안드로이드 Google Maps Android API 사용방법(예제포함)
Google Maps Android API 사용방법
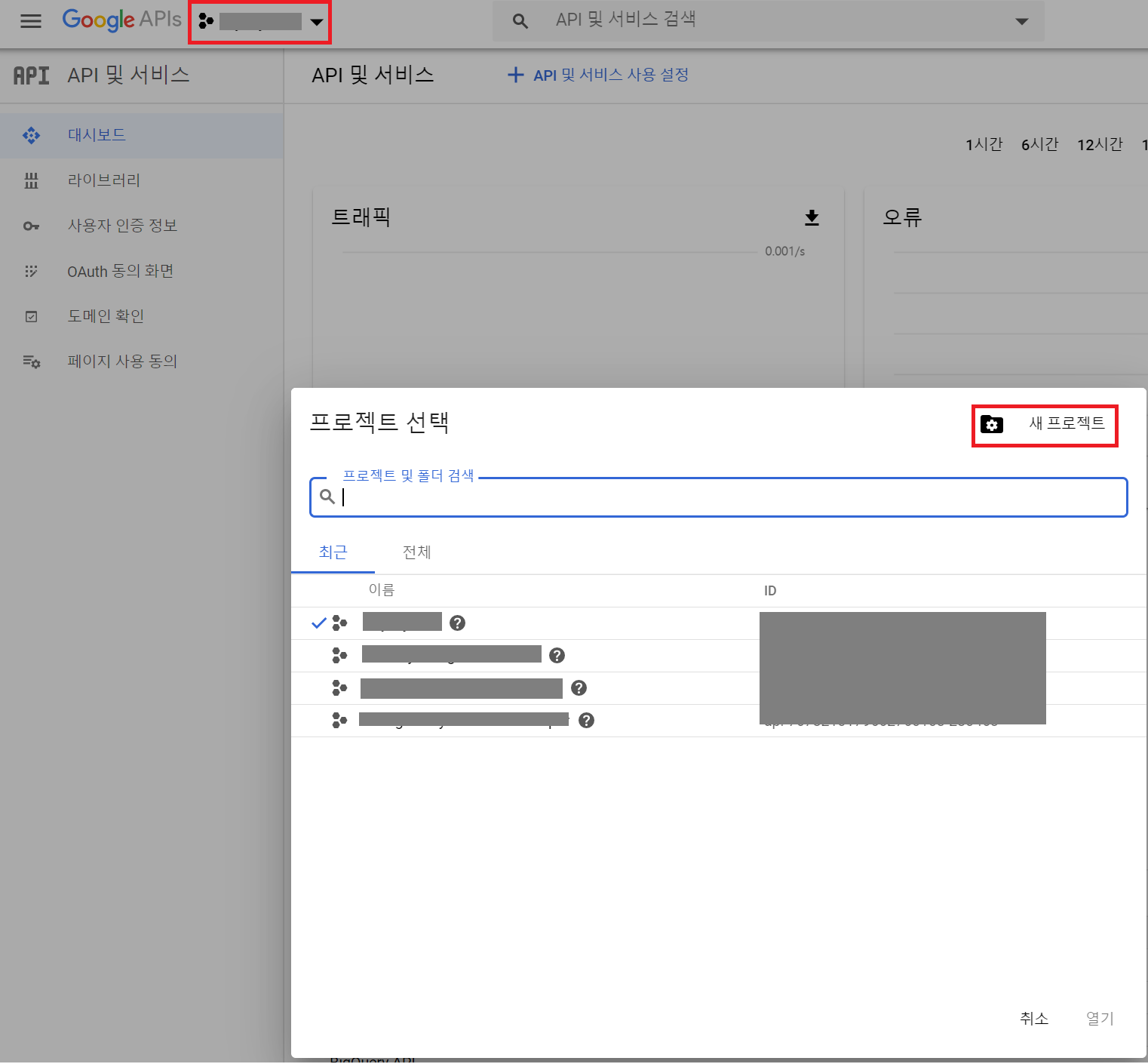
1. Google Developers Console 사이트에 접속하여 상단 역삼각형 모양을 클릭 후 “새 프로젝트”를 클릭한다.

자동으로 내가 만든 앱이 노출 되는 기준은 잘모르겠지만, 내가 만든 앱을 불러올 수 있었다. 사용중은 아니였지만 앱을 생성하는 과정에서AndroidManifest.xml 파일 내에 아래 메타데이터 정보를 이미 등록해놔서 그런것일까? 확인해보지않아서 정확히는 모르겠다.
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />어째든 나는 새 프로젝트로 만들지 않아도 된다. 나는 이미 앱을 마켓에 등록한 후 Google Maps ApI를 사용을 추가하게 되었다. 새 프로젝트 만들기는 간단하다. 프로젝트 이름만 넣어주면 된다.
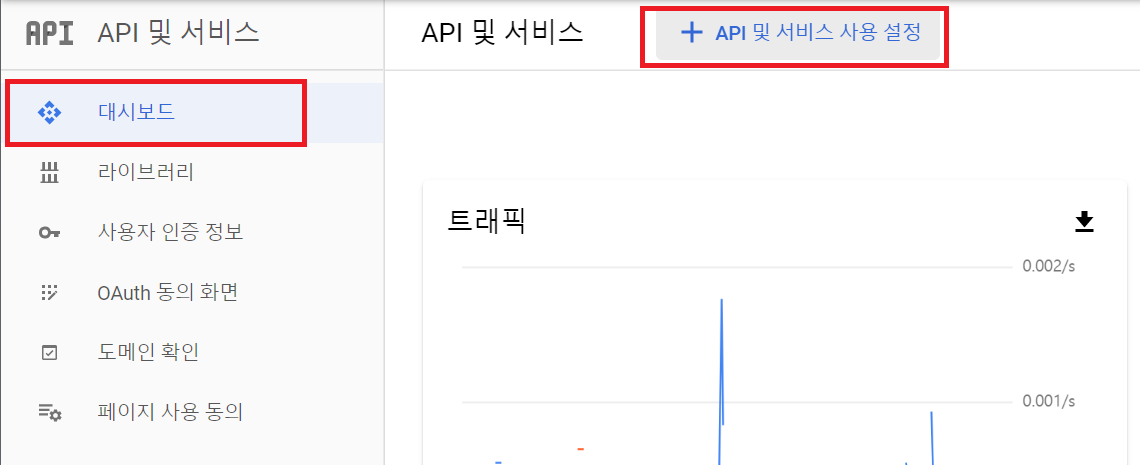
2. 왼쪽메뉴에서 대시보드를 클릭후 “API 및 서비스 사용 설정”을 클릭한다.

