[파이어베이스] Firebase App Check 사용방법 및 구현 방법
Firebase App Check는 Firebase 리소스에 도달하는 트래픽이 앱에서 발생하는지 확인하는 데 도움을 주는 새로운 도용 방지 플랫폼입니다. App Check가 무엇이고, 어떻게 작동하고, 무엇을 보호하며, 어떻게 시작하는지 자세히 알아보세요.
App Check를 통해 앱 보안 강화
저희는 백엔드 인프라를 위한 강력한 보안을 제공하는 App Check를 출시했습니다. App Check는 수신 트래픽이 올바른 기기의 앱에서 오고 있음을 증명하고 유효한 자격 증명이 없는 트래픽을 차단함으로써 강력한 보안 계층을 제공합니다. 다음과 같이 App Check의 세 가지 주요 업데이트를 출시했습니다.
첫째, 이전에 발표한 Cloud Storage for Firebase, Realtime Database, Cloud Functions for Firebase 외에, 이제는 App Check를 사용하여 Cloud Firestore에 대한 액세스를 보호할 수도 있습니다(곧 Firestore Web SDK 지원 예정). 둘째, 모든 사용자 설정 백엔드 리소스와 함께 App Check를 사용할 수 있도록 사용자 설정 서버 보호를 추가했습니다. App Check는 Apigee와 같은 API 관리 플랫폼과 CloudFlare와 같은 CDN과도 통합됩니다. 셋째, 이제 Apple의 앱 증명 공급자 App Attest 및 reCAPTCHA Enterprise도 포함하도록 App Check가 지원하는 증명 공급자를 확대했습니다. 지금 바로 앱을 App Check에 등록하고 Firebase 콘솔을 통해 보호 기능을 적용해 보세요. App Check에 대해 자세히 알아보려면 이 문서를 확인하세요.

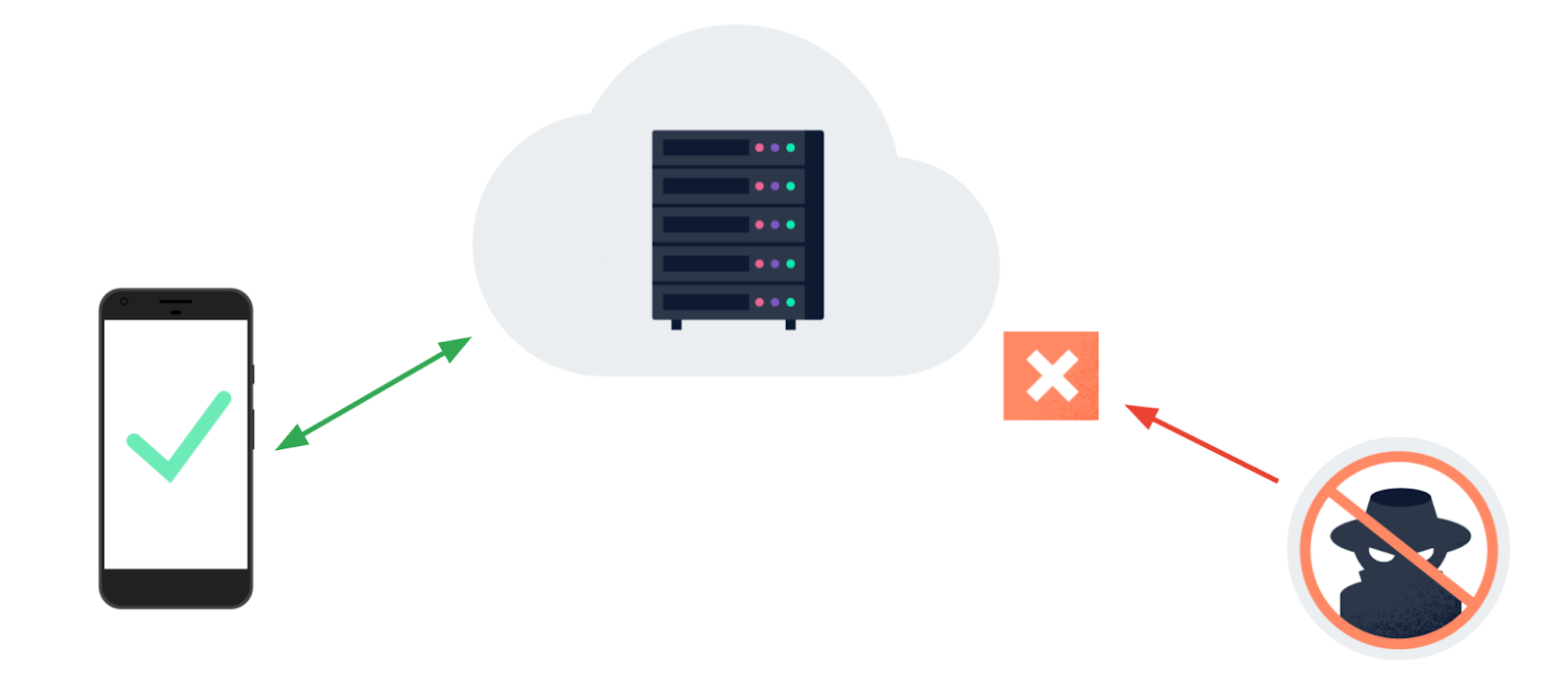
App Check는 앱과 사용자 데이터를 보호합니다
향후 Google Play 안전 정책에 대한 상세한 개발자 문서
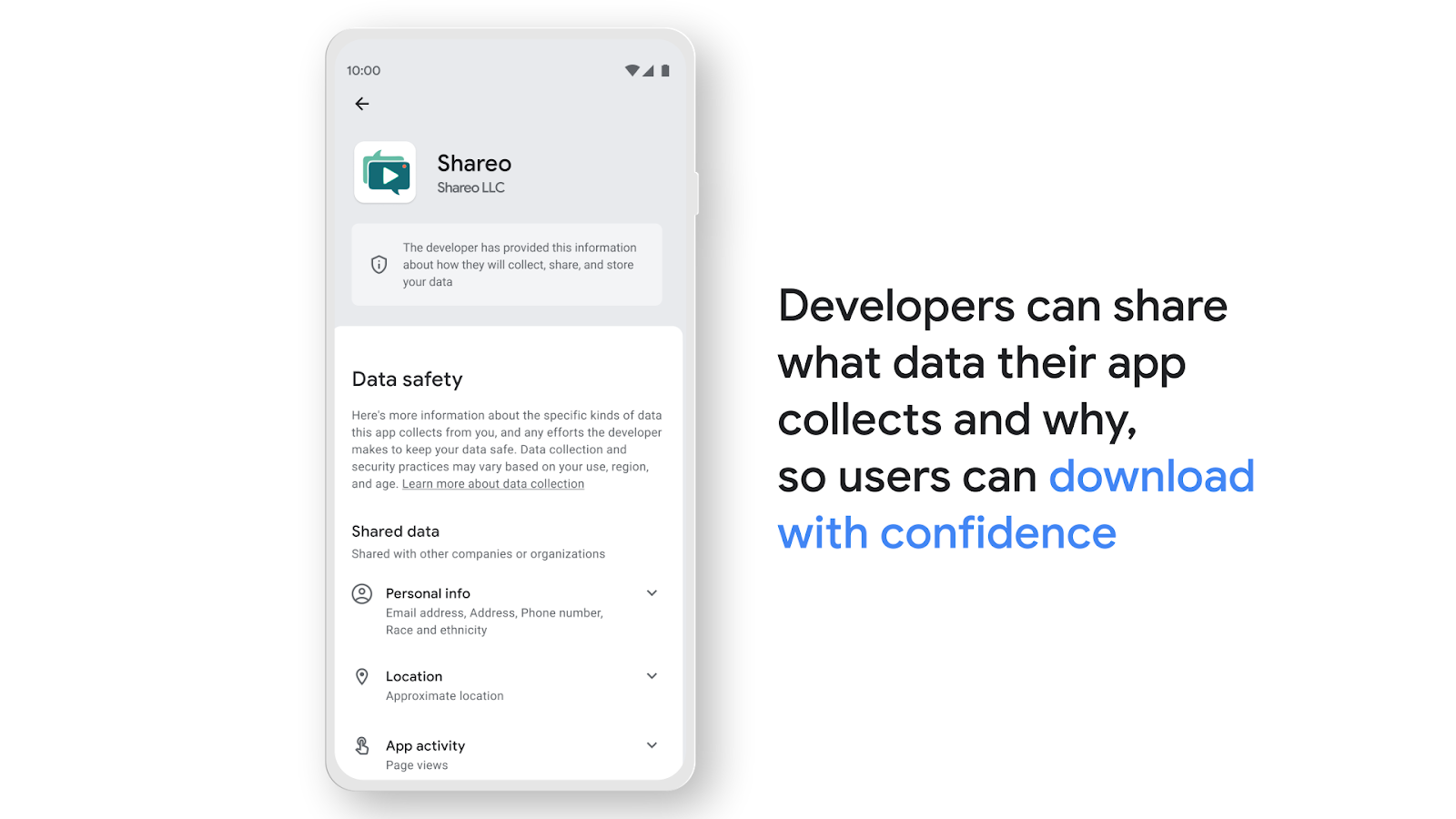
Google Play의 향후 안전 정책 준수에 도움을 드리고자 각 Firebase 제품이 수집하고 공유할 데이터를 명시하는 개발자 문서를 발표합니다. 개인정보 보호 및 투명성에 대한 Google의 약속을 바탕으로, 2022년에 앱 사용자에게 적용되는 Google Play의 새로운 데이터 안전 섹션을 미리 준비하도록 도와드리는 것이 저희의 목표입니다.

위 이미지는 예시이며 변경될 수 있습니다.
Firebase App Check: App Security의 새로운 차원
Firebase는 최근 백엔드 리소스를 남용으로부터 보호하는 보안 기능인 App Check 를 도입했습니다. 이는 앱의 백엔드 리소스(예: 실시간 데이터베이스 또는 Cloud Storage)에 대한 요청이 알 수 없거나 악의적인 소스가 아닌 실제 앱에서 발생하도록 하는 방법입니다.
