[Android]파이어베이스(Firebase)의 Crashlytics(크래시틱스) 오류 보고서(리포트)를 받아보기 위한 설정방법을 알아봅니다.
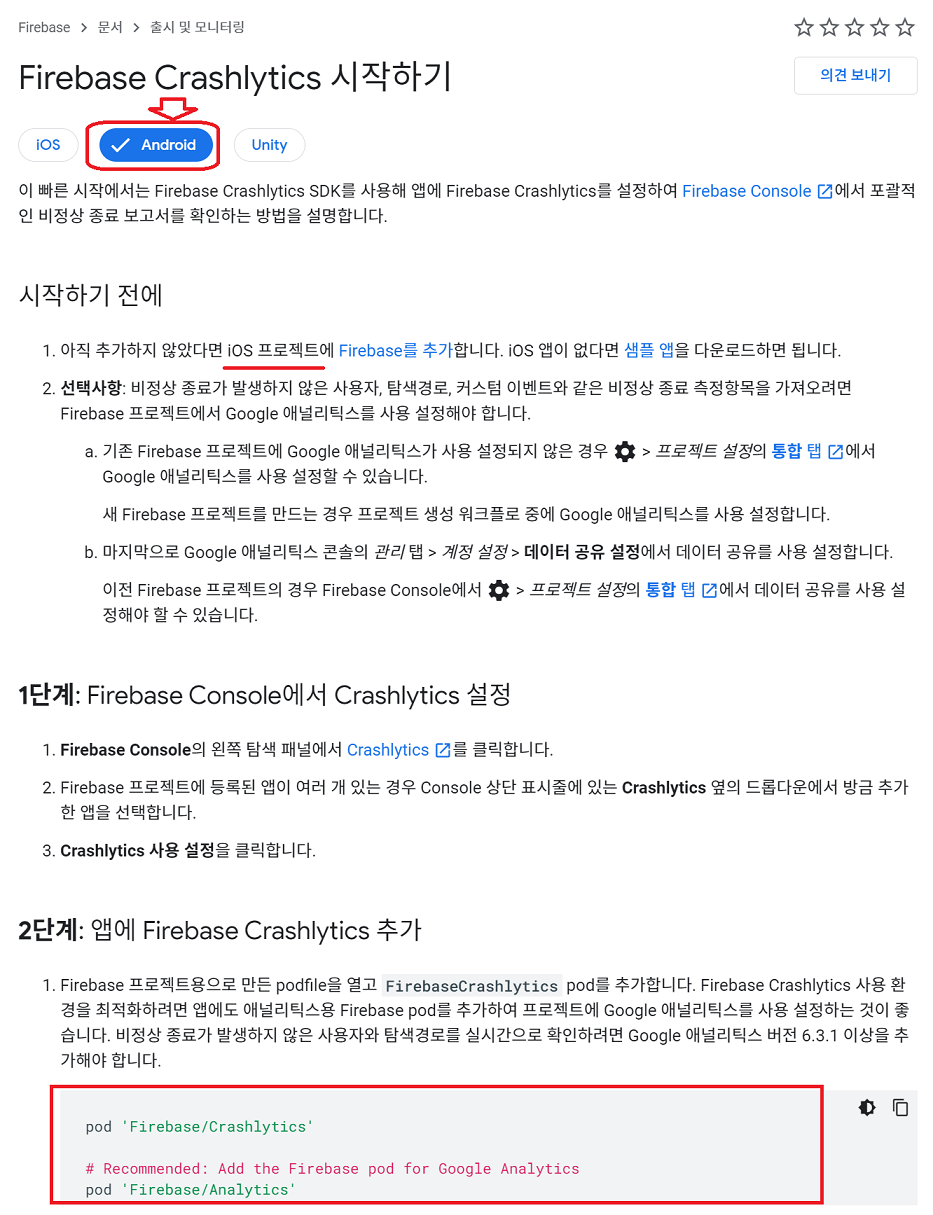
언제부터인지 모르겠지만 파이어베이스 크래시틱스 설명 가이드가 안드로이드용으로 보이지않고 있어요.(firebase.google.com/docs/crashlytics/get-started?authuser=0&platform=Android) 분명히 안드로이드를 체크했으나 IOS 가이드가 노출되고 있어요.

그리고 기존처럼 동일하게 새로운 앱에 설정 후 강제 오류발생 처리 후 보고서가 제대로 발생되는지 확인을 해보았지만 제대로 확인이 되지 않는 경우가 발생하기 시작했습니다. 디버깅 모드에서도 잘 되던 기능이 왜 안되는 것인지 의문이었습니다. 그래서 오늘은 원인을 찾고 넘어가자는 마음에 테스트를 시작했습니다. 그럼 설정 방법 부터 알아봅니다.
1. build.gradle(Project) 파일에 클래스 패스를 추가합니다. 2.5.2 버전은 글쓰는 시점에서 최신버전입니다.
com.google.firebase:firebase-crashlytics-gradle:2.5.2′
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
classpath 'com.google.gms:google-services:4.3.3'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.5.2'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
2. build.gradle(:app) 파일의 상단에 다음 플러그인을 추가합니다.
apply plugin: ‘com.google.firebase.crashlytics’
apply plugin: 'com.android.application'
apply plugin: 'com.google.firebase.crashlytics'
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "com.text.sample"
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "7.0.1"
vectorDrawables.useSupportLibrary = true //벡터이미지 사용 유무를 설정
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
.......................생략그리고 아래쪽 dependencies 영역에 추가합니다.
