[android : kotlin] 코틀린 다이얼로그 (Dialog) 사용 예제 – AlertDialog, DatePickerDialog, TimePickerDialog
AlertDialog는 작은 팝업창을 의미한다. AlertDialog.Buider() 메서드를 사용하여 생성한다. 간단하게 사용하기에 용이하지만 텍스트위치 버튼 위치 등 UI를 변경할 수 없다. 기본적으로 3가지 버튼을 지원한다. DialogInterface.BUTTON_POSITIVE : 예
DialogInterface.BUTTON_NEUTRAL : 중립
DialogInterface.BUTTON_NEGATIVE : 아니오
DialogInterface 클래스의 OnClickListener를 사용하여 설정할 수 있다.
커스텀 다이얼로그는 layoutInflater를 사용하여 내가 만든 Layout를 가져와서 설정할 수 있다. DialogInterface 클래스의 OnClickListener를 사용하여 Layout에 정의한 각각의 뷰에 대한 처리를 해주면 된다.
날짜를 보여죽 싶을 때는 DatePickerDialog를 사용하며, 시간을 보여주고 싶을 때는 TimePickerDialog를 사용한다.
Calendar클래스에서 년월일시 정보를 가져와 다이얼로그에 각각 인자로 전달하여 처리한다. 아래 코드를 참고하면 이해가 빠를 것이다.
[MainActivity.kt]
package edu.kotlin.study
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.content.DialogInterface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.EditText
import androidx.appcompat.app.AlertDialog
import kotlinx.android.synthetic.main.activity_main.*
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//기본 Dialog
btn1.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("기본 Dialog")
builder.setMessage("앱을 종료할래요?")
builder.setIcon(R.mipmap.ic_launcher)
// 버튼 클릭시에 무슨 작업을 할 것인가!
var listener = DialogInterface.OnClickListener { _, p1 ->
when (p1) {
DialogInterface.BUTTON_POSITIVE ->
textView1.text = "예"