왜 앱 체크인가?
Firebase 와 같은 공개 BaaS 제공업체 를 사용하면 공격자가 앱의 공개 자격 증명을 얻고 앱의 특정 백엔드 리소스에 액세스할 수 있습니다. 앱에 대한 사용자 인증 및 Firebase 보안 규칙 을 올바르게 구현하기만 하면 일반적으로 사용자와 해당 데이터가 이러한 공격으로부터 보호됩니다 . 그러나 이것만으로는 공격자가 백엔드 리소스를 독차지하거나 부당한 청구 비용을 발생시키려는 시도로 가짜 요청으로 백엔드 리소스를 스팸하는 것을 막을 수 없습니다.
앱 체크는 앱 개발자를 보호하도록 설계되었습니다.
이것이 바로 앱체크가 해결하고자 하는 문제입니다. Firebase 인증 및 보안 규칙이 사용자 인증 을 제공하여 앱 사용자를 보호하는 반면 , App Check는 앱 인증 을 제공하여 앱 개발자를 보호하도록 설계되었습니다 .
어떻게 작동합니까?
App Check가 활성화된 앱은 먼저 플랫폼별 증명 공급자 와 상호 작용 하여 앱의 신뢰성에 대한 증명 을 얻습니다 . Firebase는 현재 기본적으로 다음 증명 공급자를 지원합니다.
- 안드로이드용 SafetyNet
- iOS용 DeviceCheck 및 앱 증명
- 웹용 reCAPTCHA v3
증명이 획득되면 앱은 이를 Firebase App Check 서비스로 보내고 개발자가 구성한 일부 앱 관련 매개변수에 대해 증명을 추가로 확인합니다. 증명이 인증된 것으로 인식되면 App Check 서비스는 앱에 대한 특별한 App Check 토큰 을 발급합니다. Firebase SDK는 이 토큰을 캐시하고 앱에서 수행하는 모든 백엔드 요청에 연결합니다. 그런 다음 실시간 데이터베이스, Firebase 저장소 및 호출 가능한 함수와 같은 Firebase 백엔드 서비스에서 앱 확인 액세스 제어 시행 을 활성화 하여 유효한 앱 확인 토큰이 연결된 요청만 수락하도록 할 수 있습니다.
이것은 소수처럼 들리지만 개발자는 Firebase App Check 사용을 시작하기 위해 실제로 많은 작업을 수행할 필요가 없습니다. 많은 무거운 짐은 Firebase SDK와 백엔드 서비스에서 처리합니다. 대부분의 경우 Firebase 콘솔에서 몇 가지를 구성하고 앱에 약간의 새 코드를 추가하기만 하면 됩니다
알고가기
앱 체크는 사용자 인증 및 보안 규칙을 대체하지 않습니다. 오히려 기존의 Firebase 보안 도구 및 관행을 보완하는 새로운 차원의 애플리케이션 보안입니다. 사이버 공격의 위협이 계속 심화됨에 따라 개발자는 그 어느 때보다 경계해야 하며 앱 사용자와 앱의 지속적인 운영에 중요한 백엔드 리소스를 모두 보호하는 보안 메커니즘을 구현해야 합니다.
