[Android] EditText 의 inputType 을 프로그래밍 방식(programmatically)으로 설정하는 방법 및 총정리
inputType 속성 값 지정 방법
EditText는 TextView를 상속받은 View위젯입니다. inputMethod 속성은 EditText에서 값을 입력할때, 입력방법(input method)의 형태를 지정할때 사용합니다. 텍스트 입력기(IME)를 통해 입력할 수 있는 문자를 제한하거나, 입력방법을 지정하는 속성으로 inputType 속성의 값을 지정할 수 있는 방법은 여러가지가 있습니다. 첫번째 방법은 xml레이아웃에서 직접 설정하는 방법과 안드로이드 스튜디오 UI를 사용하는 방법 그리고 프로그래밍방식으로 처리할 수 있습니다.
inputType 속성값을 어떻게 설정하느냐에 따라 키보드에 표시되는 자판의 키가 달라집니다. 날짜 설정도 유용하게 할 수있으며, 여러모로 알아두면 밸리데이션 체크 로직을 생략할 수 있습니다.
1.XML 레이아웃에서 직접 속성을 지정하는 방법
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondFragment">
<EditText
android:id="@+id/input_second"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="이름을 입력하세요."
android:inputType="textMultiLine|numberDecimal"
android:lines="3"
android:maxLines="3"
android:textColor="@color/colorContent"
android:textColorHint="@color/colorContent"
android:textSize="25sp"
app:layout_constraintBottom_toTopOf="@id/button_second"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/previous"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/input_second" />
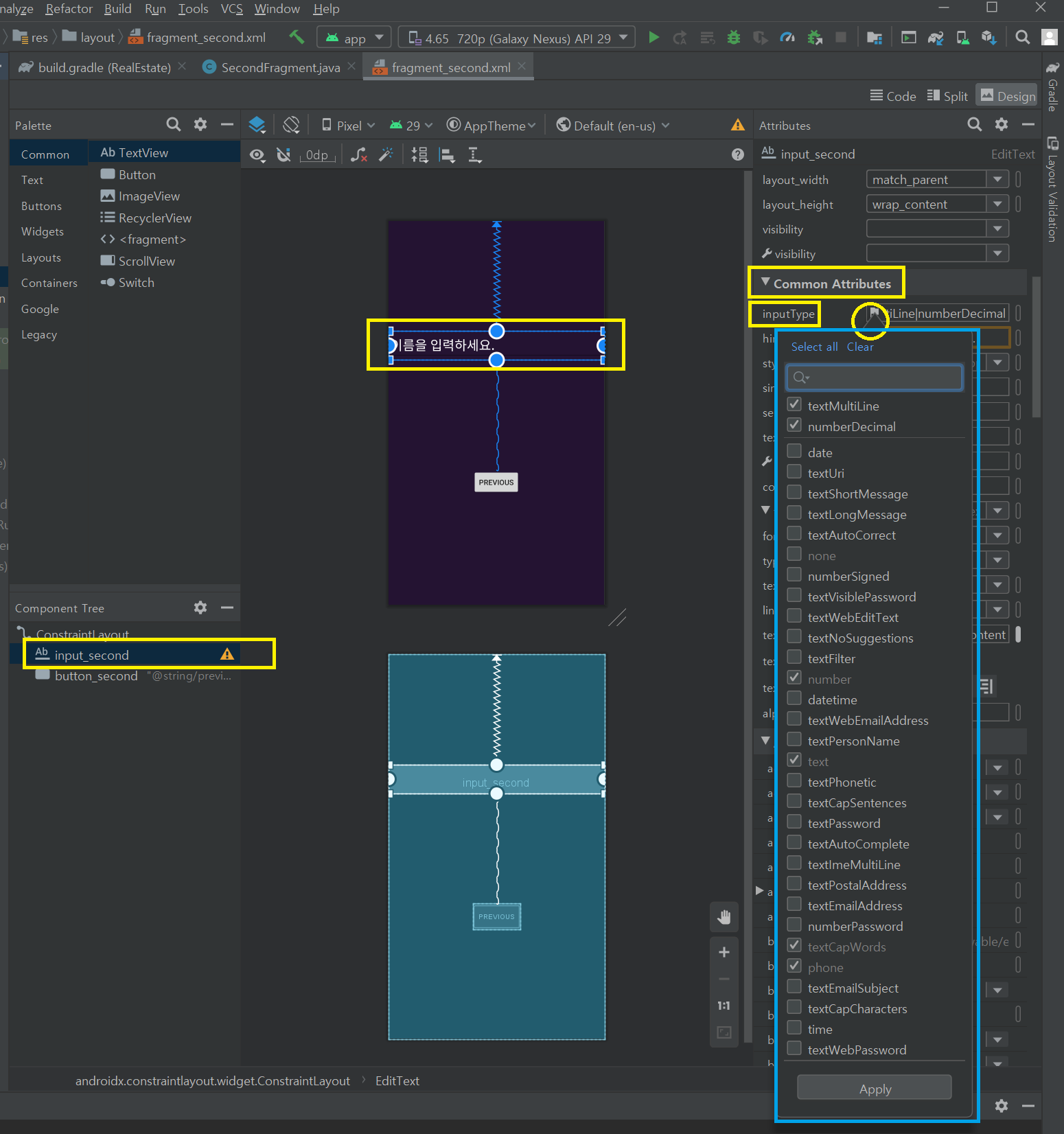
</androidx.constraintlayout.widget.ConstraintLayout>2. 안드로이드 스튜디오 Design > Common Attributes > inputType 속성에서 깃발모양의 아이콘을 클릭하여 설정하는 방법

3. 프로그래밍 방식으로 처리하는 방법
다음은 코드상에서 처리하는 방법을 알아봅니다. 코드상에서 처리하면 inputType의 값으로 설정가능한 값들에 대한 지정된 변수를 알아야합니다. InputType 인터페이스에 접근하면 정의된 변수들을 확인할 수 있습니다.
[InputType.java]
/**
* Bit definitions for an integer defining the basic content type of text
* held in an {@link Editable} object. Supported classes may be combined
* with variations and flags to indicate desired behaviors.
*
* <h3>Examples</h3>
*
* <dl>
* <dt>A password field with the password visible to the user:
* <dd>inputType = TYPE_CLASS_TEXT |
* TYPE_TEXT_VARIATION_VISIBLE_PASSWORD
*
* <dt>A multi-line postal address with automatic capitalization:
* <dd>inputType = TYPE_CLASS_TEXT |
* TYPE_TEXT_VARIATION_POSTAL_ADDRESS |
* TYPE_TEXT_FLAG_MULTI_LINE
*
* <dt>A time field:
* <dd>inputType = TYPE_CLASS_DATETIME |
* TYPE_DATETIME_VARIATION_TIME
* </dl>
*/