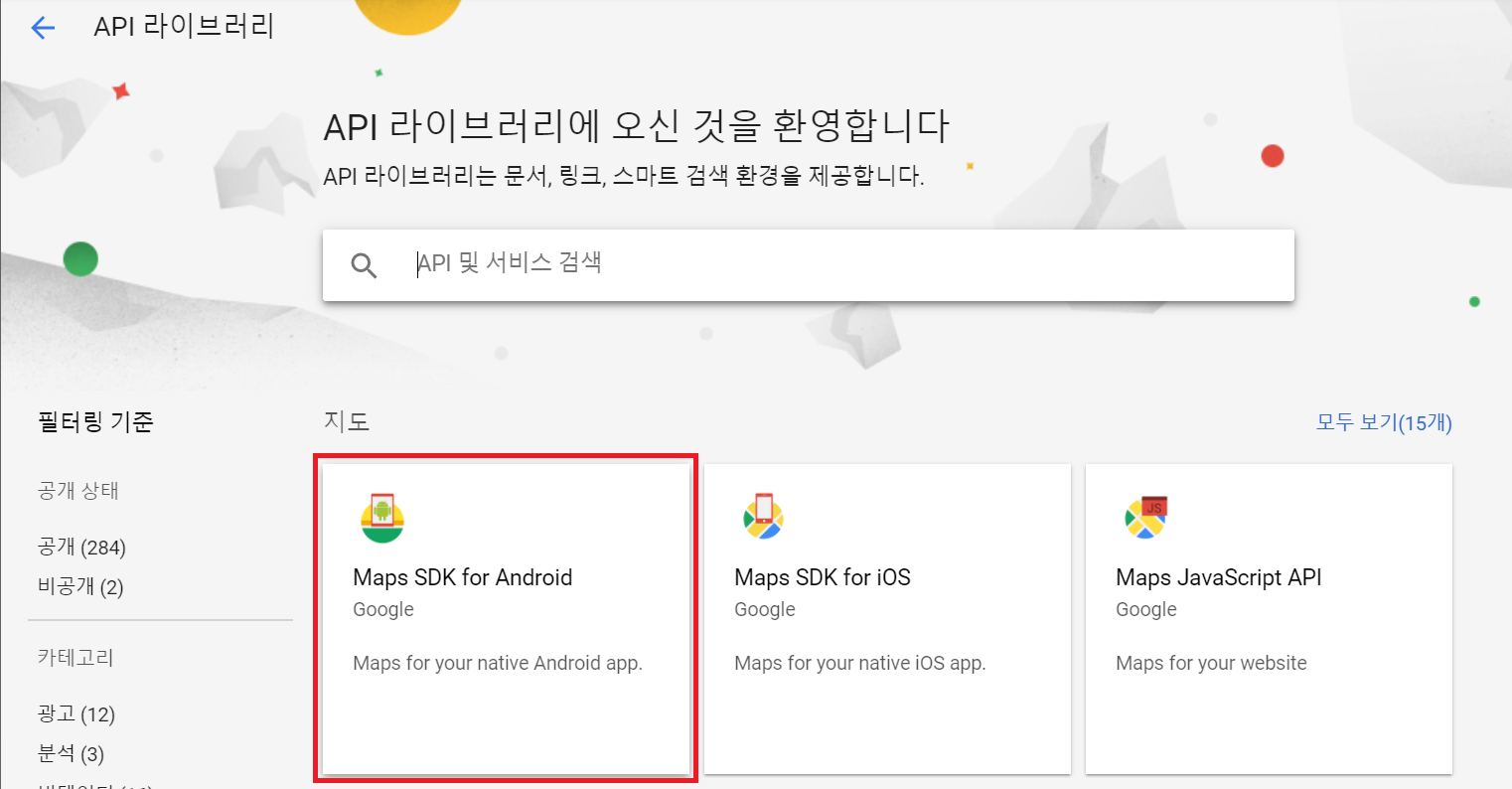
3. Maps SDK for Android를 크릭한다.

