나인패치(9patch) 이미지 쉽게 만드는 방법
나인패치(9-Patch) 이미지란?
이미지에서 늘어날 수 있는(stretchable) 영역과 늘어나지 않고 고정fixed)되는 영역으로 구분하여, 이미지가 화면상에 그려질 때 이미지의 크기가 늘어나거나 줄어들더라도 원본이미지 형태를 유지하도록 만들어진 이미지를 나인 패치(9-Patch) 이미지라고 한다.
일반적으로 사용되는 png 이미지 파일 형식과 확장자가 그대로 사용되며, 파일 확장자 앞에 9가 포함되어 표기 된다. 안드로이드에서는 “.9.png”로 끝나면 나인 패치(9-Patch) 이미지 파일로 인식하여 처리한다. 이미지의 늘어날(stretchable) 영역과 고정(fixed) 영역 등에 대한 정보의 경우 원본 이미지에 추가된 상하좌우 1pixel 영역에 저장된다. 그렇기 때문에 추가적으로 요구되는 파일은 없다.
나인 패치(9-Patch) 이미지 파일이 “.9.png” 로 저장된다고 하더라도, 안드로이드 소스 코드상에서 참조될때는 “/res/drawable/image.9.png”로 저장된 파일을 XML 에서 사용할 때 “@drawable/image.9” 가 아니라 기존 이미지들 참조방식과 동일하게 “@drawable/image”로 참조한다.
왜 나인패치인가?
나인 패치(9-Patch)는 늘어날영역과 고정될 영역을 구분하기 위해 이미지를 9개의 세부 영역으로 나눈 후 4개의 모서리 영역은 원본 이미지를 그대로 그리고 나머지 5개 영역은 뷰의 크기에 따라 늘려서 그리기 때문에 나인패치라는 이름이 붙었다.

NinePatch 이미지 생성방법
1. 버튼으로 사용될 혹은 지도 위 마커로 사용될 이미지의 원본 png파일 2개가 필요하다. 하나는 기본적으로 보여줄때 다른 하나는 버튼 혹은 마커를 클릭했을 때 사용할 이미지이다.
2. 2개의 준비된 이미지를 Drawable 리소스 폴어 아래에 추가해준다.
3. 이미지가 준비가 되었다면 안드로이드 스튜디오에서 제공하는 나인패치 이미지 변환기능을 사용해보자.
4. 나인 패치(9-Patch) 이미지로 변환하고자 하는 파일을 선택 후 마우스 우클릭 후 Create 9-Patch file… 메뉴를 선택한다.
5. 이미지파일명을 변경 하거나 그대로 저장한다. “.9.png”가 이미지 파일명 뒤에 자동으로 추가된 것을 확인할 수 있다.
6. 나인패치 이미지 생성이 완료되면 기존 원본 2개 이미지는 삭제한다. 그렇지 않으면 빌드시 리소스 중복 오류(Error: Duplicate Resources)가 발생하게 된다.
7. 이제 늘어날 영역을 지정해주어야한다. 왼쪽 리소스 폴더에 생성된 나인패치 이미지를 더블클릭하면 나인패치 이미지 영역을 지정할 수 있는 안드로이드에서 제공하는 툴창이 나타나는데 늘어날 영역을 가로 세로로 지정해주면 된다.
8. selector를 사용하여 버튼 리소스 XML을 추가한다.
“res/drawable/img_btn_selector.xml”
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/imgbtn_blue_pressed"
android:state_pressed="true" />
<item android:drawable="@drawable/imgbtn_blue_normal" />
</selector>
9. 버튼의 백그라운드로 셀렉터를 지정한다.
<Button
android:layout_width="wrap_content"
android:layout_height="200dp"
android:background="@drawable/img_btn_selector"
android:textSize="20sp"
android:text="Vertical"/>
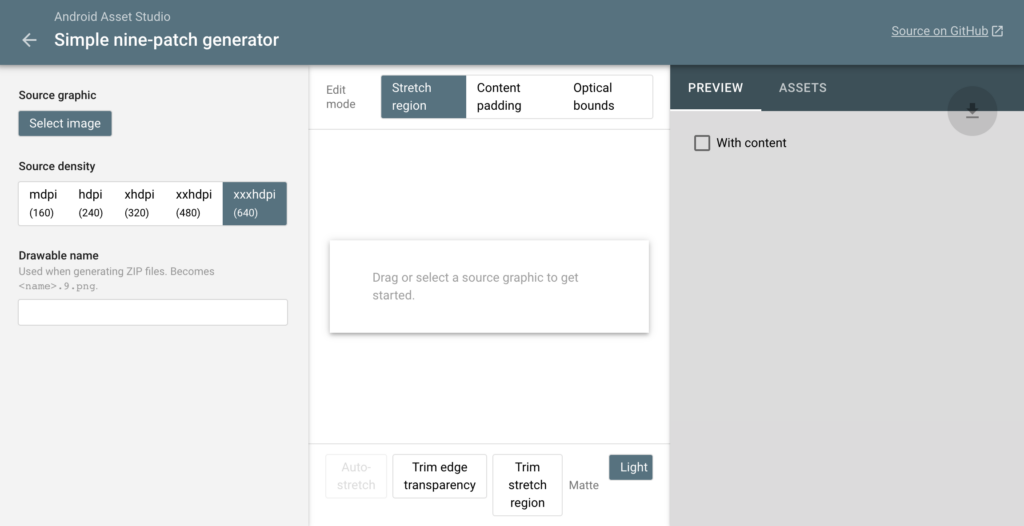
웹사이트를 사용한 나인패치 이미지 만들기
나인패치 이미지를 만들어주는 사이트(Simple nine-patch generator)를 이용하면 쉽게 만들 수 있다. png파일을 드래그하거나 Select image버튼을 클릭하여 첨부해주면 된다. 테스트를 위해 아무 png파일이나 올려보았다.

