[Android] 안드로이드 스튜디오 디자인도구 Vector Asset을 사용 하는 방법 및 무료 vector 이미지 가져오기
안드로이드에서 제공하는 아이콘 이미지와 벡터(vector) 이미지를 사용하는 방법에 대해 알아봅니다. 웹사이트에서 다운로드하여 사용하는 방법과 안드로이드 스튜디오 툴 메뉴에서 직접 벡터이미지(Android vector drawable)를 drawable 폴더에 추가하는 방법을 알아봅니다. 후자는 안드로이드 스튜디오 1.4에서 추가되었습니다.
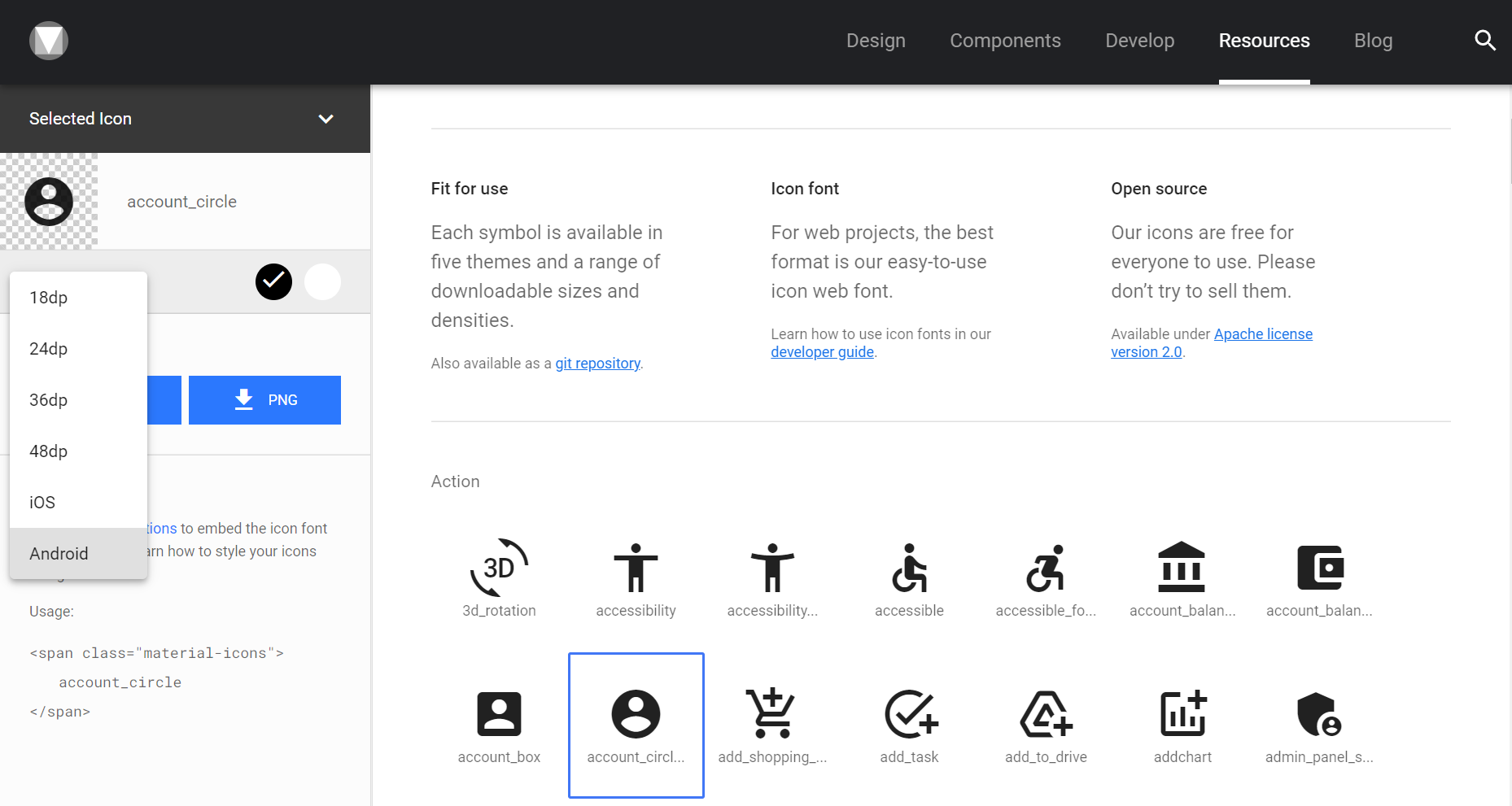
첫번째 방법은 머티리얼(material.io/resources/icons/?style=baseline) 사이트에서 다운받아서 사용하는 방법입니다. 5가지 테마로 제공되고 있으며 , 원하는 아이콘을 클릭시 SVG와 PNG파일로 다운받을 수 있습니다. 또 한 IOS나 Android 를 선택하는 경우 모든 관련 파일을 모두 다운받을 수 있습니다.