Firebase App Check 구현하는 방법(샘플 예제 코드)
1. build.gradle(:app) 파일에 라이브러리 추가하기
//앱에 App Check 라이브러리 추가
implementation 'com.google.firebase:firebase-appcheck-safetynet:16.0.0-beta04'
2. 앱 체크 초기화 코드 추가하기
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Android에서 SafetyNet으로 앱 확인 활성화
try{
FirebaseApp.initializeApp(/*context=*/ this);
FirebaseAppCheck firebaseAppCheck = FirebaseAppCheck.getInstance();
firebaseAppCheck.installAppCheckProviderFactory(SafetyNetAppCheckProviderFactory.getInstance());
}catch (Exception e){
}
..........................끝..............
}
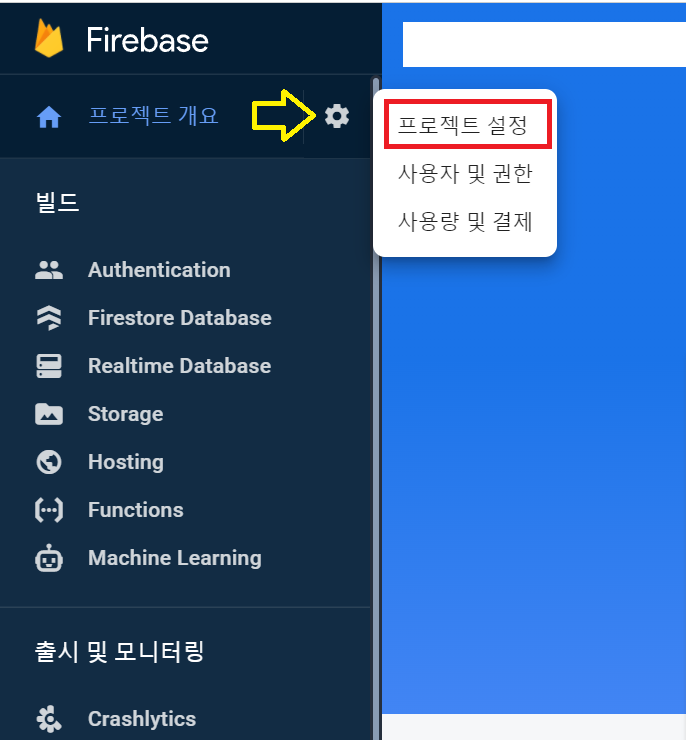
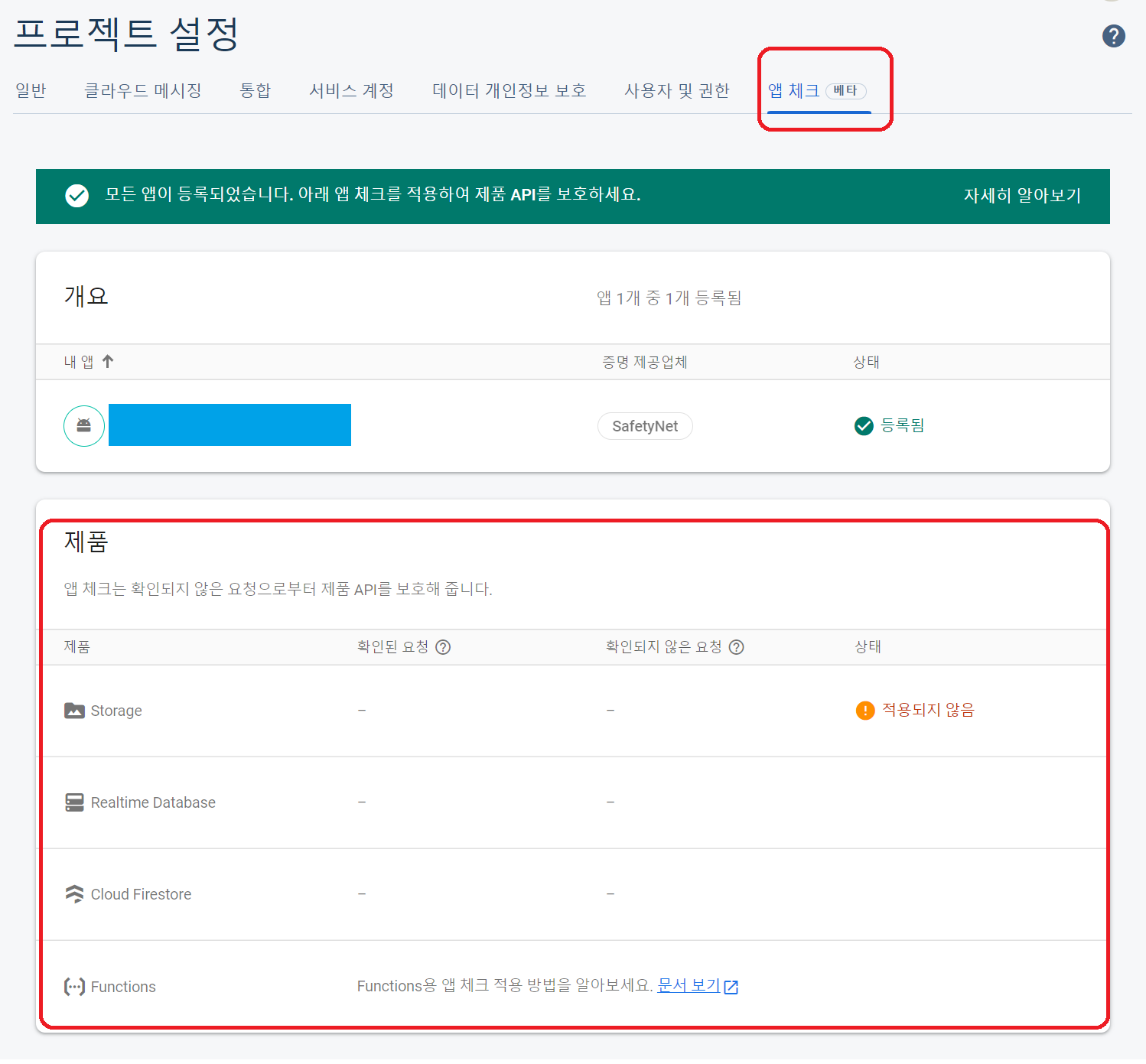
3. 파이베이스 콘솔에 로그인 > 프로젝트 개요 옆 톱니바퀴(설정) 버튼 클릭 > 프로젝트 설정 메뉴 클릭