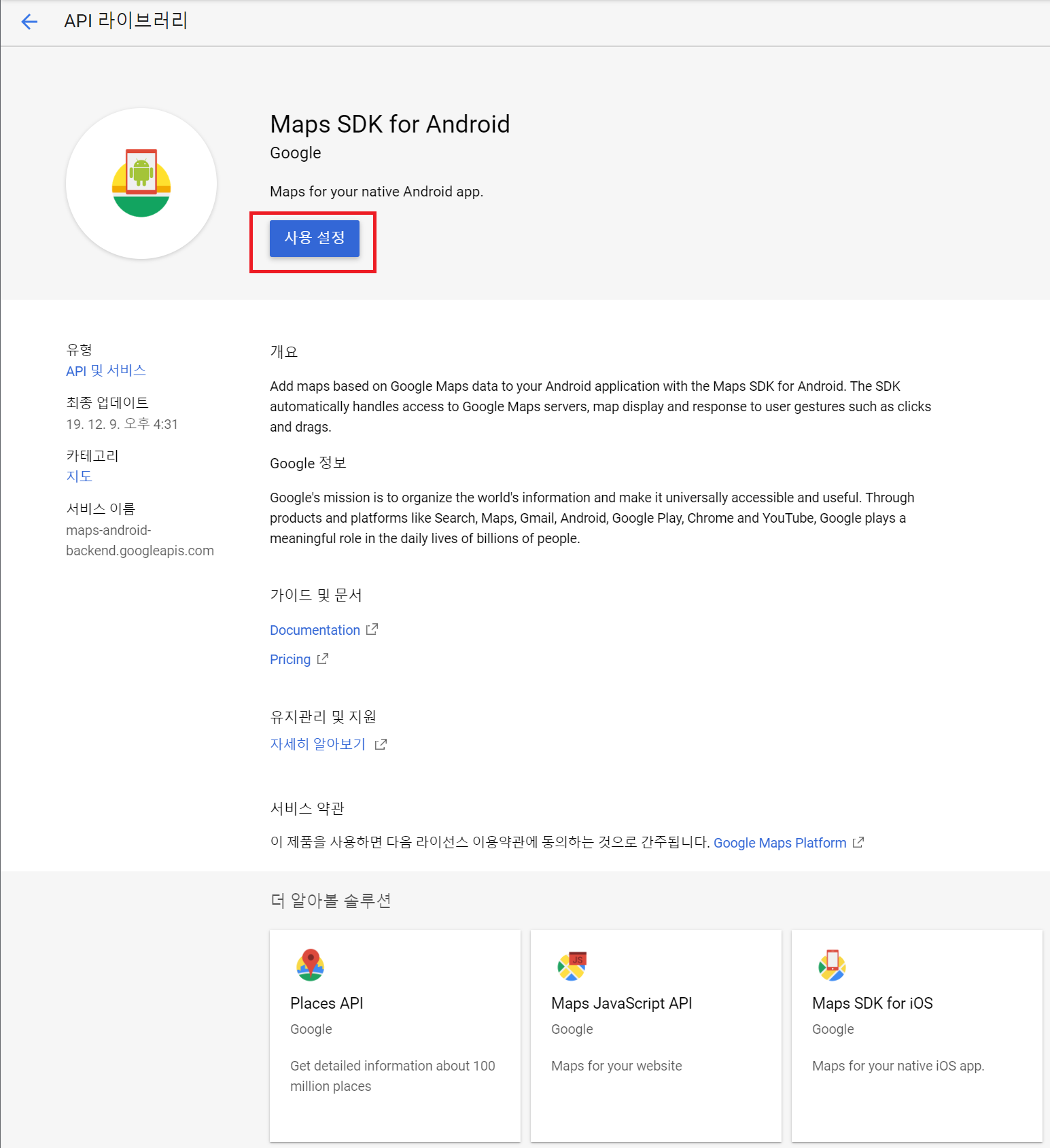
4. “사용 설정”을 클릭한다.