public interface InputType {
public static final int TYPE_MASK_CLASS = 0x0000000f;
public static final int TYPE_MASK_VARIATION = 0x00000ff0;
public static final int TYPE_MASK_FLAGS = 0x00fff000;
public static final int TYPE_NULL = 0x00000000;
public static final int TYPE_CLASS_TEXT = 0x00000001;
public static final int TYPE_TEXT_FLAG_CAP_CHARACTERS = 0x00001000;
public static final int TYPE_TEXT_FLAG_CAP_WORDS = 0x00002000;
public static final int TYPE_TEXT_FLAG_CAP_SENTENCES = 0x00004000;
public static final int TYPE_TEXT_FLAG_AUTO_CORRECT = 0x00008000;
public static final int TYPE_TEXT_FLAG_AUTO_COMPLETE = 0x00010000;
public static final int TYPE_TEXT_FLAG_MULTI_LINE = 0x00020000;
public static final int TYPE_TEXT_FLAG_IME_MULTI_LINE = 0x00040000;
public static final int TYPE_TEXT_FLAG_NO_SUGGESTIONS = 0x00080000;
public static final int TYPE_TEXT_VARIATION_NORMAL = 0x00000000;
public static final int TYPE_TEXT_VARIATION_URI = 0x00000010;
public static final int TYPE_TEXT_VARIATION_EMAIL_ADDRESS = 0x00000020;
public static final int TYPE_TEXT_VARIATION_EMAIL_SUBJECT = 0x00000030;
public static final int TYPE_TEXT_VARIATION_SHORT_MESSAGE = 0x00000040;
public static final int TYPE_TEXT_VARIATION_LONG_MESSAGE = 0x00000050;
public static final int TYPE_TEXT_VARIATION_PERSON_NAME = 0x00000060;
public static final int TYPE_TEXT_VARIATION_POSTAL_ADDRESS = 0x00000070;
public static final int TYPE_TEXT_VARIATION_PASSWORD = 0x00000080;
public static final int TYPE_TEXT_VARIATION_VISIBLE_PASSWORD = 0x00000090;
public static final int TYPE_TEXT_VARIATION_WEB_EDIT_TEXT = 0x000000a0;
public static final int TYPE_TEXT_VARIATION_FILTER = 0x000000b0;
public static final int TYPE_TEXT_VARIATION_PHONETIC = 0x000000c0;
public static final int TYPE_TEXT_VARIATION_WEB_EMAIL_ADDRESS = 0x000000d0;
public static final int TYPE_TEXT_VARIATION_WEB_PASSWORD = 0x000000e0;
public static final int TYPE_CLASS_NUMBER = 0x00000002;
public static final int TYPE_NUMBER_FLAG_SIGNED = 0x00001000;
public static final int TYPE_NUMBER_FLAG_DECIMAL = 0x00002000;