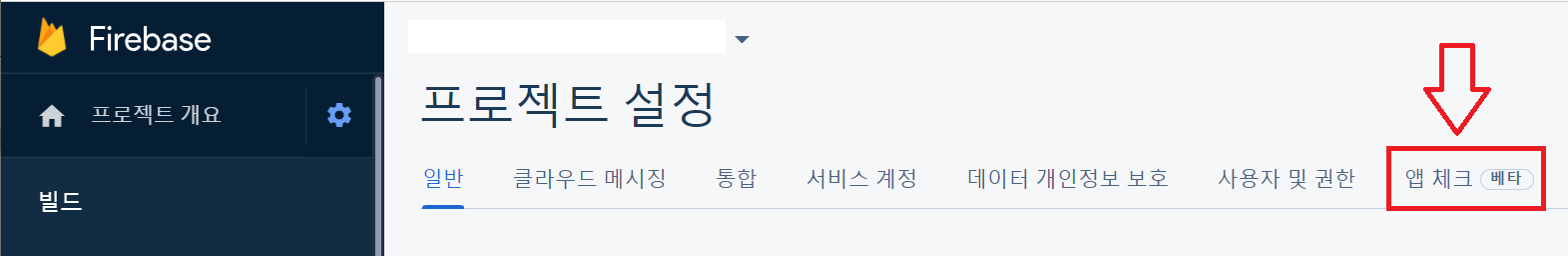
4. 마지막 탭의 앱 체크 (베타) 클릭

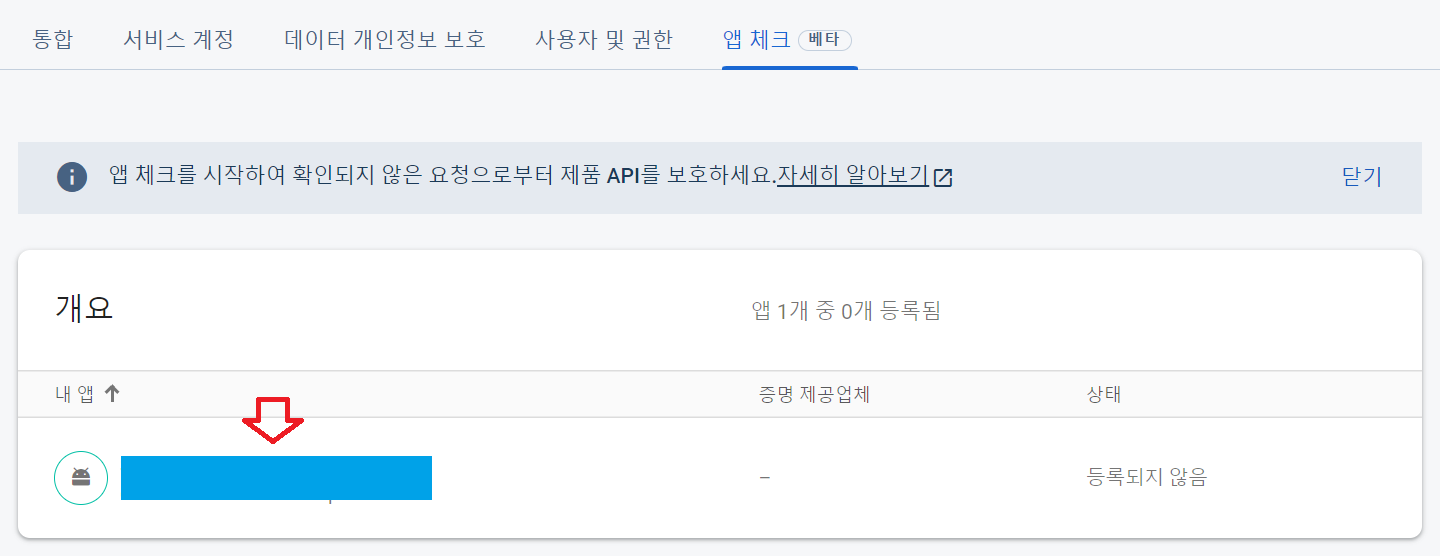
5. 앱 선택

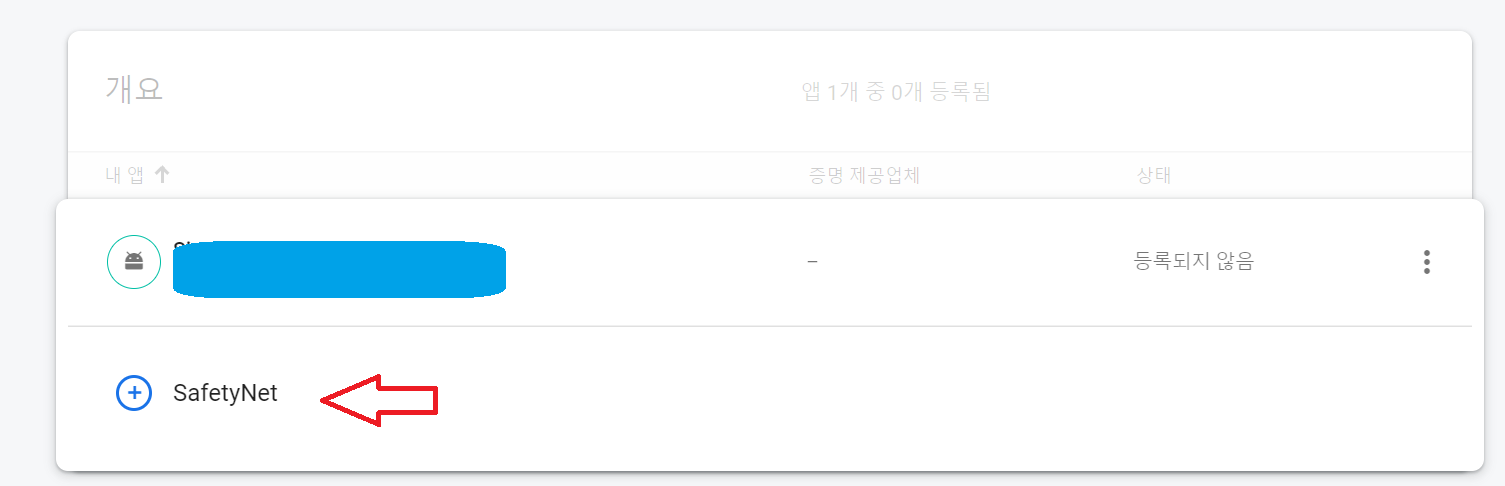
6. SafetyNet 클릭

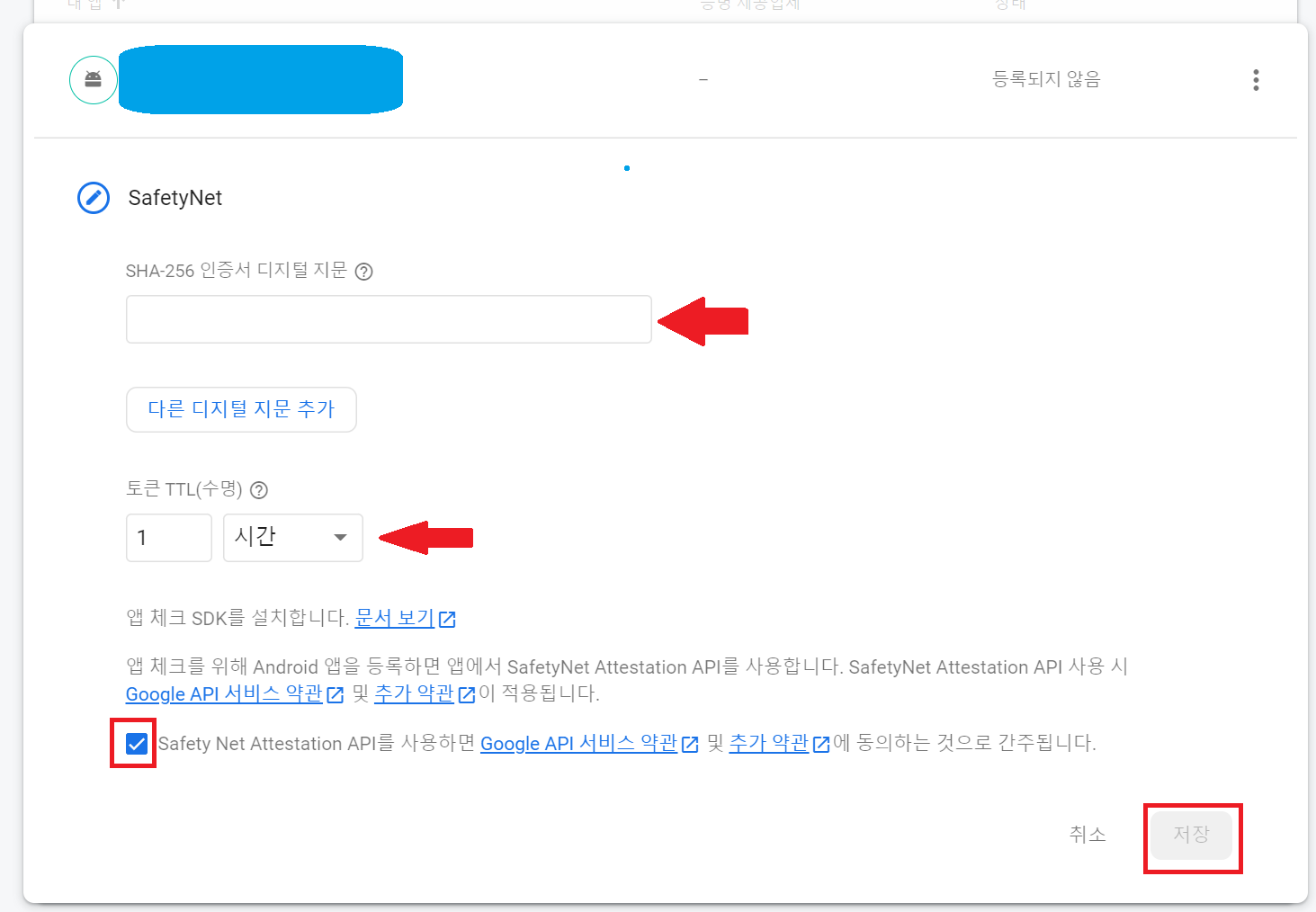
7. SHA-256 인증서 디지털 지문 등록 > 토큰 TTL(수명) 설정 > 약관 동의 후 저장 클릭
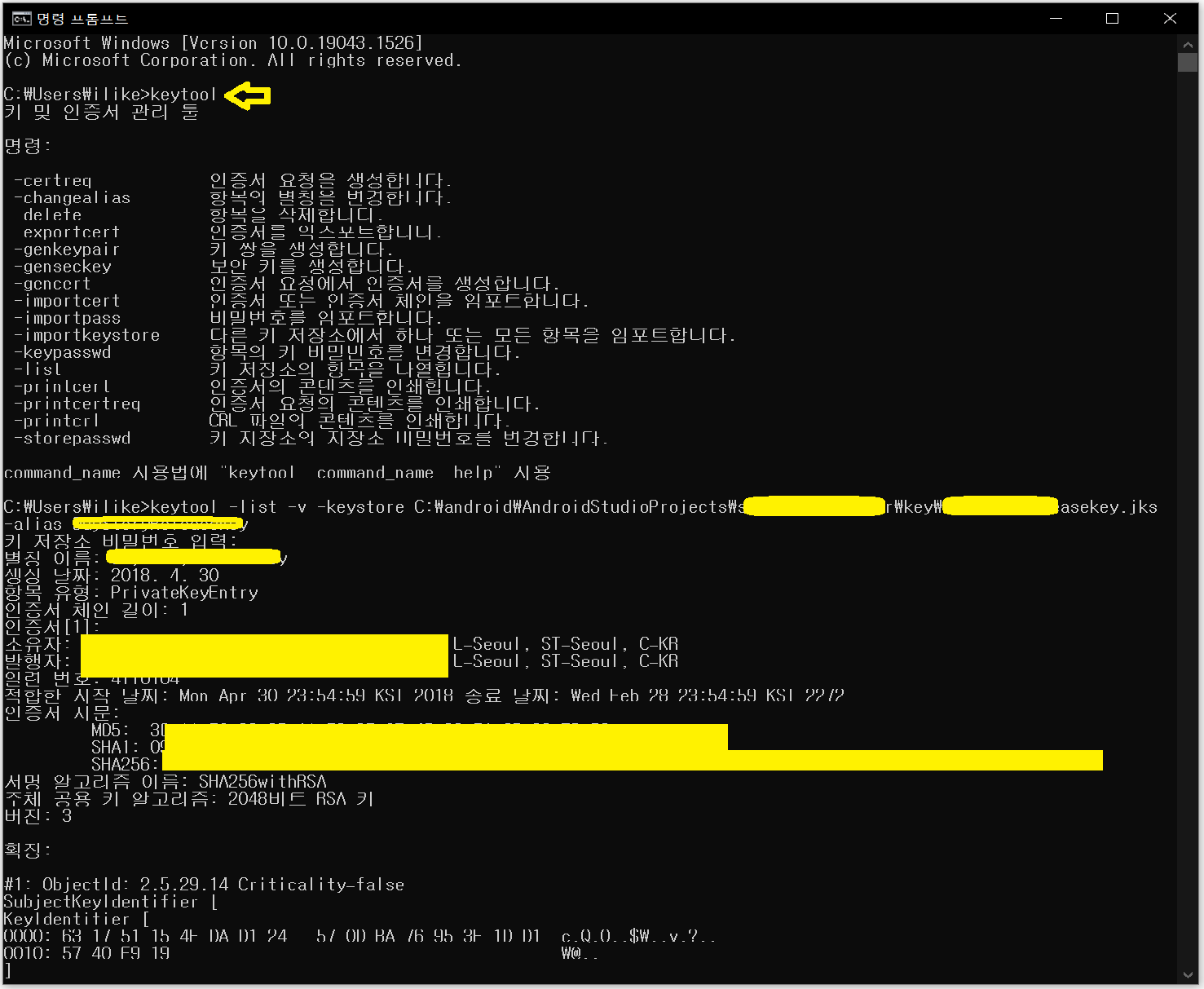
- SHA-256인증서 디지털 지문을 얻기 위해서는 서명 인증서의 SHA 해시를 받기 위해 keytool을 사용합니다.
