[android : kotlin] 코틀린 토스트 메시지(Toast) 및 커스텀 토스트 메시지 사용 예제 : 총정리
토스트 메시지는 사용자에게 간단한 메시지를 전달할 때 사용한다.
토스트 메시지를 띄우기 위해 코드를 먼저 살펴보자.
Toast.makeText(this, "기본 토스트 메세지"
, Toast.LENGTH_SHORT)
.show()자바언어로 코딩하는 방법과 코틀린언어로 코딩하는 방법이 동일하다. 차이점이라고 한다면 세미콜론(;)이 없다는 것!!!
기본 토스트는 화면 하단에 나타났다가 사라지는 메시지 박스 이다. 사용자가 앱을 사용할 때 사용자에게 방해가 되지 않는다. 가독성이 좋은 짧은 문장을 사용자에게 알려야할 때 사용하는 것을 권장한다. 너무 긴 메시지는 사용자가 모두 읽기도 전에 사라지기 때문에 주의를 해야한다. 사용자가 꼭 확인해야할 메시지라면 다이얼로그(Dialog)를 사용하기 바란다.
토스트(Toast) Toast.makeText()메서드를 사용하여 메세지를 사용자에게 보여줄 수 있다. Toast.LENGTH_SHORT는 2초 정도 짧은 메시지를 보여주고 사라진다. Toast.LENGTH_LONG은 약 4초 정도 메시지를 보여주고 사라진다.
setBackgroundResource()메서드를 사용하여 토스트 메시지의 배경을 변경할 수 있다.
메서드(함수)를 만들어 토스트 메시지를 호출하여 사용하면 편리하다.
fun shortToastShow(text: String) {
Toast.makeText(this, text, Toast.LENGTH_SHORT).show()
}
fun longToastShow(text: String) {
Toast.makeText(this, text, Toast.LENGTH_LONG).show()
}4가지의 토스트 메시지를 만들어보자

[MainActivity.kt]
package edu.kotlin.study
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.content.DialogInterface
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.view.Gravity
import android.widget.*
import androidx.appcompat.app.AlertDialog
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.activity_main.textView1
import kotlinx.android.synthetic.main.custom_simple_list_item_1.*
import java.util.*
import kotlin.collections.ArrayList
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
d_button1.setOnClickListener {
Toast.makeText(this, "기본 토스트 메시지", Toast.LENGTH_SHORT).show()
}
d_button2.setOnClickListener {
val toast = Toast.makeText(this, "화면 중앙 토스트 메시지", Toast.LENGTH_SHORT)
toast.setGravity(Gravity.CENTER, 0, 0)
toast.show()
}