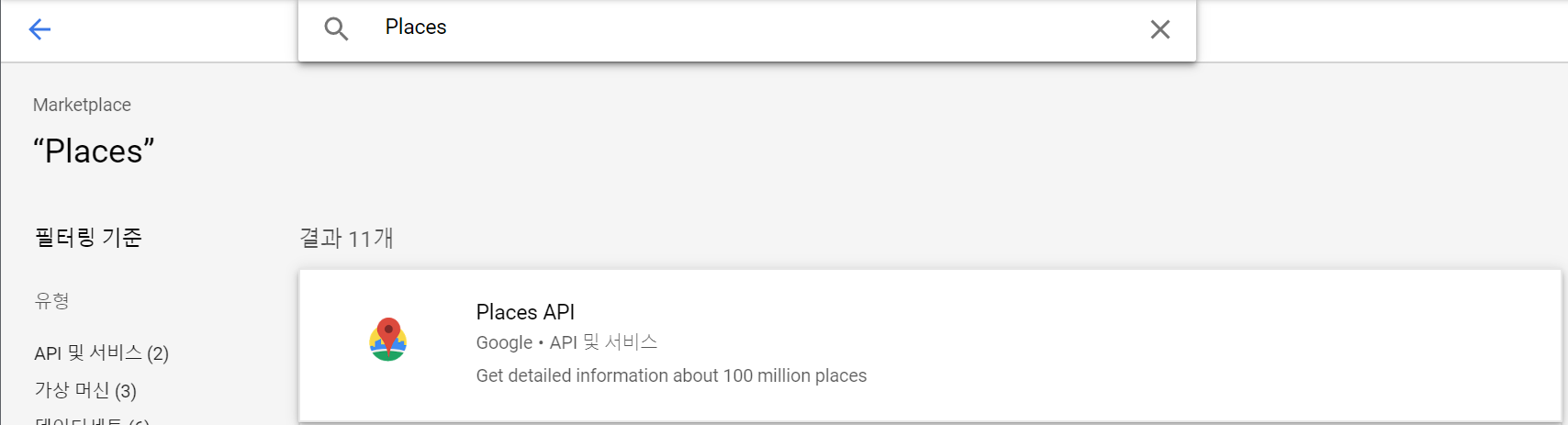
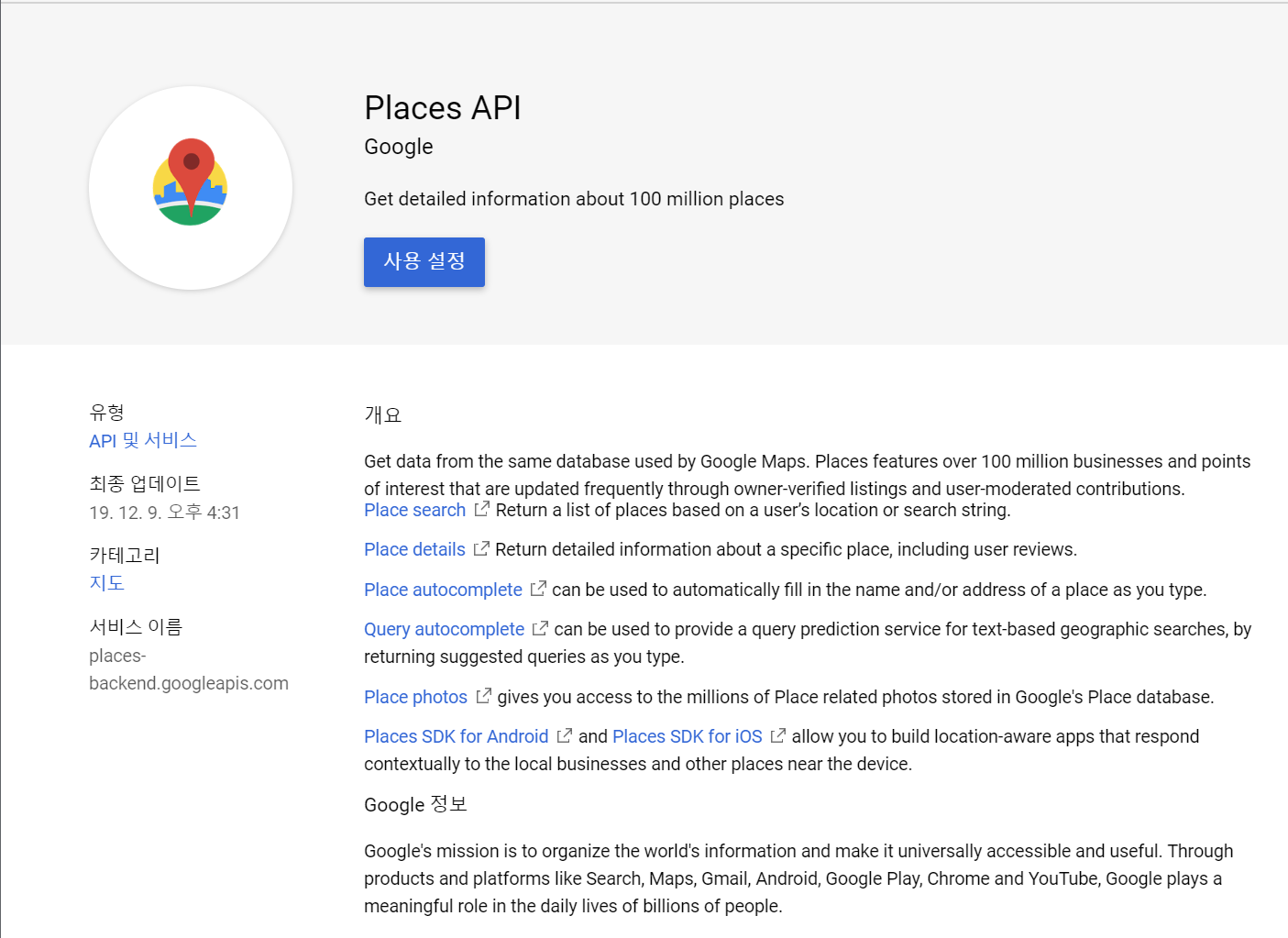
4-1. 추가적으로 Places API를 추가하고 싶다면, Places로 검핵 후 “사용설정”을 클릭하면된다.


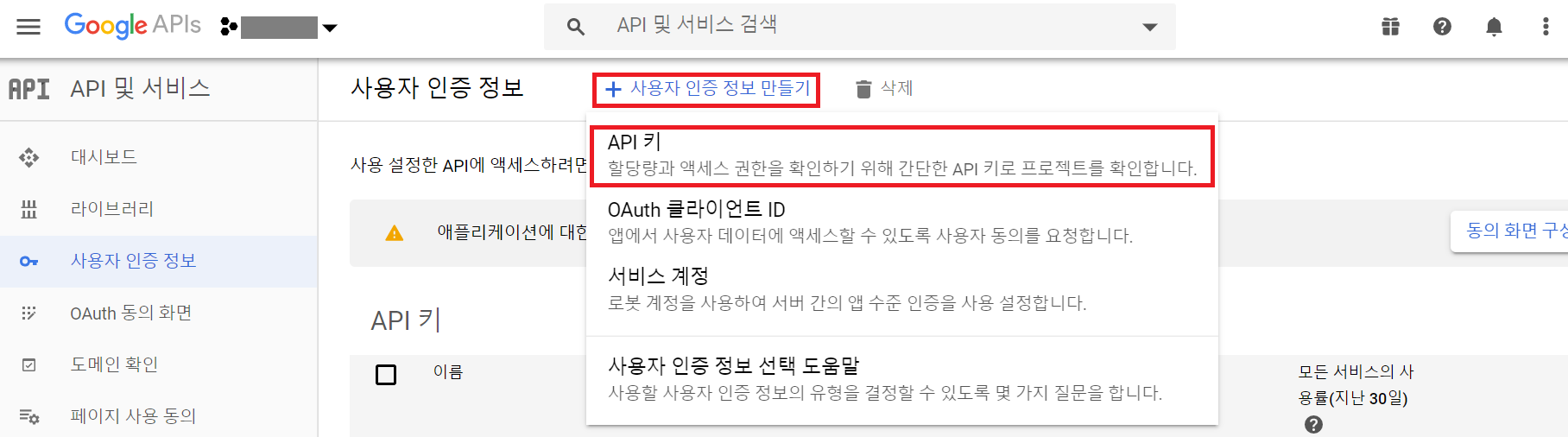
5. 사용설정이 완료되었다. 다음으로 사용자 인증 정보를 클릭 후 “사용자 인증 정보 만들기”를 클릭 후 API키를 클릭한다.