DialogInterface.BUTTON_NEUTRAL ->
textView1.text = "리뷰"
DialogInterface.BUTTON_NEGATIVE ->
textView1.text = "아니오"
}
}
builder.setPositiveButton("예", listener)
builder.setNegativeButton("아니오", listener)
builder.setNeutralButton("리뷰 남기기", listener)
builder.show()
}
//커스텀 다이얼로그
btn2.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("커스텀 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
builder.setView(layoutInflater.inflate(R.layout.activity_dialog, null))
var listener = DialogInterface.OnClickListener { p0, _ ->
var dialog = p0 as AlertDialog
var editText1: EditText? = dialog.findViewById<EditText>(R.id.editText)
var editText2: EditText? = dialog.findViewById<EditText>(R.id.editText2)
textView1.text = "${editText1?.text}"
textView1.append("${editText2?.text}")
}
builder.setPositiveButton("확인", listener)
builder.setNegativeButton("취소", null)
builder.show()
}
//날짜 다이얼로그
btn3.setOnClickListener {
var calendar = Calendar.getInstance()
var year = calendar.get(Calendar.YEAR)
var month = calendar.get(Calendar.MONTH)
var day = calendar.get(Calendar.DAY_OF_MONTH)
var listener = DatePickerDialog.OnDateSetListener { _, i, i2, i3 ->
textView1.text = "${i}년 ${i2 + 1}월 ${i3}일"
}
var picker = DatePickerDialog(this, listener, year, month, day)
picker.show()
}
//시간 다이얼로그
btn4.setOnClickListener {
var calendar = Calendar.getInstance()