d_button3.setOnClickListener {
val toast = Toast.makeText(this, "화면 상단 토스트 메시지", Toast.LENGTH_SHORT)
//toast.setGravity(Gravity.TOP or Gravity.LEFT, 0, 0)
toast.setGravity(Gravity.TOP, 0, 0)
toast.show()
}
d_button4.setOnClickListener {
var view1 = layoutInflater.inflate(R.layout.custom_toast_layout, null)
var imageView1: ImageView? = view1.findViewById(R.id.itm_img1)
imageView1?.setImageResource(R.drawable.blue_sky)
var textView1: TextView? = view1.findViewById(R.id.itm_text1)
textView1?.text = "커스텀 토스트 메시지"
//textView1?.setTextColor(Color.YELLOW)
view1.setBackgroundResource(android.R.drawable.toast_frame)
var toast = Toast(this)
toast.view = view1
//toast.setGravity(Gravity.CENTER, 0, 0) //화면 가운데
toast.show()
}
}
}
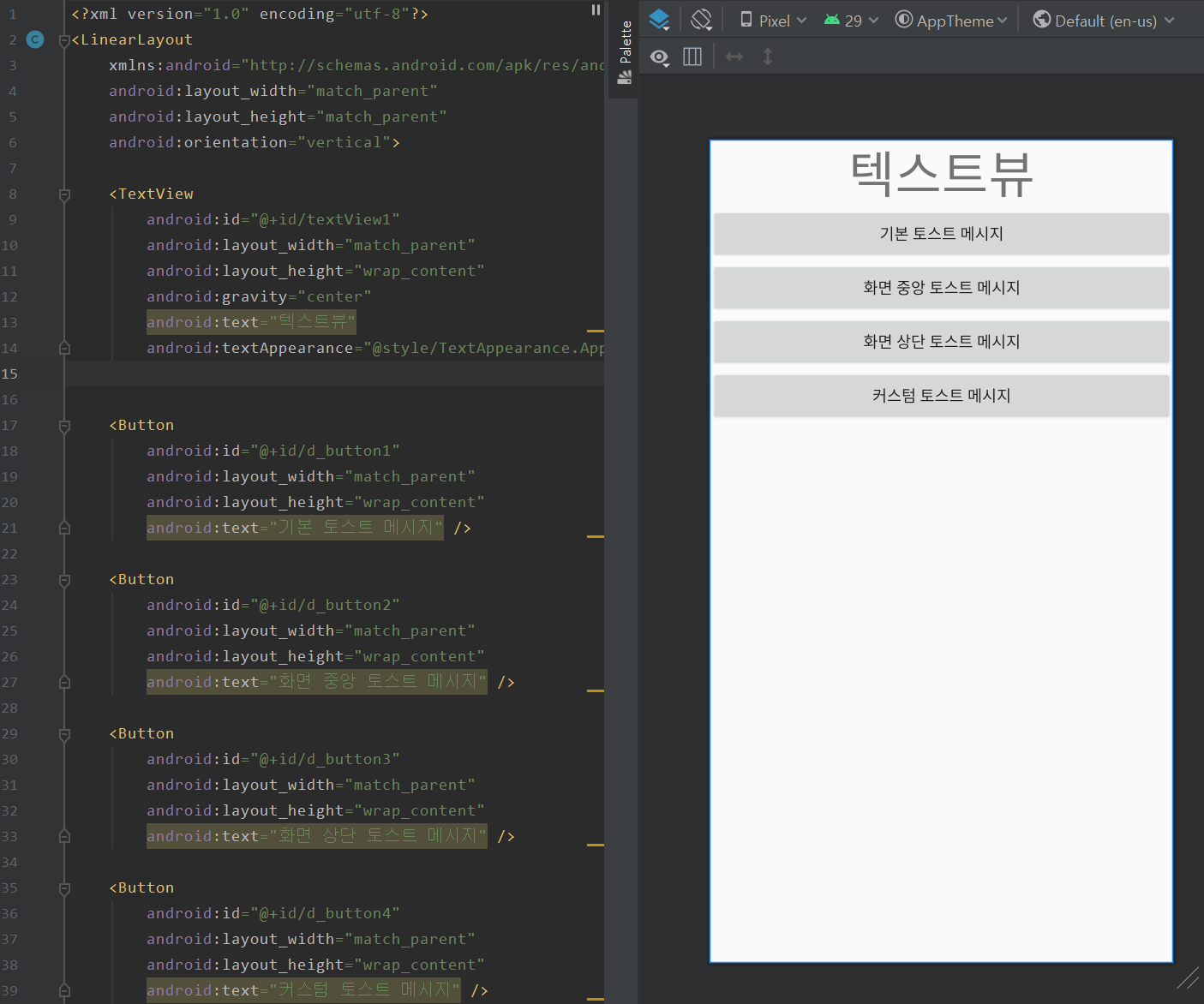
[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="텍스트뷰"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<Button
android:id="@+id/d_button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="기본 토스트 메시지" />
<Button
android:id="@+id/d_button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="화면 중앙 토스트 메시지" />
<Button
android:id="@+id/d_button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="화면 상단 토스트 메시지" />
<Button
android:id="@+id/d_button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="커스텀 토스트 메시지" />
</LinearLayout>[custom_toast_layout.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/itm_img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/itm_text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
</LinearLayout>
[build.gradle(:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 22
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}[REFERENCE]