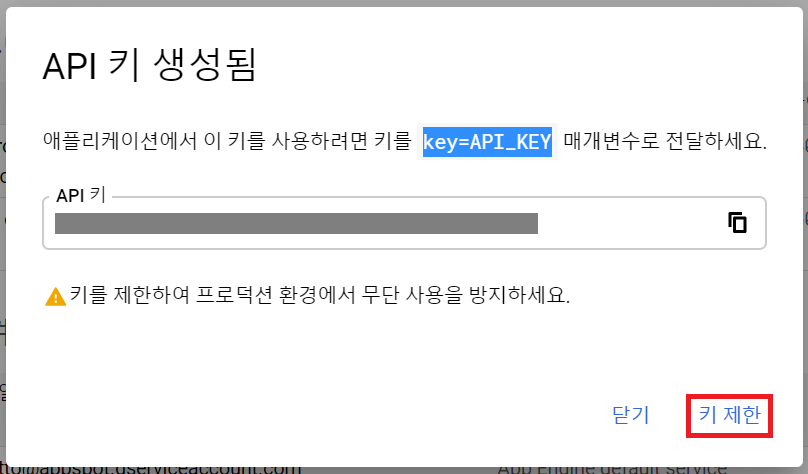
6. 키 제한을 클릭한다.

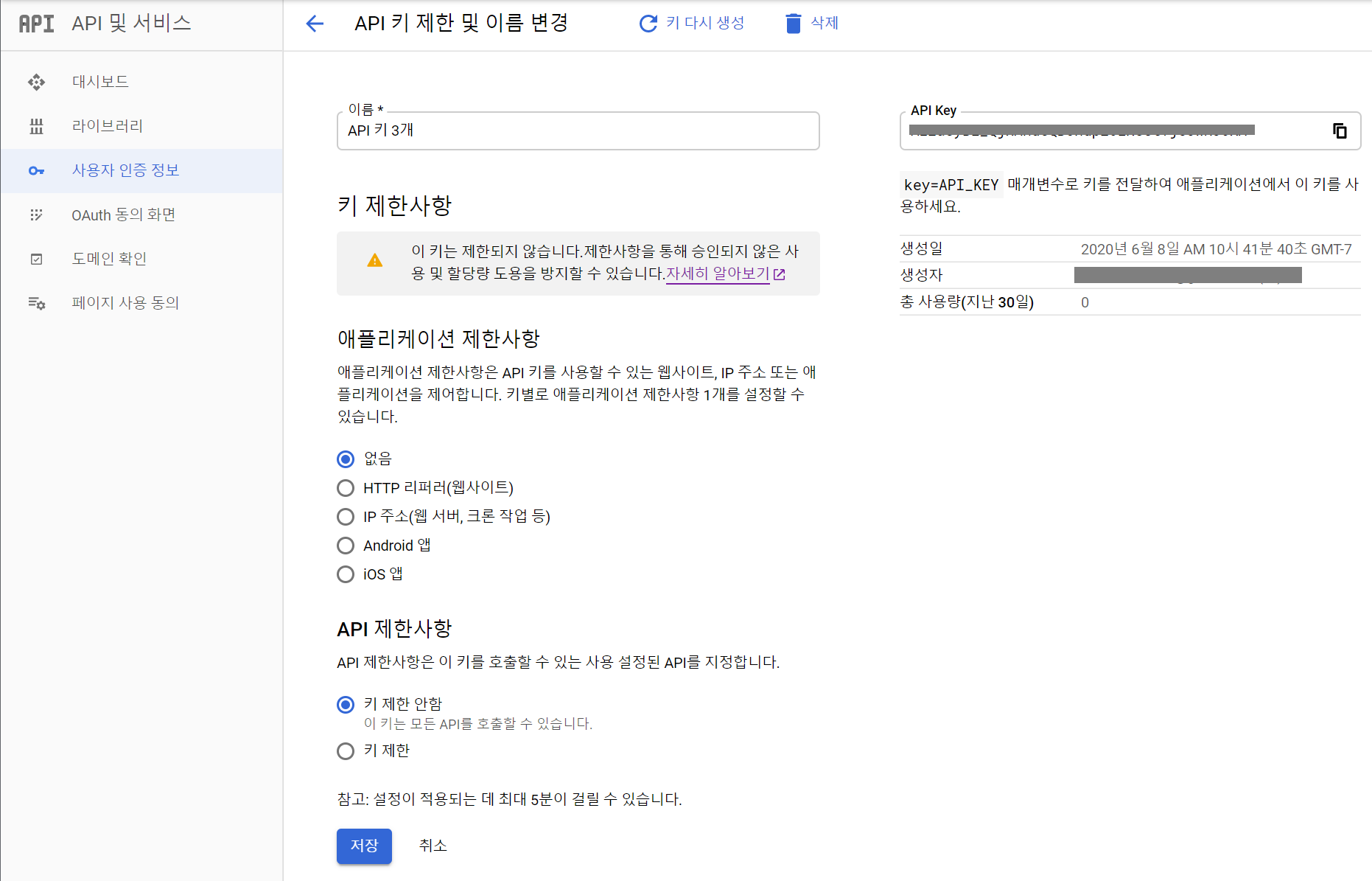
7. API 키 제한 및 이름 변경 페이지가 나타난다.

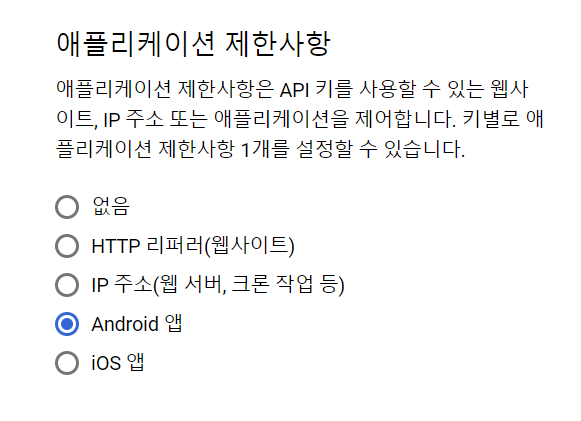
이름을 변경해도 되고 안해도 되고, 본인선택에 따라 하면 된다. 애플리케이션 젠한사항에서 안드로이드 앱에서만 사용할 것임으로 Android앱을 선택하였다.