var hour = calendar.get(Calendar.HOUR)
var minute = calendar.get(Calendar.MINUTE)
var listener = TimePickerDialog.OnTimeSetListener { _, i, i2 ->
textView1.text = "${i}시 ${i2}분"
}
// boolean is24HourView : true일 때 24시간으로 표기
var picker = TimePickerDialog(this, listener, hour, minute, false)
picker.show()
}
}
}
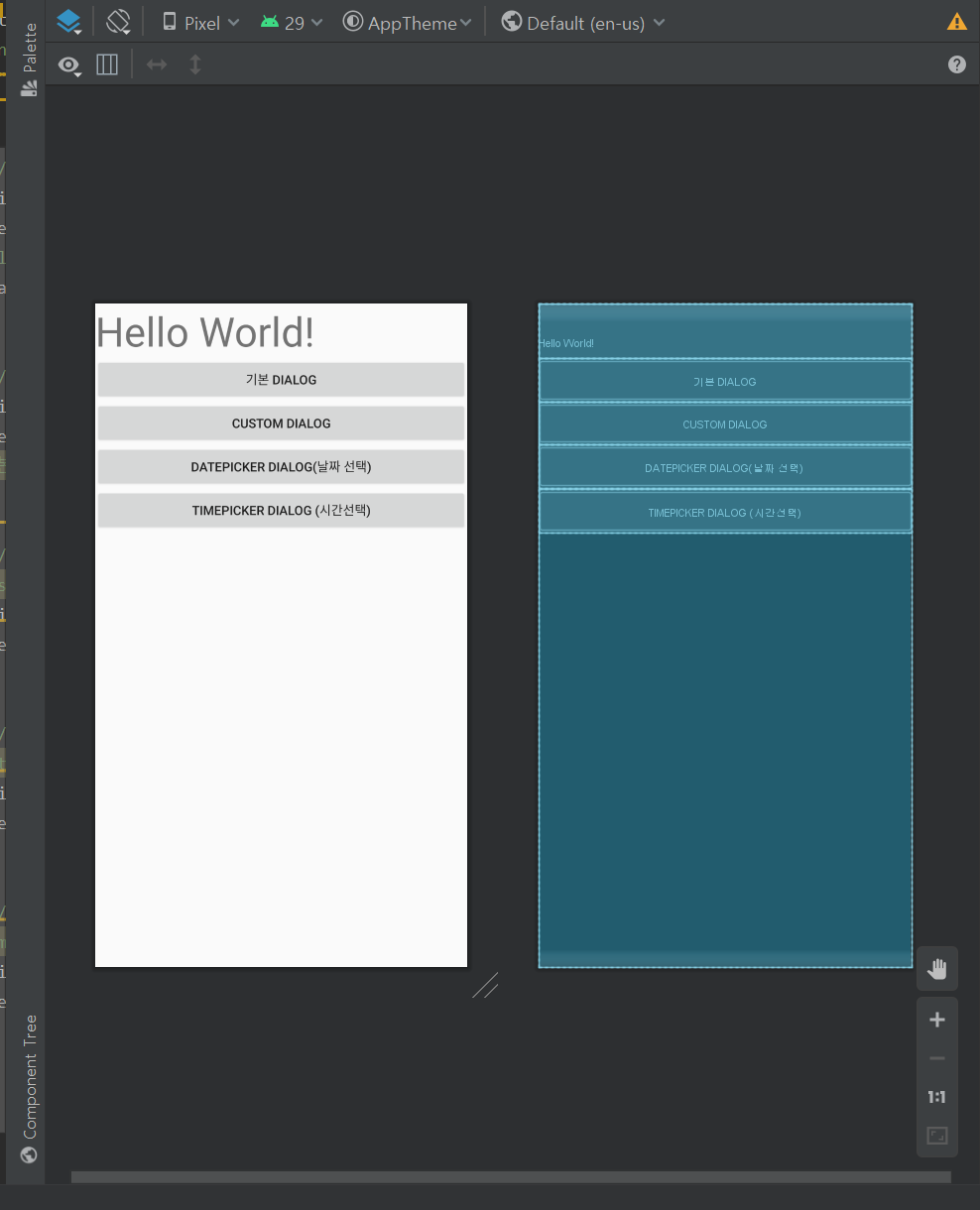
[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_layout"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="기본 dialog" />
<Button
android:id="@+id/btn2"
android:text="custom dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn3"
android:text="DatePicker dialog(날짜 선택)"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn4"
android:text="TimePicker Dialog (시간선택)"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>

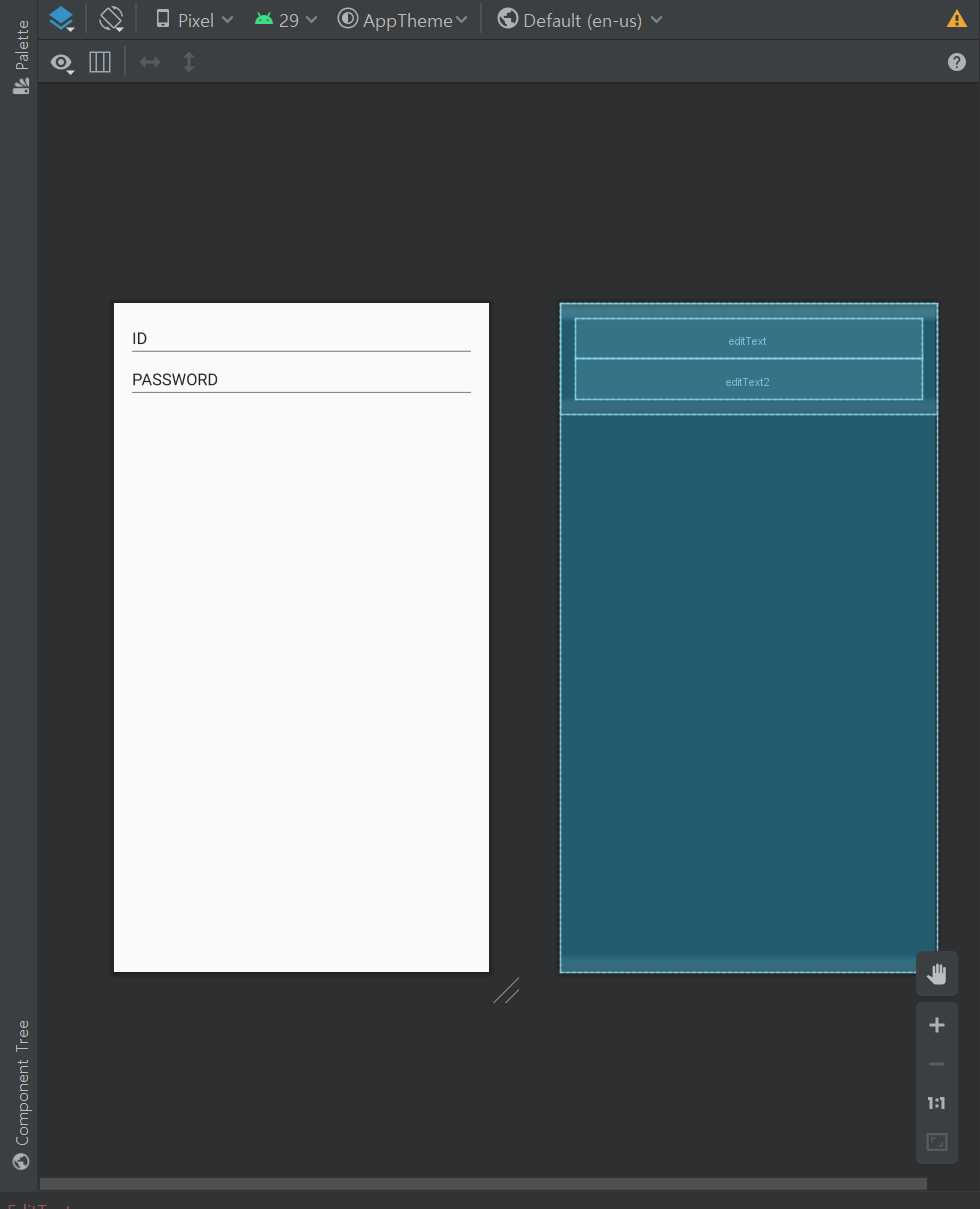
[activity_dialog.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:orientation="vertical">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="20"
android:inputType="textPersonName"
android:text="ID" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="20"
android:inputType="textPersonName"
android:text="PASSWORD" />
</LinearLayout>
</LinearLayout>

[build.gradle(:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 22
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}



