[android : kotlin] 코틀린 스위치(Switch) 버튼 과 토글버튼(toggleButton) 사용방법 및 예제 -OnCheckedChangeListener()
스위치(Switch) 버튼과 토글버튼(toggleButton) 사용 방법에 대해 알아보자. 두개의 버튼은 동일한 기능을 수행하는 버튼이다. 대부분 앱에서는 앱의 설정기능을 사용자에게 제공할때 주로 사용되고 있다. 스위치(Switch) 버튼과 토글버튼(toggleButton)은 모두 CompoundButton클래스의 OnCheckedChangeListener()를 사용하여 상태 변경에 따른 이벤트 처리를 할 수 있다.
값을 변경하는 방법에는 2가지가 있다.
// isChecked를 사용하여 상태 값 변경처리
switch2.isChecked = true
toggleButton.isChecked = true
// toggle()메서드를 사용하여
// 현재 설정 값의 반대 값으로 변경 처리
switch2.toggle()
toggleButton.toggle()//리스너 처리시 람다식을 사용하는 경우 미사용 변수는 언더바로 변경처리할 수 있다.
//람다식을 사용하여 처리
switch1.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
textView1.text = "스위치1 : $isChecked"
} else {
textView1.text = "스위치1 미사용"
}
} //미사용 buttonView는 언다바(_)처리
switch1.setOnCheckedChangeListener { _, isChecked ->
if (isChecked) {
textView1.text = "스위치1 : $isChecked"
} else {
textView1.text = "스위치1 미사용"
}
}
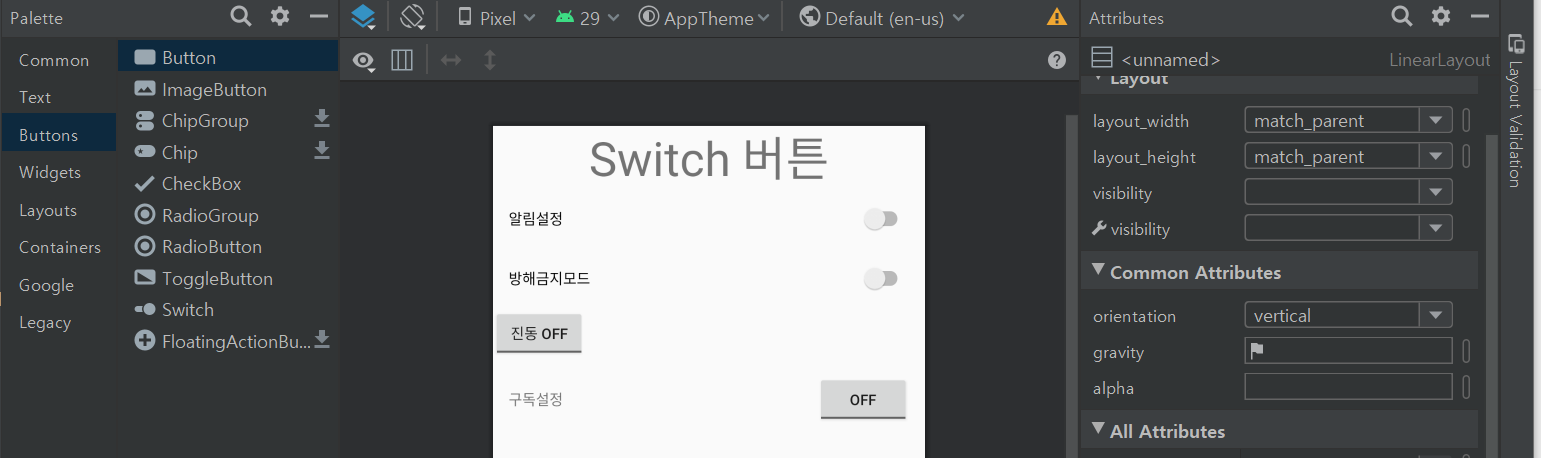
팔레트에서 Button그룹을 클릭 후 Switch버튼과 ToggleButton을 추가하였다.

[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Switch 버튼"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<Switch
android:id="@+id/switch1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:switchMinWidth="60dp"
android:switchPadding="20dp"
android:text="알림설정"/>
<Switch
android:id="@+id/switch2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:text="방해금지모드" />
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textOff="진동 Off"
android:textOn="진동 On" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="15dp"
android:text="구독설정"
/>
<ToggleButton
android:id="@+id/toggleButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textOff="Off"
android:layout_margin="15dp"
android:textOn="On" />
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="반전상태 확인 버튼"
android:textAppearance="@style/TextAppearance.AppCompat.Display1" />
</LinearLayout>
[MainActivity.kt]
package edu.kotlin.study
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.content.DialogInterface
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.view.Gravity
import android.widget.*
import androidx.appcompat.app.AlertDialog
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.activity_main.textView1
import kotlinx.android.synthetic.main.custom_simple_list_item_1.*
import java.util.*
import kotlin.collections.ArrayList
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//람다식을 사용하여 처리
switch1.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
textView1.text = "스위치1 : $isChecked"
} else {
textView1.text = "스위치1 미사용"
}
}
//inner class를 사용하여 처리
switch2.setOnCheckedChangeListener(MyCheckedChangeListener())
toggleButton.setOnCheckedChangeListener(MyCheckedChangeListener())
toggleButton2.setOnCheckedChangeListener(MyCheckedChangeListener())
//상태 변경
switch2.isChecked = true
toggleButton.isChecked = true
button.setOnClickListener {
switch1.toggle() // 현재 설정 값의 반대 값으로 변경 처리
switch2.toggle()
toggleButton.toggle()
toggleButton2.toggle()
}
}
inner class MyCheckedChangeListener : CompoundButton.OnCheckedChangeListener {
override fun onCheckedChanged(buttonView: CompoundButton?, isChecked: Boolean) {
when (buttonView?.id) {
R.id.switch1 ->
if (isChecked) {
textView1.text ="스위치1 : $isChecked"
} else {
textView1.text = "스위치1 미사용"
}
R.id.switch2 ->
if (isChecked) {
textView1.text ="스위치2 : $isChecked"
} else {
textView1.text = "스위치2 미사용"
}
R.id.toggleButton ->
if (isChecked) {
textView1.text ="토글1 : $isChecked"
} else {
textView1.text = "토글1 미사용"
}
R.id.toggleButton2 ->
if (isChecked) {
textView1.text ="토글2 : $isChecked"
} else {
textView1.text = "토글2 미사용"
}
}
}
}
}
[build.gradle(Module:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 22
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}[build.gradle(Project)]
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext.kotlin_version = "1.3.72"
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.0.1"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
[연관 자료]
Swich 안드로이드 공식 문서-developer.android.com
Toggle Button 안드로이드 공식 문서-developer.android.com