- 마켓 등록을 위해 apk빌드시 사용하는 인증서를 사용하여 keytool로 생성합니다.
- keytool 가이드 : https://developers.google.com/android/guides/client-auth?authuser=0

keytool 사용법을 잘 모르시는 분은 아래 포스팅에서 윈도우용, 리눅스용, macOS용 keytool 실행 명령어를 참고하세요.
Google Maps Android API 사용 설정 및 예제
1. Google Developers Console 사이트에 접속하여 상단 역삼각형 모양을 클릭 후 “새 프로젝트”를 클릭한다. 자동으로 내가 만든 앱이 노출 되는 기준은 잘모르겠지만, 내가 만든 앱을 불러올 수 있었다.
playground.naragara.com
| keytool -list -v -keystore your_keystore_name -alias your_alias_name
keytool -list -v -keystore C:androidAndroidStudioProjectstestkeyrekey.jks -alias 별칭 |
keytool 명령어를 실행하면 인증서의 비밀번호를 입력하면 생성됩니다.

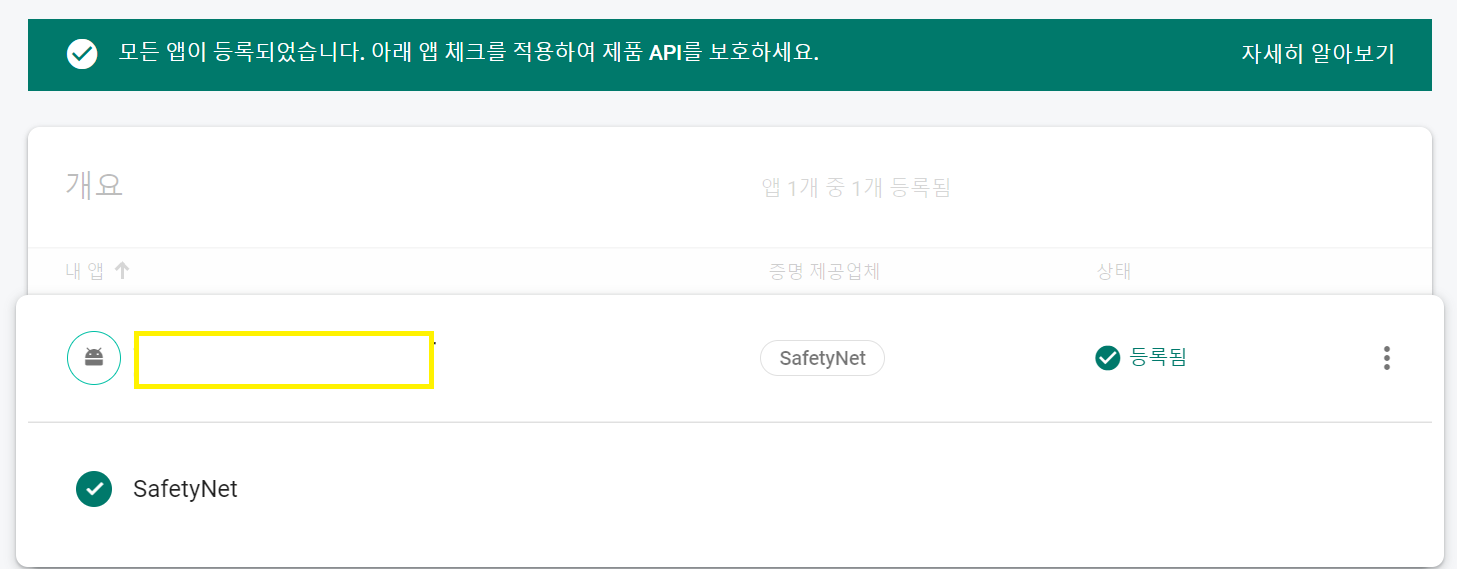
8. 저장을 하고 나면 다음과 같이 등록됨으로 표기됩니다. SHA256서명키가 잘 못 되었다면 등록되지않을 것입니다.

9. 이제 릴리즈용 apk를 생성하여 휴대폰에 복사 후 설치하여 실행합니다.