다음은 다운받은 svgaccount_circle-black-24dp.svg 파일 정보입니다. svg 태그로 시작됩니다.
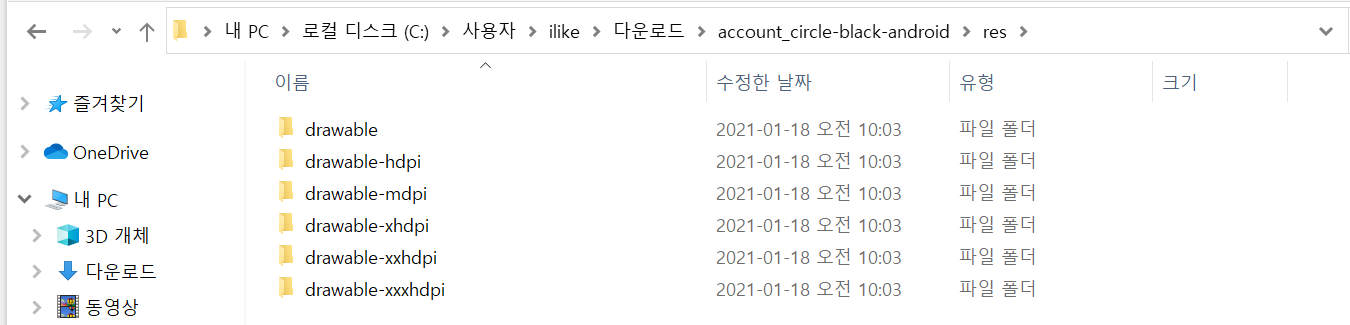
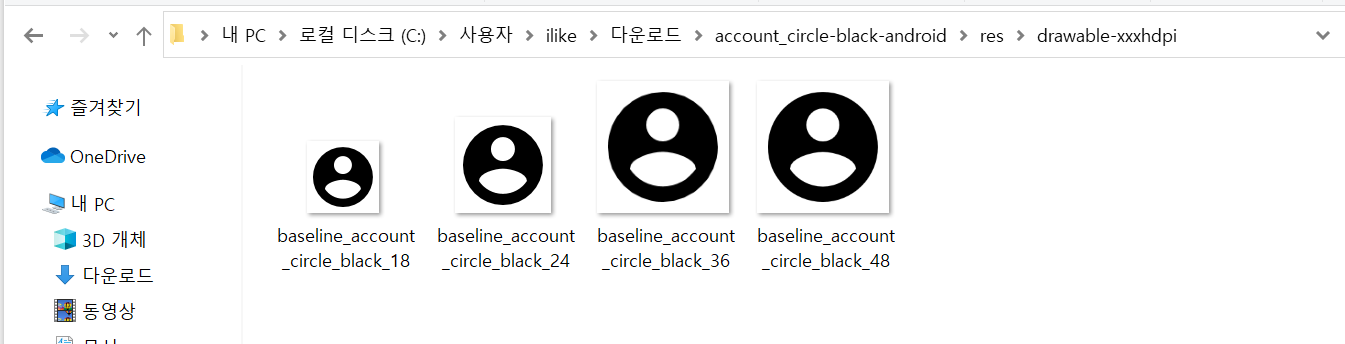
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="black" width="24px" height="24px"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 3c1.66 0 3 1.34 3 3s-1.34 3-3 3-3-1.34-3-3 1.34-3 3-3zm0 14.2c-2.5 0-4.71-1.28-6-3.22.03-1.99 4-3.08 6-3.08 1.99 0 5.97 1.09 6 3.08-1.29 1.94-3.5 3.22-6 3.22z"/></svg>Android를 선택한 후 PNG 다운로드한 경우 기기 해상도별로 18, 24, 36, 48사이즈로 4개씩 제공되고 있으며, drawable 폴더에는 svg파일을 벡터이미지로 변환할 필요 없도록 벡터이미지를 제공합니다.