public static final int TYPE_NUMBER_VARIATION_NORMAL = 0x00000000;
public static final int TYPE_NUMBER_VARIATION_PASSWORD = 0x00000010;
public static final int TYPE_CLASS_PHONE = 0x00000003;
public static final int TYPE_CLASS_DATETIME = 0x00000004;
public static final int TYPE_DATETIME_VARIATION_NORMAL = 0x00000000;
public static final int TYPE_DATETIME_VARIATION_DATE = 0x00000010;
public static final int TYPE_DATETIME_VARIATION_TIME = 0x00000020;
}
프로그래밍방식으로 inputType속성으로 “numberDecimal”를 설정하고 싶은 경우 아래 코드 스니펫과 같이 처리합니다.
android:inputType에 하나 이상의 상수 값( constant values )을 설정하고 싶은 경우 구분자로 “|”를 사용하여 처리합니다.
//numberDecimal
searchView.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL);
//number
searchView.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_VARIATION_NORMAL);■[actionBar의 검색아이콘 사용시 MenuItem의 editText의 inputType를 설정하는 방법
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
//검색바 컨트롤
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) searchItem.getActionView();
searchView.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL); //numberDecimal
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
NavController navController = Navigation.findNavController(MainActivity.this, R.id.nav_host_fragment);
Bundle args = new Bundle();
args.putString("PARAM", query);
navController.navigate(R.id.FirstFragment, args); //navigation에 있는 ID를 적용해야한다.
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//입력할때마다 반응
return false;
}
});
return true;
}■android:inputType
| Contant | Value | Decription |
| date | 14 | 날짜를 입력합니다.
InputType.TYPE_CLASS_DATETIME | InputType.TYPE_DATETIME_VARIATION_DATE |
| datetime | 4 | 날짜와 시간을 입력합니다
InputType.TYPE_CLASS_DATETIME | |
| none | 0 | 콘텐츠 유형이 없습니다. 텍스트는 편집 할 수 없습니다. |
| number | 2 | 숫자 전용 필드입니다.
InputType.TYPE_CLASS_NUMBER | |
| numberDecimal | 2002 | 소수 (분수) 숫자를 허용하기 위해 숫자 및 기타 옵션과 결합 할 수 있습니다 .
InputType.TYPE_CLASS_NUMBER | |
| numberPassword | 12 | 숫자 암호 필드입니다
InputType.TYPE_CLASS_NUMBER | |
| numberSigned | 1002 | 숫자 및 기타 옵션과 결합 하여 부호있는 숫자를 허용 할 수 있습니다
InputType.TYPE_CLASS_NUMBER | |
| phone | 삼 | 전화 번호를 입력합니다.