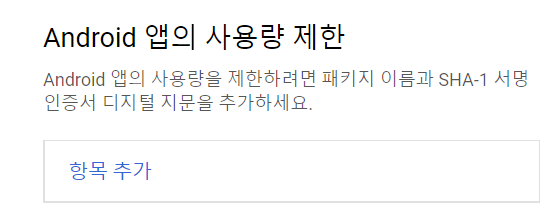
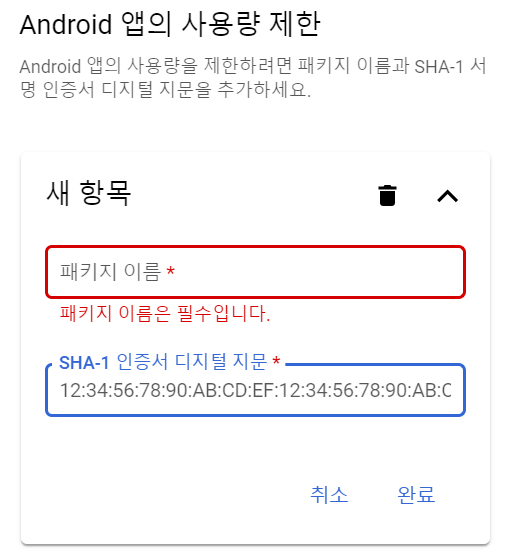
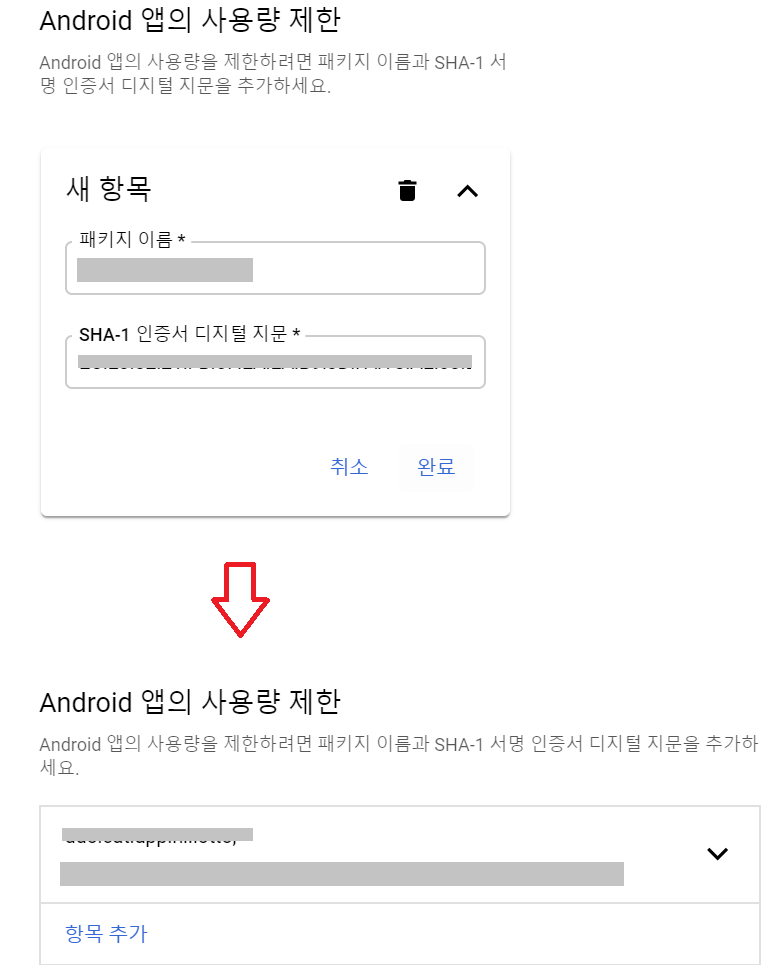
8. Android 앱의 사용량 제한에서 “항목 추가”를 클릭한다. 패키지 이름을 입력하고, SHA-1 인증서 디지털 지문 값을 입력한다. SHA-1 인증서 디지털 지문을 생성해보자. 생성방법은 우리가 보고 있는 페이지에 상세하게 잘 나와있다.


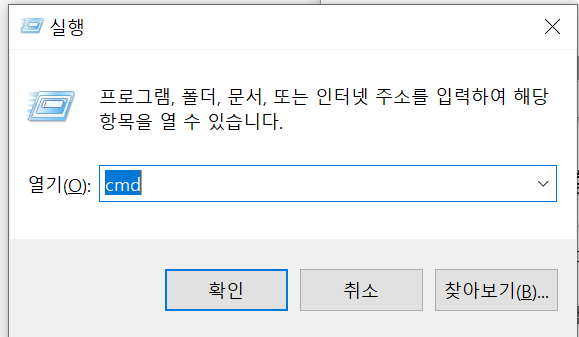
9.SHA-1 인증서 지문을 얻기위해 도스창을 열어야 한다. 윈도우키 + R을 누른 후 cmd를 입력하고 엔터를 눌러서 명령 프롬프트 창을 연다. 개발할 때 필요한 디버그 인증서 디지털 지문을 만들어보자. 그리고 아래 명령어를 실행하면 생성된다.