다운받은 baseline_account_circle_24.xml 벡터이미지(아이콘 xml) 정보입니다. vector 태그로 시작됩니다.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M12,2C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2zM12,5c1.66,0 3,1.34 3,3s-1.34,3 -3,3 -3,-1.34 -3,-3 1.34,-3 3,-3zM12,19.2c-2.5,0 -4.71,-1.28 -6,-3.22 0.03,-1.99 4,-3.08 6,-3.08 1.99,0 5.97,1.09 6,3.08 -1.29,1.94 -3.5,3.22 -6,3.22z"/>
</vector>
두번째 방법에 대해 알아봅니다.
- Vector Drawables은 API 21 롤리팝 버전에서 추가되었습니다. Vector Drawables 사용하면, 해상도에 따라 서로 다른 이미지 리소스를 제공하는 노력을 줄이고, 화면 해상도와 관계없이 선명하게 이미지를 표현할 수 있습니다.
- 안드로이드 1.4에서는 SVG 이미지 혹은 머티리얼 아이콘을 프로젝트에 추가하기 훨씬 쉬워졌습니다. Gradle 안드로이드 플러그인을 1.0.0-beta3 버전 이상(‘com.android.tools.build:gradle:1.4.0-beta3’ )으로 올리면, 새롭게 추가된 Vector Asset Studio 기능을 활용할 수 있습니다.
- Vector Drawables을 지원하지 않는 API 20 이전 버전을 위해, 안드로이드 스튜디오는 앱 빌드 시 VectorDrawables을 PNG 포맷의 이미지로 전환하여 res/drawable 폴더에 자동으로 추가해줍니다.
