[android : kotlin] 코틀린 뷰페이저2(ViewPager2) 사용 예제 (RecyclerView.Adapter)
뷰페이저2(ViewPager2)는 스크린 화면을 좌우로 스와이프(swipe)를 통해 컨텐츠 전환을 할 수 있는 컨테이너 이다. 뷰페이저(ViewPager2)는 데이터를 페이지 단위로 표시한다. 뷰페이저는 뷰그룹(ViewGroup)으로 부터 상속된다. 뷰페이저1과 다르게 페이저어댑터(PagerAdatper)를 사용하지않는다. 리사이클러뷰어댑터(RecyclerView.Adapter)를 사용하여 뷰페이저를 생성한다. RecyclerView와 사용법이 동일하다. registerOnPageChangeCallback()를 사용하여 뷰가 전환될 때 이벤트 처리를 할 수 있다.
뷰페이저2를 사용하려면 build.gradle(:app)파일에 라이브러리를 추가해주어야한다.
implementation ‘androidx.viewpager2:viewpager2:1.0.0’
제일 먼저 페이지로 사용할 레이아웃을 추가하자.
레이아웃 추가는 안드로이드 스튜디오 UI를 통해서 해도 되며, 직접 xml를 작성하여도 된다.
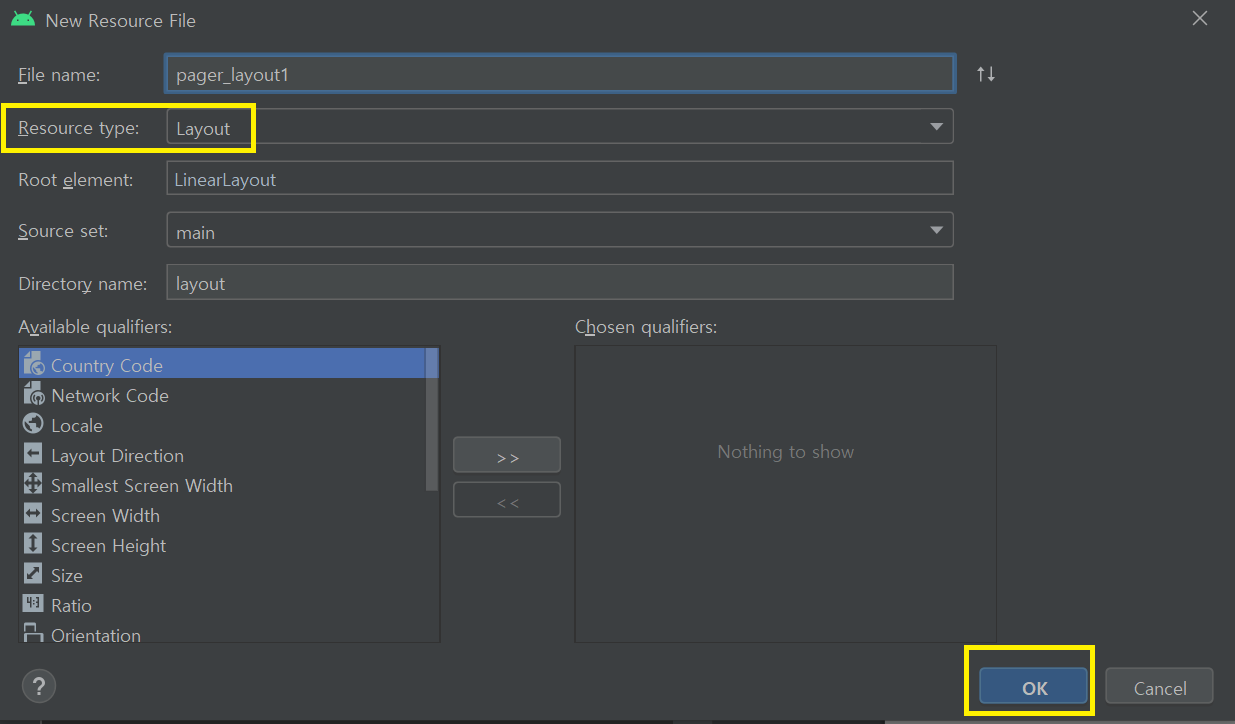
왼쪽 Project탭에서 res폴더를 클릭 후 마우스 오른쪽 버튼을 눌러 NEW > Android Resource File 를 클릭한다.
리소스 타입으로 Layout를 선택하고, 레이아웃File name를 타이핑 후 OK버튼을 클릭하면 res/layout/폴더에 추가가 된다.

[pager_layout1.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Page1"
android:textAppearance="@style/TextAppearance.AppCompat.Display4" />
</LinearLayout>
[MainActivity.kt]
package edu.kotlin.study
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.*
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.TextView
import androidx.annotation.ColorRes
import androidx.core.content.ContextCompat
import androidx.recyclerview.widget.RecyclerView
import androidx.viewpager.widget.PagerAdapter
import androidx.viewpager.widget.ViewPager
import androidx.viewpager2.widget.ViewPager2
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
val bgColors: MutableList<Int> = mutableListOf(
android.R.color.holo_red_light,
android.R.color.holo_green_light,
android.R.color.holo_blue_dark
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mAdapter = CustomPagerAdapter()
//어댑터 적용
viewPager1.adapter = mAdapter
//가로 방향 스크롤링
//viewPager1.orientation = ViewPager2.ORIENTATION_HORIZONTAL
button1.setOnClickListener {
val newBgColor = intArrayOf(
android.R.color.darker_gray,
android.R.color.holo_green_dark,
android.R.color.holo_orange_dark
).random()
bgColors.add(newBgColor)
//세로 방향 스크롤링
viewPager1.orientation = ViewPager2.ORIENTATION_VERTICAL
//데이터가 변경되었음을 어댑터에 알림
viewPager1.adapter?.notifyDataSetChanged()
}
viewPager1.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
textView1.text = "$position 페이지"
super.onPageSelected(position)
}
})
}
inner class CustomPagerAdapter : RecyclerView.Adapter<CustomPagerAdapter.MyPagerViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyPagerViewHolder {
val view =
LayoutInflater.from(parent.context).inflate(R.layout.pager_layout1, parent, false)
return MyPagerViewHolder(view)
}
override fun onBindViewHolder(holder: MyPagerViewHolder, position: Int) {
holder.bind(bgColors[position], position)
}
override fun getItemCount(): Int {
return bgColors.size
}
inner class MyPagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val textView1: TextView = itemView.findViewById<TextView>(R.id.textView)
fun bind(@ColorRes bgColor: Int, position: Int) {
textView1.text = "어댑터 : $position 페이지"
itemView.setBackgroundColor(ContextCompat.getColor(itemView.context, bgColor))
}
}
}
}[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="텍스트뷰"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="스크롤 세로 방향 전환" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>[build.gradle(:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 22
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
implementation 'androidx.viewpager2:viewpager2:1.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}[REFERENCE]
ViewPager2 Releases – Android Developers
ViewPager2 Reference – Android Developers