윈도우용 실행 명령어
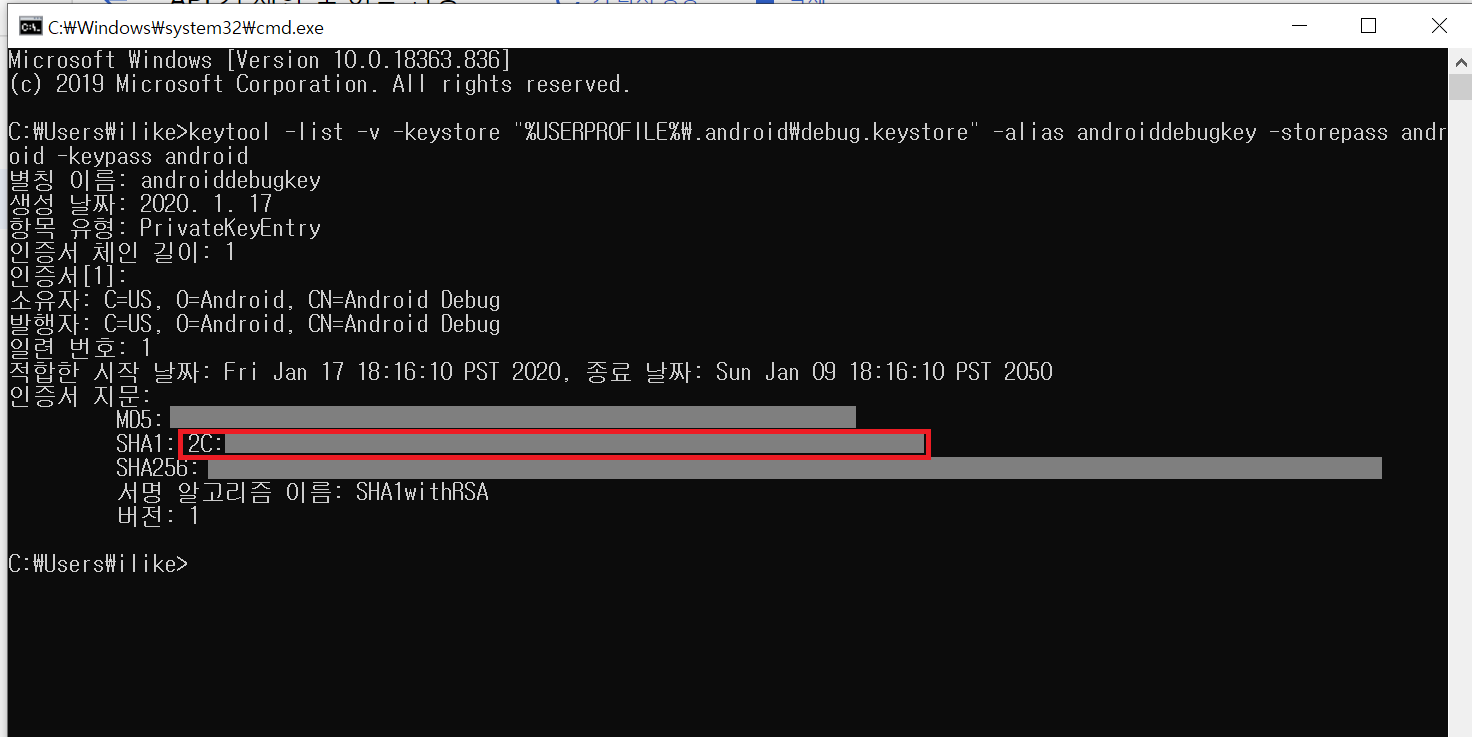
keytool -list -v -keystore "%USERPROFILE%.androiddebug.keystore" -alias androiddebugkey -storepass android -keypass androidLinux 또는 maxOS용 실행 명령어
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android참고 사항 ) 앱 출시시 인증서 디지털 지문
keytool -list -v -keystore your_keystore_name -alias your_alias_name -storepass android -keypass android
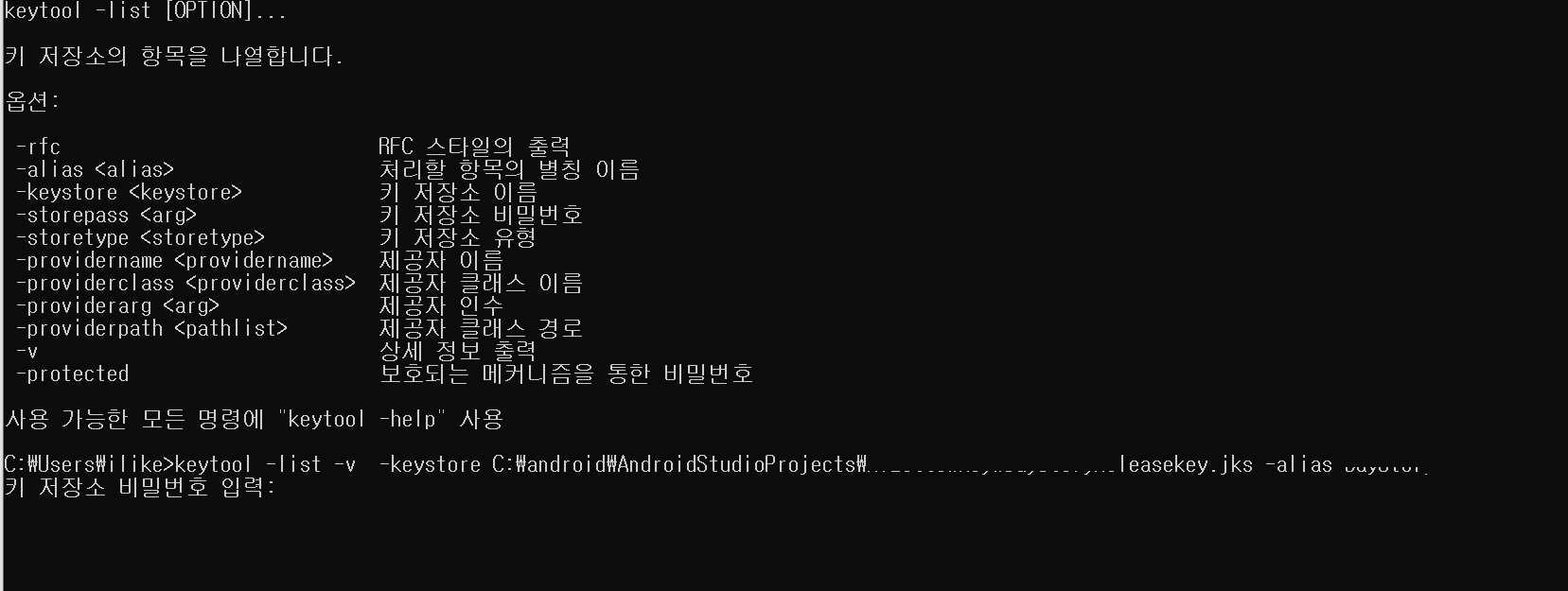
keytool -list -v -keystore C:androidAndroidStudioProjectscomkeyReleasekey.jks -alias myreeasekey -storepass hello03 -keypass hello03
your_keystore_name은 .keystore 확장자를 포함하여 키 저장소의 정규화된 경로와 이름으로 바꿉니다. your_alias_name은 인증서 생성 시 할당한 별칭으로 바꿉니다.
[디버깅용]
명령어를 실행하면 몇 초 뒤 인증서 지문이 생성된다. SHA1: 뒤에 값들을 복사한다.