- 앱 실행 아이콘의 경우에는 가장 멋지게 앱 아이콘이 표시될 수 있도록 여전히 res/mipmap 폴더를 사용하실 것을 권장해 드립니다
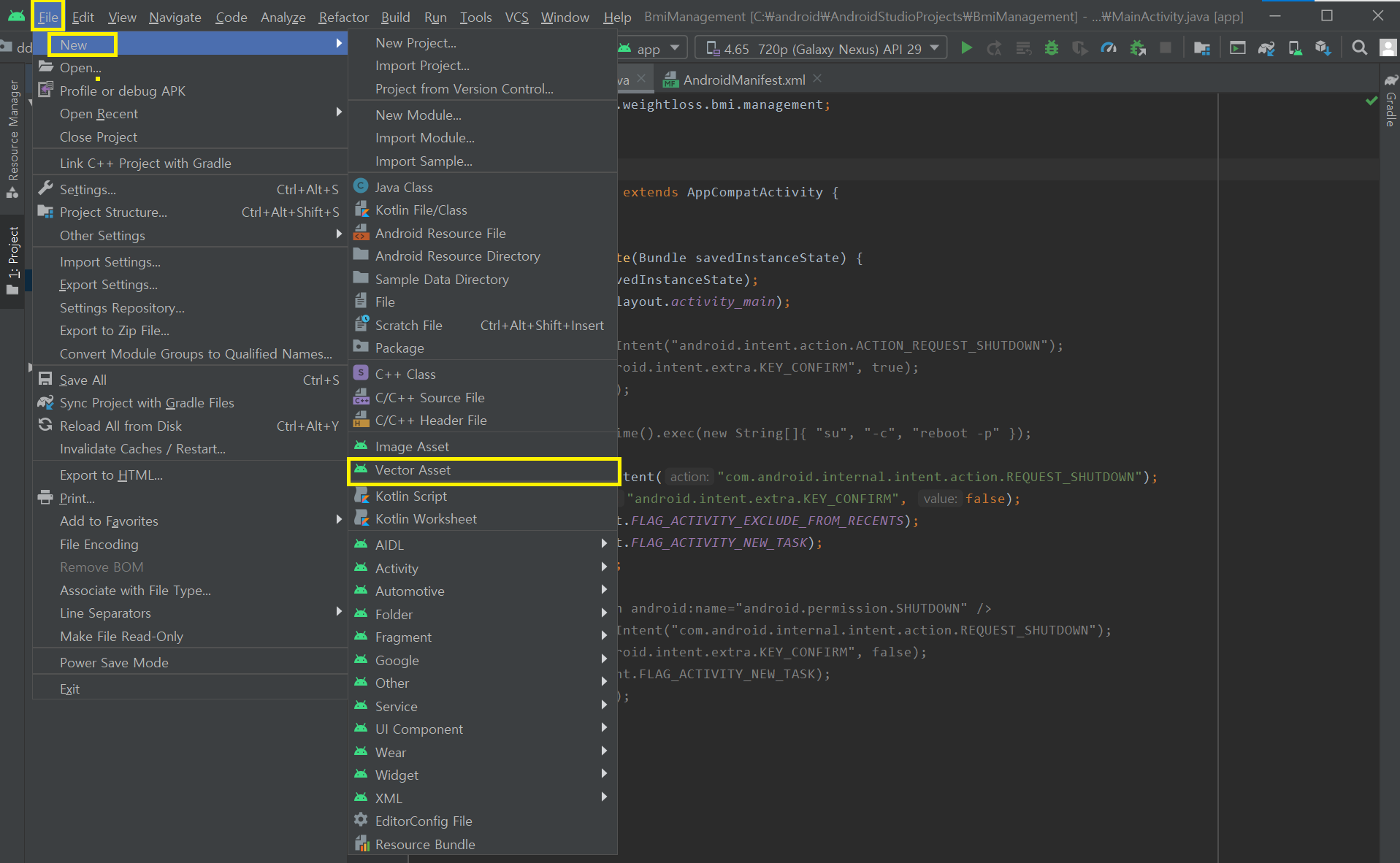
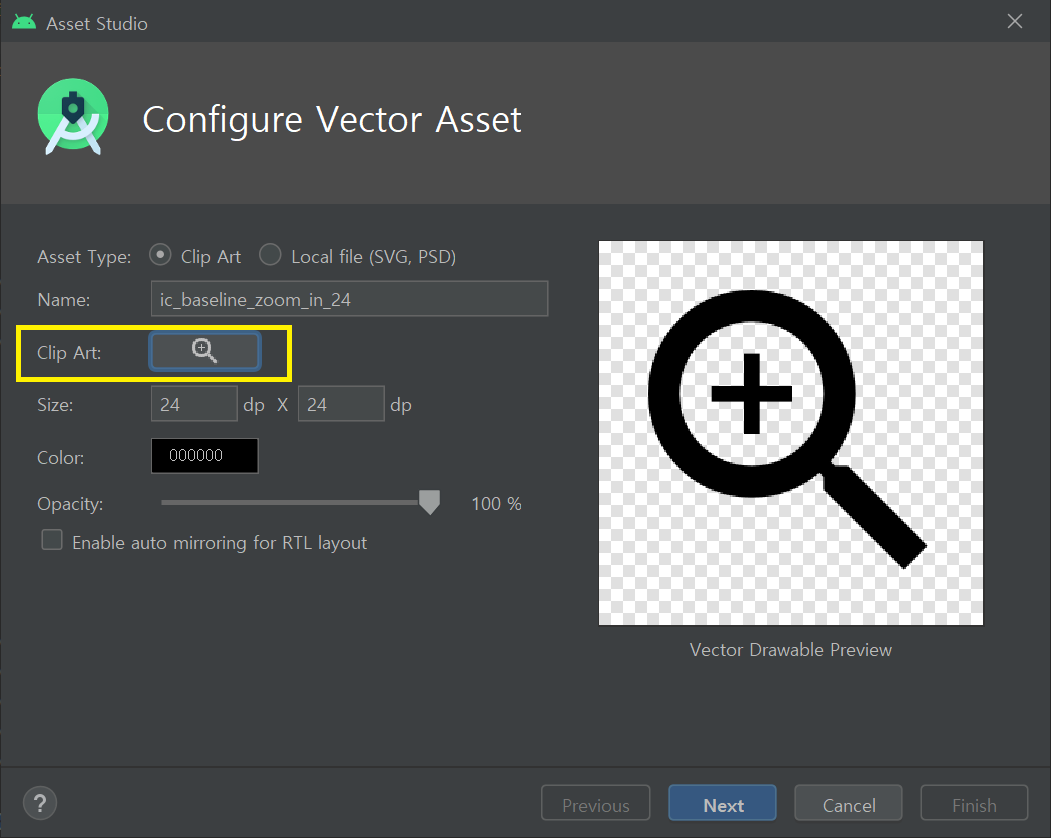
안드로이드 스튜디오 툴을 실행 후 상단 메뉴에서 File > New > Vector Asset 클릭합니다.

Clip Art를 클릭하여 매터리얼 아이콘 선택 팝업창으로 이동합니다.

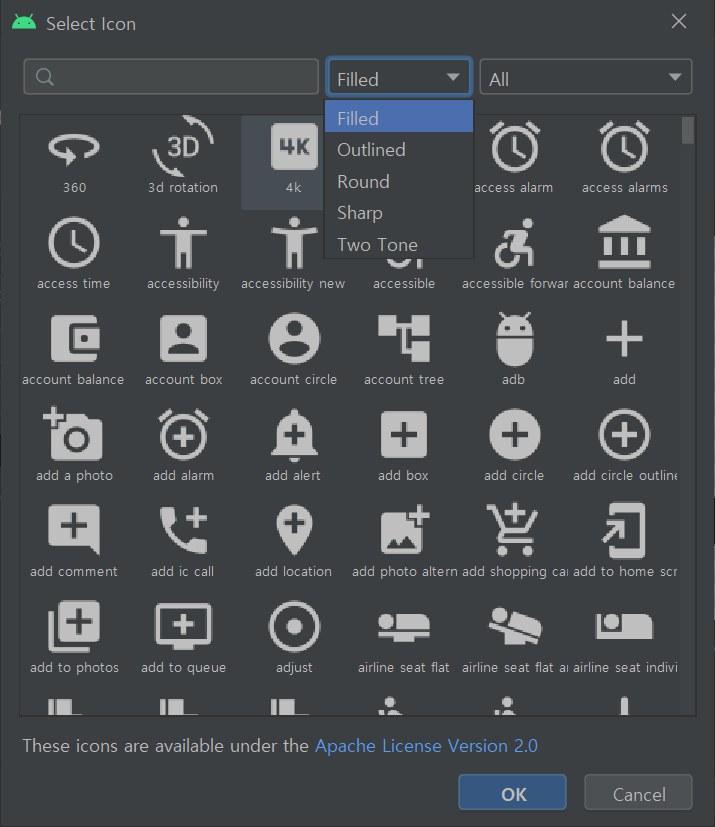
웹사이트에서 제공하는 것과 동일하게 5가지 테마로 제공하고 있습니다. 4K 아이콘을 선택하고 OK버튼을 클릭해봅니다.

