height: 200)
Rectangle()
.fill(Color.yellow)
.frame(width: 150, height: 250)
}
}
}<HStack(alignment: .top, spacing: 0) 프리뷰 결과>
뷰 간의 간격을 0 값을 주고 정렬방향을 top 값을 준 결과입니다.
정렬값으로 .bottom과 .center값을 적용해서 확인해보세요.

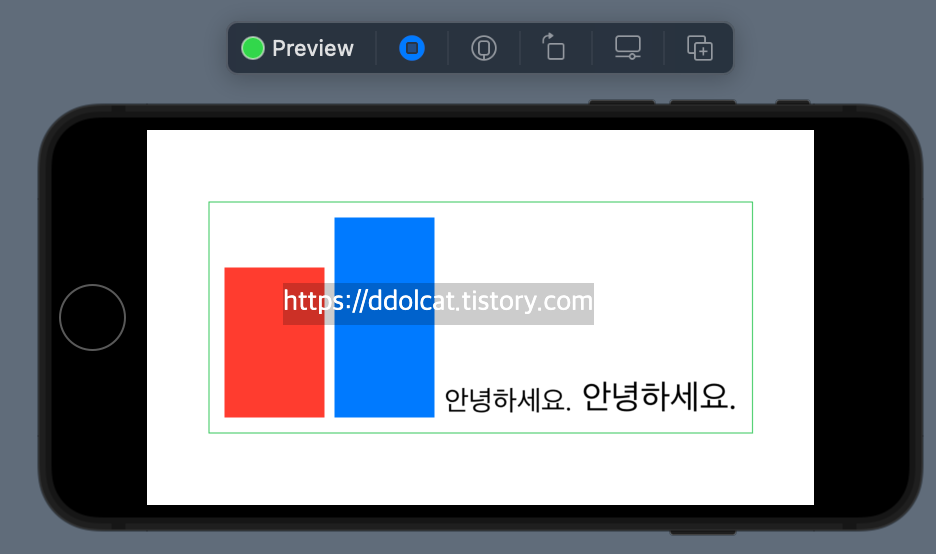
스택은 뷰 컨테이너이자 하나의 뷰이기 때문에 수식어를 적용할 수 있습니다. 다음 예제는 테두리와 패딩을 적용한 예제입니다.
padding을 먼저 적용하느냐? 테두리 border를 먼저 적용하느냐에 따라 결과가 달라집니다. 수식어 순서에 항상 유의해야합니다.
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(alignment: .bottom, spacing: 10) {
Rectangle()
.fill(Color.red)
.frame(width: 100, height: 150)
Rectangle()
.fill(Color.blue)
.frame(width: 100, height: 200)
Text("안녕하세요.").font(.title)
Text("안녕하세요.")
}
.padding()
.border(Color.green)
.font(.largeTitle)
}
}녹색 테두리가 다른 뷰와 붙지 않고 여백이 처리된 결과입니다.

.font 수식어를 사용하면 HStack 안의 자식 뷰들의 글자 폰트 크기를 일괄적으로 변경할 수도 있습니다.
단 예외로, 자식뷰 중에 첫번째 문자열인 “안녕하세요”의 경우 font를 이미 적용한 경우에는 예외가 되어 적용되지않습니다.
위 포스팅 내용들은 “스윗한 SwiftUI(이봉원 지음)” 전자책을 보고 스터디 및 실습한 내용들을 기록하였습니다.