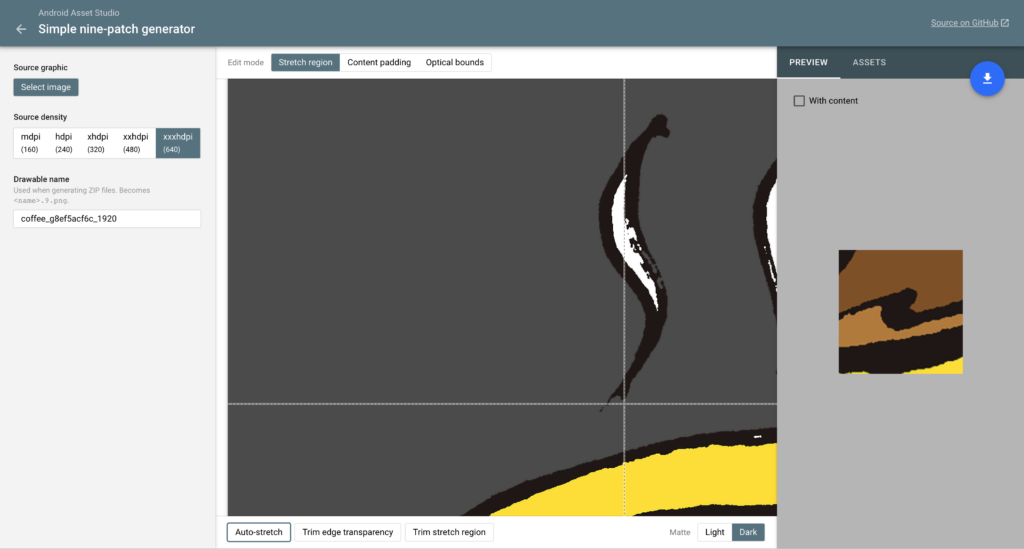
해상도는 제일높은 xxxhdpi를 선택했고 Auto-stretch를 선택 한 후 오른쪽 상단의 파란색 아래방향 화살표 아이콘 버튼을 클릭하여 다운로드 받았다.

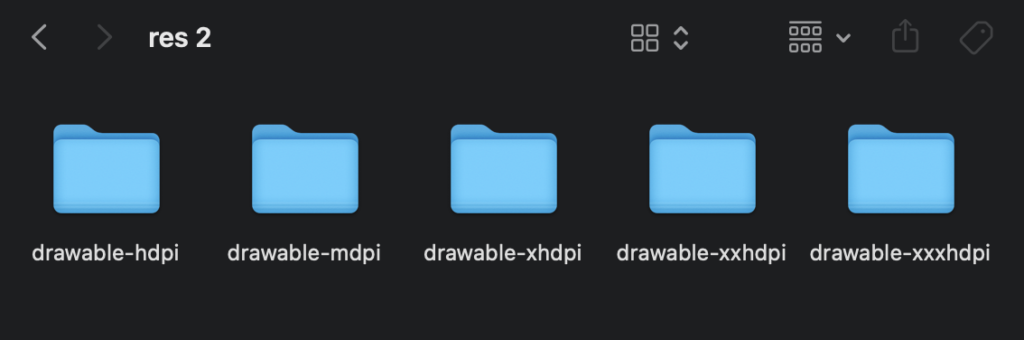
압축파일을 풀어보면 다음과 같은 안드로이드 해상도별로 생성해준다.

생성된 나인패치 이미지를 하나 열어보았다. 사면에 늘어날 대상으로 라인이 들어간 모습이 보여진다.
나인패치 이미지의 경우 이미지 확장자 앞에 .9라는 숫자가 붙게된다.
[reference]



