[SwiftUI]뷰 중첩(겹치기)을 위한 Overlay, Background 예제 (ZStack)

Overlay 와 Background 수식어를 이용하여 ZStack과 동일한 중첩된 뷰를 만들 수 있습니다. Overlay는 중첩방향이 위로 쌓아갑니다.
struct ContentView: View {
var body: some View {
Rectangle().fill(Color.green).frame(width: 150, height: 150)
.overlay( // 초록색 사각형 위로 뷰를 추가
Rectangle().fill(Color.yellow) // 크기값을 주지 않았음으로 초록색 사각형과 동일한 크기
)
}
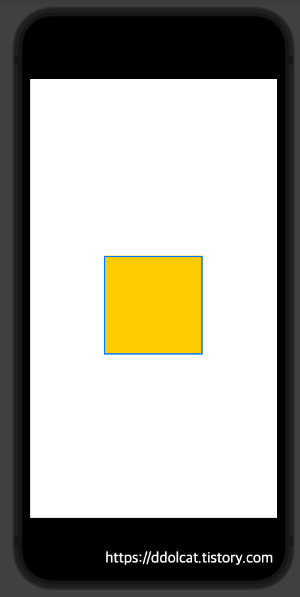
}[프리뷰 결과]
초록색 사각형 위로 노란색 사각형이 중첩되어 보여집니다.

Background는 Overlay와 동일하지만 차이점은 중첩방향이 아래방향으로 쌓아 나갑니다.
Background는 배경의 색을 바꿀 때 사용했었지만 실제로는 뷰의 하위 계층에 쌓아가는 것입니다.
struct ContentView: View {
var body: some View {
Rectangle().fill(Color.green).frame(width: 150, height: 150)
.background( // 초록색 사각형 아래로 뷰를 추가
Rectangle().fill(Color.yellow) // 크기값을 주지 않았음으로 초록색 사각형과 동일한 크기
)
}
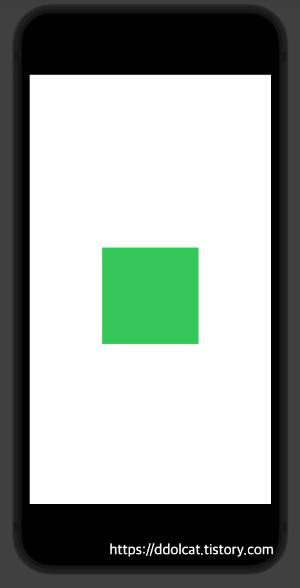
}프리뷰를 보면 overlay와는 반대로 초록색 사각형이 보입니다.
노란색 사각형은 초록색 사각형 뒤에 숨어 있습니다.

Alignment 정렬 예제
overlay와 background 수식어의 경우 alignment 매개변수로 뷰의 위치를 설정할 수 있습니다.
//
// ContentView.swift
// studySwift
import SwiftUI
struct ContentView: View {
var body: some View {
Circle()
.fill(Color.yellow.opacity(0.8)) // 배경 투명도 설정
.frame(width: 250, height: 250)
// overlay
.overlay(Text("조이스틱").font(.largeTitle))
.overlay(Image(systemName: "arrow.up").font(.title).padding(), alignment:.top)
.overlay(Image(systemName: "arrow.left").font(.title).padding(), alignment:.leading)
.overlay(Image(systemName: "arrow.up.right.circle.fill").font(.title).padding(), alignment:.topTrailing)
.background(Image(systemName: "arrow.down").font(.title).padding(), alignment: .bottom)
.background(Image(systemName: "arrow.right").font(.title).padding(), alignment: .trailing)
}
}
// Button(action: {
//
// }){
// Image(systemName: "trash.circle.fill")
// }
// Image(systemName: "trash.slash.circle")
// .symbolRenderingMode(.monochrome)
// .foregroundStyle(.red, .yellow, .green)
// .font(.system(size: 100))
//
// Image(systemName: "trash.slash.circle")
// .symbolRenderingMode(.hierarchical)
// .foregroundStyle(.red, .yellow, .green)
// .font(.system(size: 100))
// .frame(width: 300, height: 300, alignment: .center)
// .background(.gray)
// Image(systemName: "trash.slash.circle")
// .symbolRenderingMode(.palette)
// .foregroundStyle(.red, .yellow, .green)
// .font(.system(size: 100))
//
// Image(systemName: "trash.slash.circle")
// .symbolRenderingMode(.multicolor)
// .foregroundStyle(.red, .blue, .green)
// .font(.system(size: 100))
// //렌더링 모드 생략시 시스템이 결정
// Image("squid-game")
//
// // 원본 이미지 유지
// Image("squid-game")
// .renderingMode(.original)
//
// // 템플릿 적용
// Image("squid-game")
// .renderingMode(.template)
// }
// }
//
//}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
//.previewInterfaceOrientation(.landscapeLeft)›
}
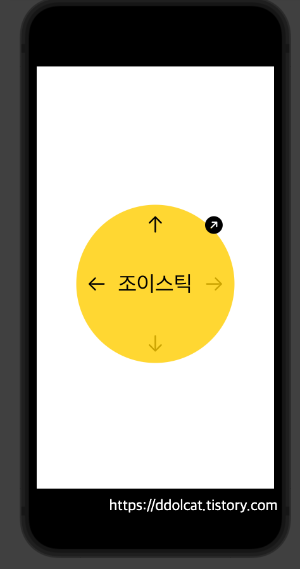
}[프리뷰]
overlay 수식어로 추가한 화살표는 진하게 표기되었습니다.

아래코드는 ZStack을 사용하여 위의 조이스틱 UI와 동일한 레이아웃 UI를 구현한 예제 코드 입니다.
내부적으로 뷰를 그리는 방식은 다릅니다.
//
// ContentView.swift
// studySwift
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
VStack {
Spacer()
Image(systemName: "arrow.down").font(.title).padding()
}
HStack {
Spacer()
Image(systemName: "arrow.right").font(.title).padding()
}
Circle()
.fill(Color.yellow.opacity(0.8))
.frame(width: 250, height: 250)
Text("조이스틱").font(.largeTitle)
ZStack(alignment: .topTrailing) {
Color.clear
Image(systemName: "arrow.up.right.circle.fill").font(.title)
}
VStack {
Image(systemName: "arrow.up").font(.title).padding()
Spacer()
}
HStack {
Image(systemName: "arrow.left").font(.title).padding()
Spacer()
}
}.frame(width:250, height:250)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
//.previewInterfaceOrientation(.landscapeLeft)›
}
}
위 포스팅 내용들은 “스윗한 SwiftUI(이봉원 지음)” 전자책을 보고 스터디 및 실습한 내용들을 기록하였습니다.