InputType.TYPE_CLASS_PHONE |
| text | 1 | 평범한 오래된 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textAutoComplete | 10001 | 이 필드가 자체 자동 완성을 수행하고 입력 방법과 적절하게 통신하도록 지정하기 위해 텍스트 및 해당 변형과 결합 할 수 있습니다
InputType.TYPE_TEXT_FLAG_AUTO_COMPLETE |
| textAutoCorrect | 8001 | 텍스트 및 그 변형과 결합하여 입력중인 텍스트의 자동 수정을 요청할 수 있습니다
InputType.TYPE_TEXT_FLAG_AUTO_CORRECT |
| textCapCharacters | 1001 | 텍스트 및 변형과 결합하여 모든 문자의 대문자를 요청할 수 있습니다
InputType.TYPE_TEXT_FLAG_CAP_CHARACTERS |
| textCapSentences | 4001 | 텍스트 및 변형과 결합하여 모든 문장의 첫 번째 문자를 대문자로 요청할 수 있습니다
InputType.TYPE_TEXT_FLAG_CAP_SENTENCES |
| textCapWords | 2001 | 텍스트 및 해당 변형과 결합하여 모든 단어의 첫 번째 문자의 대문자를 요청할 수 있습니다 .
InputType.TYPE_TEXT_FLAG_CAP_WORDS |
| textEmailAddress | 21 | 이메일 주소로 사용될 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textEmailSubject | 31 | 이메일 제목으로 제공되는 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textFilter | b1 | 다른 데이터를 필터링하는 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textImeMultiLine | 40001 | 일반 텍스트보기가 여러 줄이되어서는 안되지만 IME는 가능한 경우 여러 줄을 제공해야 함을 나타 내기 위해 텍스트 및 해당 변형과 결합 할 수 있습니다.
InputType.TYPE_TEXT_FLAG_IME_MULTI_LINE |
| textLongMessage | 51 | 긴 메시지의 내용 인 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textMultiLine | 20001 | 텍스트 및 해당 변형과 결합 하여 필드에 여러 줄의 텍스트를 허용 할 수 있습니다 . 이 플래그를 설정하지 않으면 텍스트 필드가 한 줄로 제한됩니다.
InputType.TYPE_TEXT_FLAG_MULTI_LINE |
| textNoSuggestions | 80001 | IME가 사전 기반 단어 제안을 표시하지 않아야 함을 나타 내기 위해 텍스트 및 해당 변형과 결합 할 수 있습니다 . 에 해당합니다 .
InputType.TYPE_TEXT_FLAG_NO_SUGGESTIONS |
| textPassword | 81 | 암호 인 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textPersonName | 61 | 사람의 이름 인 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textPhonetic | c1 | 연락처 항목의 음성 이름 필드와 같이 음성 발음 용 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textPostalAddress | 71 | 우편 주소로 제공되는 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textShortMessage | 41 | 짧은 메시지의 내용 인 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textUri | 11 | URI로 사용될 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textVisiblePassword | 91 | 표시되어야하는 비밀번호 텍스트입니다.
InputType.TYPE_CLASS_TEXT | |
| textWebEditText | a1 | 웹 양식에서 텍스트로 제공되는 텍스트입니다.
InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_WEB_EDIT_TEXT |
| textWebEmailAddress | d1 | 웹 양식에서 이메일 주소로 사용될 텍스트입니다.
.InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_WEB_EMAIL_ADDRESS |
| textWebPassword | e1 | 웹 양식에서 비밀번호로 사용할 텍스트입니다.
InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_WEB_PASSWORD |
| time | 24 | 시간을 입력합니다.
InputType.TYPE_CLASS_DATETIME | InputType.TYPE_DATETIME_VARIATION_TIME 관련 방법 : |
[REFERENCE]
https://developer.android.com/reference/android/widget/TextView.html#attr_android:inputType
developer.android.com/guide/topics/text/creating-input-method
[다른 글 더보기]
[프로그래밍/Android] – [Android] EditText 읽기전용 (readonly)