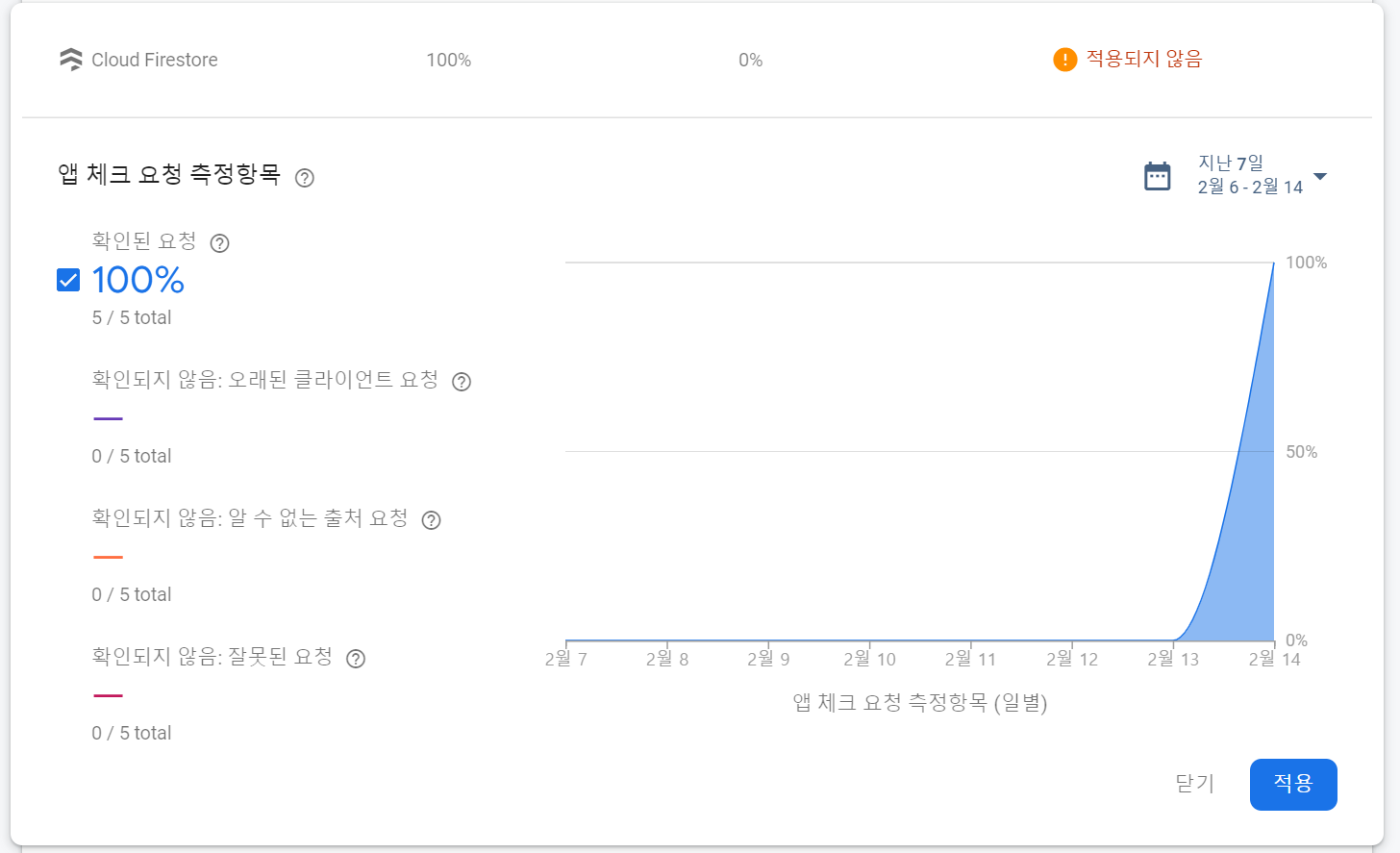
10. 확인된 요청에 100% 라는 표기가 나타납니다. 하지만 아직 사용중인 제품에 대하여 앱 체크를 적용하지 않은 상태입니다. 적용되지 않음을 클릭하세요.

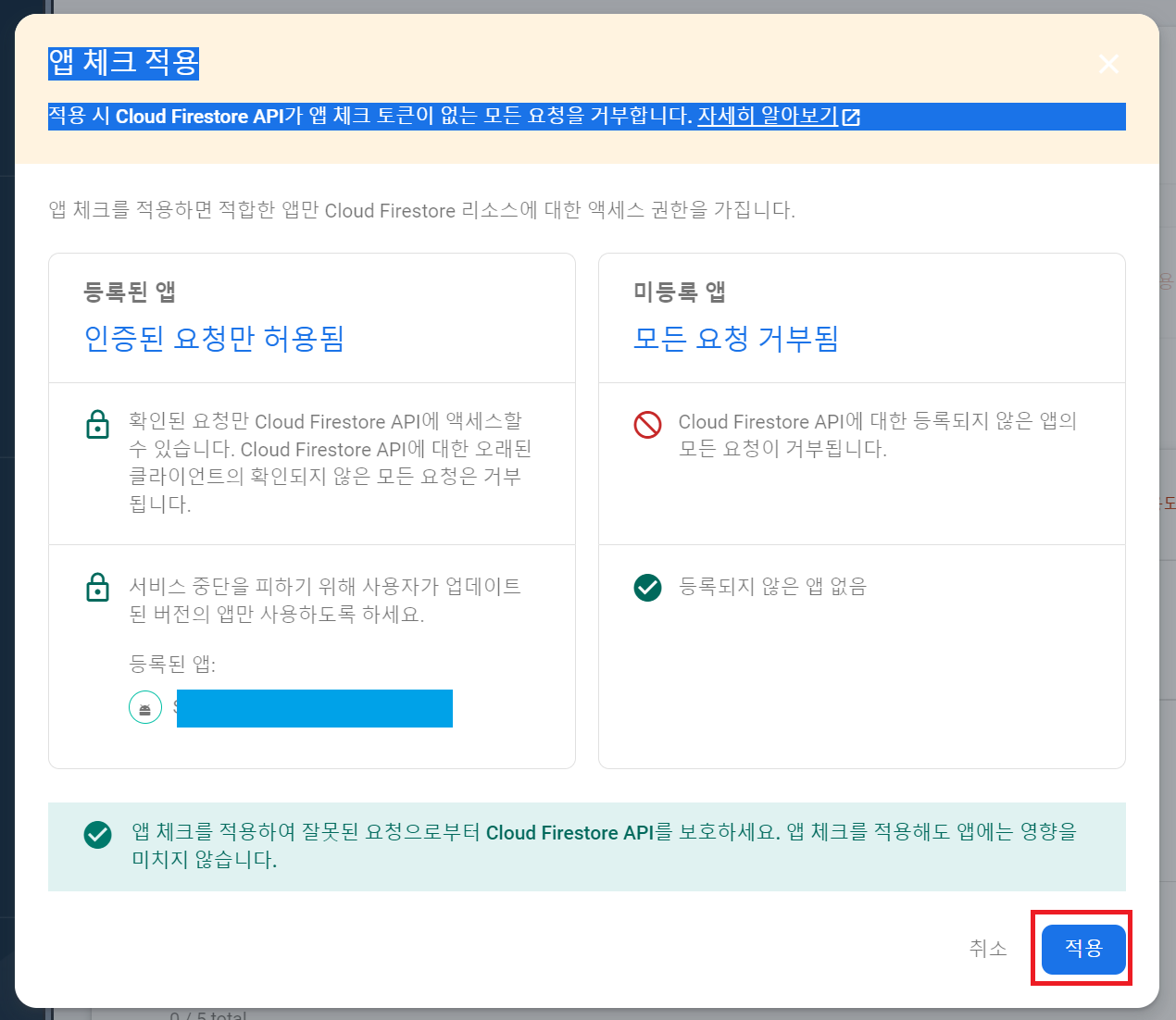
11. 적용 버튼을 클릭합니다.