[마켓 등록시] 릴리즈 키와 알리아스를 적용 후 명령어를 실행하면, 패스워드를 물어보게된다. 패스워드 입력 하면 디버깅용과 동일하게 SHA1값을 획들할 수 있다.

10. 패키지 이름과 인증서 정보를 입력한다.

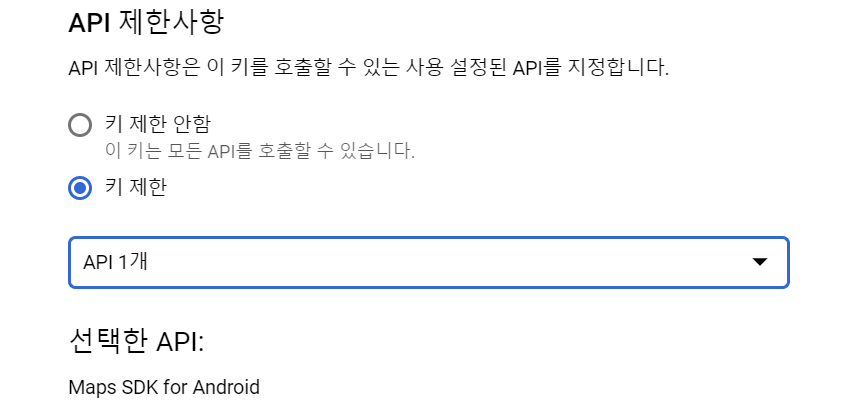
11. API 제한 사항에서 “키 제한”을 선택하고 콤보박스에서 “Maps SDK for Android”를 체크한다.

저장 버튼을 클릭 하면 새로 생성된 키를 확인할 수 있다.

12. 지도API를 사용하기 위한 초기 준비 사항은 끝났다. 이제 안드로이드 스튜디오를 열고 개발 중인 프로젝트를 열고
매네페스트 파일( AndroidManifest.xml )의 <application> 태그 하위요소로 <meta-data> 태그를 사용하여 API키를 입력한다.
<application
android:name=".HiLottoApplication"
android:allowBackup="false"
android:fullBackupContent="false"
android:hardwareAccelerated="false"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:largeHeap="true"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true"
tools:replace="android:allowBackup"
tools:targetApi="q">
<activity android:name=".MapsActivity"></activity>
...................
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="좀전에 생성한 API키값을 넣어 준다." />
13.build.gradle파일을 열고 Google Play Services 라이브러리 2개를 추가해준다.
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
..........................
implementation 'com.google.android.gms:play-services-location:16.0.0'
implementation 'com.google.android.gms:play-services-maps:16.1.0'
..............
추가 해 준 다음에는 Sync Now를 클릭하여 라이브러리를 사용 가능한 상태로 만들어 준다.
14. 맵을 사용하기 위해서는 맵이 보여질 layout에 프래그먼트를 하나 추가해준다. (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout_main"
tools:context=".MapsActivity">
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>15. 코드파일 MainActivity.java에서 다음 코드를 넣어준다. 맵 사용을 위해 OnMapReadyCallback 인터페스를 상속받아야 한다. 해당 인터페이스를 열어보면 onMapReady 메소드 하나만 있다. 이메소드를 오버라이드하여야 한다.
public class MainActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
* 구글맵 생성 콜백
*/
@Override
public void onMapReady(GoogleMap googleMap) {
Log.d(TAG, "onMapReady :");
mMap = googleMap;
mMap.setMyLocationEnabled(false);
mMap.getUiSettings().setMyLocationButtonEnabled(true);
mMap.animateCamera(CameraUpdateFactory.zoomTo(10));
mMap.setOnMapClickListener(new GoogleMap.OnMapClickListener() {
@Override
public void onMapClick(LatLng latLng) {
String markerSnippet = "위도:" + String.valueOf(latLng.latitude)
+ " 경도:" + String.valueOf(latLng.longitude);
addMapClickMarkerLocation(latLng.latitude, latLng.longitude ,markerSnippet);
}
});
}
public void addMapClickMarkerLocation(double latitude, double longitude, String markerSnippet) {
LatLng clickLocation = new LatLng(latitude, longitude);
String markerTitle = "클릭한 좌표 정보";
markerTitle = getCurrentAddress(clickLocation);
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(clickLocation);
markerOptions.title(markerTitle);
markerOptions.snippet(markerSnippet);
mMap.addMarker(markerOptions);
mMap.animateCamera(CameraUpdateFactory.newLatLngZoom( clickLocation, 15)); //줌 15
}관련자료