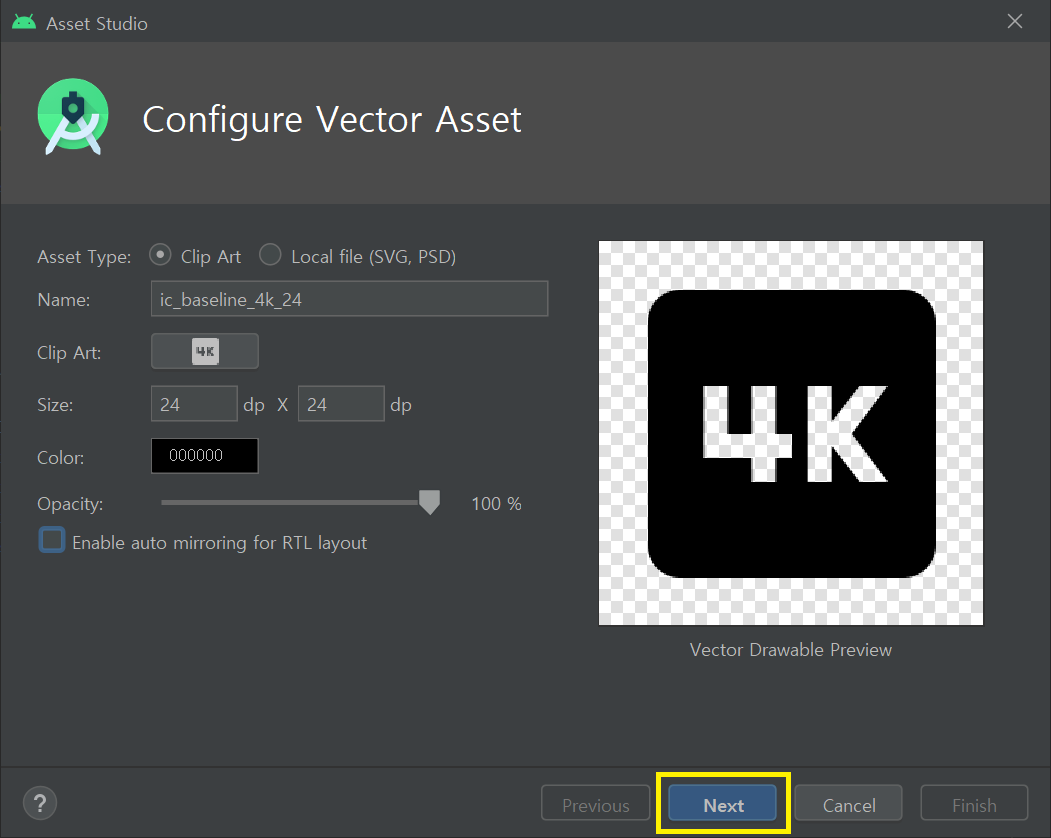
아이콘 배경색상을 변경할 수 있으며, Opacity값도 조절하여 배경의 투명도를 조절할 수 있으며, 사이즈도 변경가능합니다. Next 버튼을 누릅니다

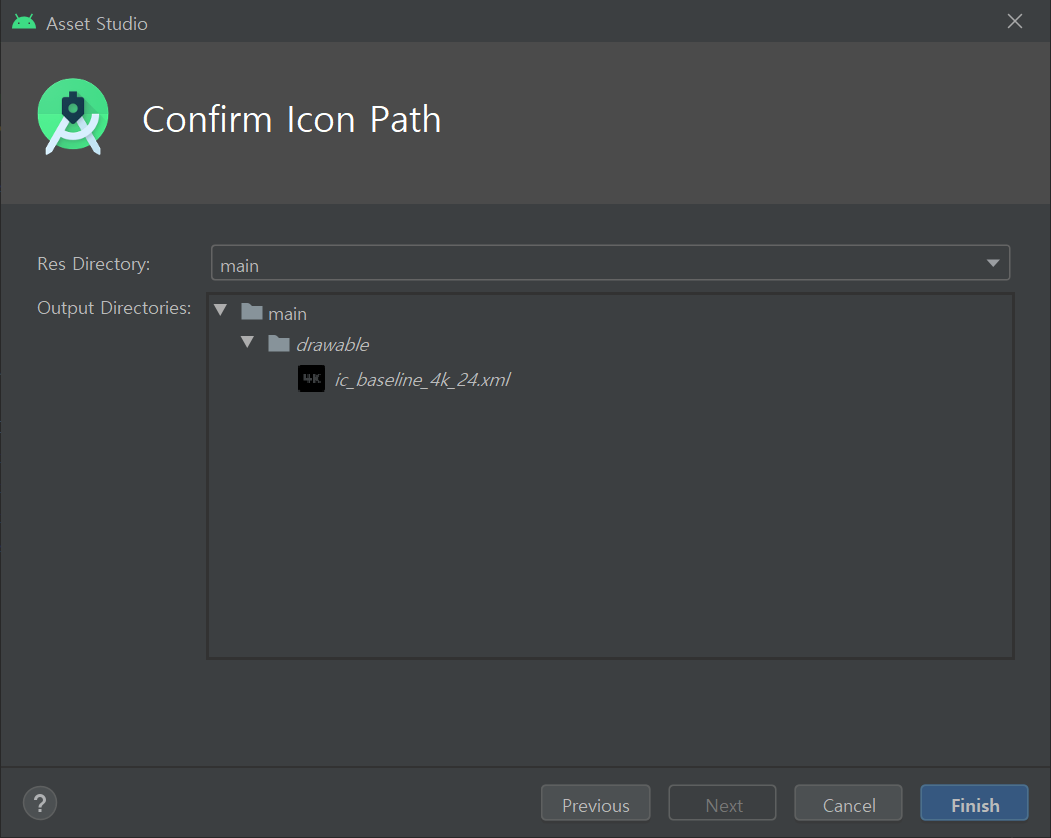
drawable 폴더에 벡터이미지가 추가됨을 알려줍니다. 벡터이미지는 drawable 폴더에 들어가며, drawable-mdpi, drawable-hdpi, drawable-xhdpi, drawable-xxhpdi, drawable-xxxhdpi 폴더에 추가하지 않습니다. Finish버튼을 클릭하여 마무리합니다.

이미지 추가가 완료되었습니다.

build.gradle파일에 vectorDrawables.useSupportLibrary = true 옵션을 추가하여 벡터이미지 지원을 허용하도록 해야 벡터 이미지를 사용할 수 있습니다. 옵션을 추가하지 않으면 이미지를 찾지 못하는 오류가 발생하기도 합니다.
[build.gradle]
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.android.diceroller"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
vectorDrawables.useSupportLibrary = true
}벡터 이미지(vector drawables)에 대해 주목해야 할 중요한 점은 API 21 이상 부터 지원된다는 것입니다.
[REFERENCE]
developers-kr.googleblog.com/2015/10/androidstudio14.html
안드로이드 스튜디오 1.4 버전의 새로운 기능들
Posted by, Jamal Eason , Product Manager, Android 안드로이드 1.4버전이 정식으로 출시되었습니다. 눈에 잘 보이진 않는 부분을 포함하여 많은 점이 향상되었습니다. 그중에서도 개발자 여러분이 앱을 개발
developers-kr.googleblog.com
[연관 글 더보기]
[Android]안드로이드 minSDKVersion 19이하에서 벡터이미지 사용하는 방법 및 APK 사이즈 축소 하는 방법
[Android]안드로이드 minSDKVersion 19이하에서 벡터이미지 사용하는 방법 및 APK 사이즈 축소 하는 방
벡터 이미지를 사용하여 앱을 만들 때, minSDKVersion 19 로 설정하는 경우 벡터 이미지를 그대로 사용하여 apk를 생성시 apk 파일의 사이즈를 축소하는데 도움이 되는 방법에 대해 알아봅니다. API 19는
playground.naragara.com