12. 적용을 눌러서 마무리 합니다.

앱 체크 적용시 유의사항
- App Check를 적용하여 앱을 출시하면 면 App Check를 사용하지 않는 기존 사용자들은 업데이트 전까지 접근할 수 없습니다.
- 최초 출시하는 경우라면 기존에 사용중인 클라이언트가 없기 때문에 즉시 App Check 시행을 활성화합니다.
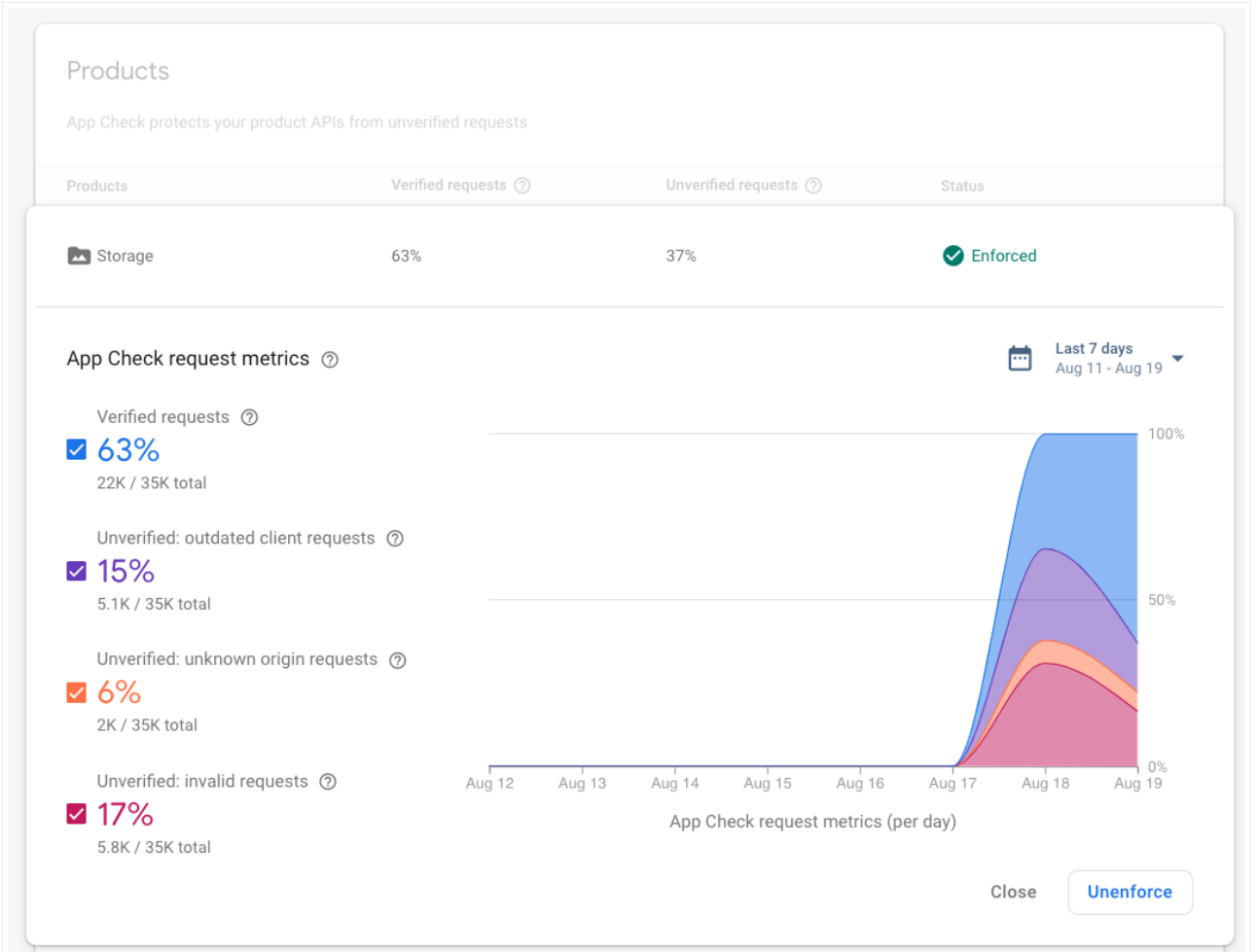
사용중인 제품에 대한 접근 요청 보고서 확인하기
앱 확인 요청에 대한 보고서(측정항목)은 프로젝트 설정 > 앱 체크 > 하단에 나타납니다.

- 확인된 요청은 유효한 App Check 토큰이 있는 요청입니다. 앱 검사 시행을 활성화한 후에는 이 범주의 요청만 성공합니다.
- 오래된 클라이언트 요청은 App Check 토큰이 누락된 요청입니다. 이러한 요청은 App Check가 앱에 포함되기 전에 Firebase SDK의 이전 버전에서 발생한 것일 수 있습니다.
- 알 수 없는 출처 요청은 App Check 토큰이 없고 Firebase SDK에서 온 것 같지 않은 요청입니다. 이는 도난당한 API 키로 이루어진 요청 또는 Firebase SDK 없이 이루어진 위조된 요청에서 비롯된 것일 수 있습니다.
- 잘못된 요청은 잘못된 앱 확인 토큰이 있는 요청으로, 앱을 가장하려고 시도하는 인증되지 않은 클라이언트나 에뮬레이트된 환경에서 발생할 수 있습니다.
아래는 샘플 화면입니다.

테스트 환경에 대한 App Check 구성 방법은 아래 가이드를 참고하세요.
https://firebase.google.com/docs/app-check/android/debug-provider?authuser=0
Android에서 디버그 공급자와 함께 앱 확인 사용 | Firebase Documentation
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Android에서 디버그 공급자와 함께 앱 확인 사용 App Check용으로 앱을 등록한 후 개발 중 에뮬레이터와 같이 App Check
firebase.google.com
dependencies {
implementation 'com.google.firebase:firebase-appcheck-debug:16.0.0-beta04'
}FirebaseApp.initializeApp(/*context=*/ this);
FirebaseAppCheck firebaseAppCheck = FirebaseAppCheck.getInstance();
firebaseAppCheck.installAppCheckProviderFactory(
DebugAppCheckProviderFactory.getInstance());
[http 라이브러리를 사용하거나 url를 통해 데이터를 가져오는 경우 참고]
[REFERENCE]
- https://developers-kr.googleblog.com/2022/02/whats-new-at-Firebase-Summit-2021.html
- https://io.google/2021/session/989c68f2-c0fa-4f79-b115-62bc3b94ee8c/?lng=ko
- https://firebase.google.cn/docs/app-check/android/safetynet-provider?hl=ko