implementation platform(com.google.firebase:firebase-bom:26.4.0′)
implementation ‘com.google.firebase:firebase-crashlytics’
implementation ‘com.google.firebase:firebase-analytics’
...........생략
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.multidex:multidex:2.0.1'
implementation 'androidx.vectordrawable:vectordrawable-animated:1.1.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'com.google.firebase:firebase-messaging:21.1.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.lifecycle:lifecycle-extensions:2.2.0'
implementation 'com.google.firebase:firebase-ads:20.0.0'
implementation platform('com.google.firebase:firebase-bom:26.4.0')
implementation 'com.google.firebase:firebase-crashlytics'
implementation 'com.google.firebase:firebase-analytics'
testImplementation 'junit:junit:4.13'
androidTestImplementation 'androidx.test:runner:1.3.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
apply plugin: 'com.google.gms.google-services'
3. MainActivity클래스에서 버튼을 눌러서 강제 오류를 발생시켜 오류 보고를 받아봅니다. 오류보고 수집을 위해 setCrashlyticsCollectionEnabled()메소드를 true값으로 초기화 해줍니다.
FirebaseCrashlytics.getInstance().setCrashlyticsCollectionEnabled(true);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FirebaseCrashlytics.getInstance().setCrashlyticsCollectionEnabled(true);
FirebaseCrashlytics crashlytics = FirebaseCrashlytics.getInstance();
crashlytics.log("크래시틱스 활성화를 위한 오류 호출");
throw new RuntimeException("This is a crash");
}
});하지만 어찌된 영문인지 오류보고가 올라오지않았습니다. 계속 뺑뺑이만 돌고 있어요.

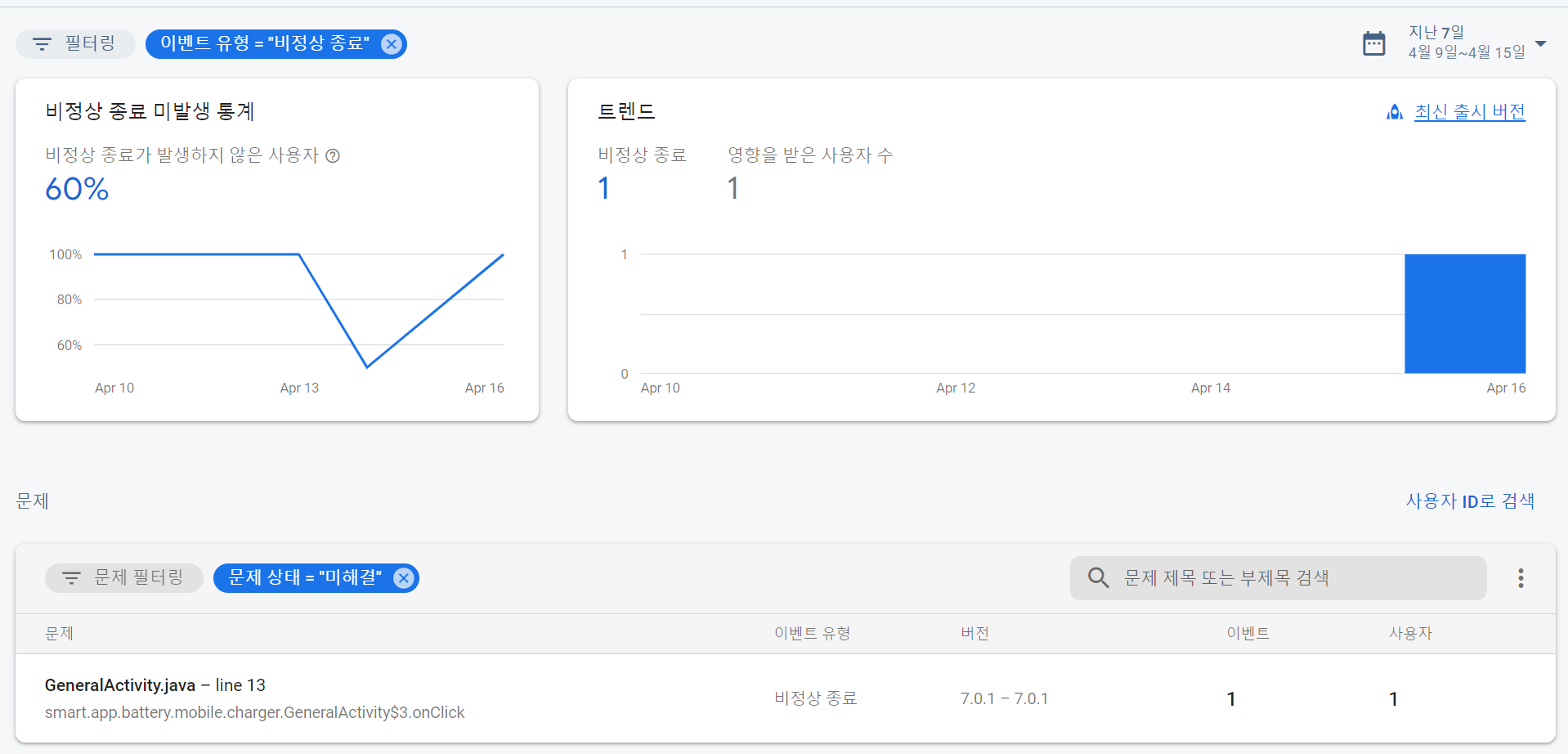
삽질 끝에 알아냈어요. 최초의 파이어베이스 크래시틱스 설정시 디버그용 apk 키를 사용해서 테스트를 하는 경우, 오류보고가 올라오지 않습니다.!!! 반드시 마켓 배포용 릴리즈키로 만든 apk를 사용 후 강제 오류 발생을 시켜야합니다. 그렇게 하면 오류 호출 버튼 클릭과 동시에 바로 오류보고가 아래처럼 올라옵니다.

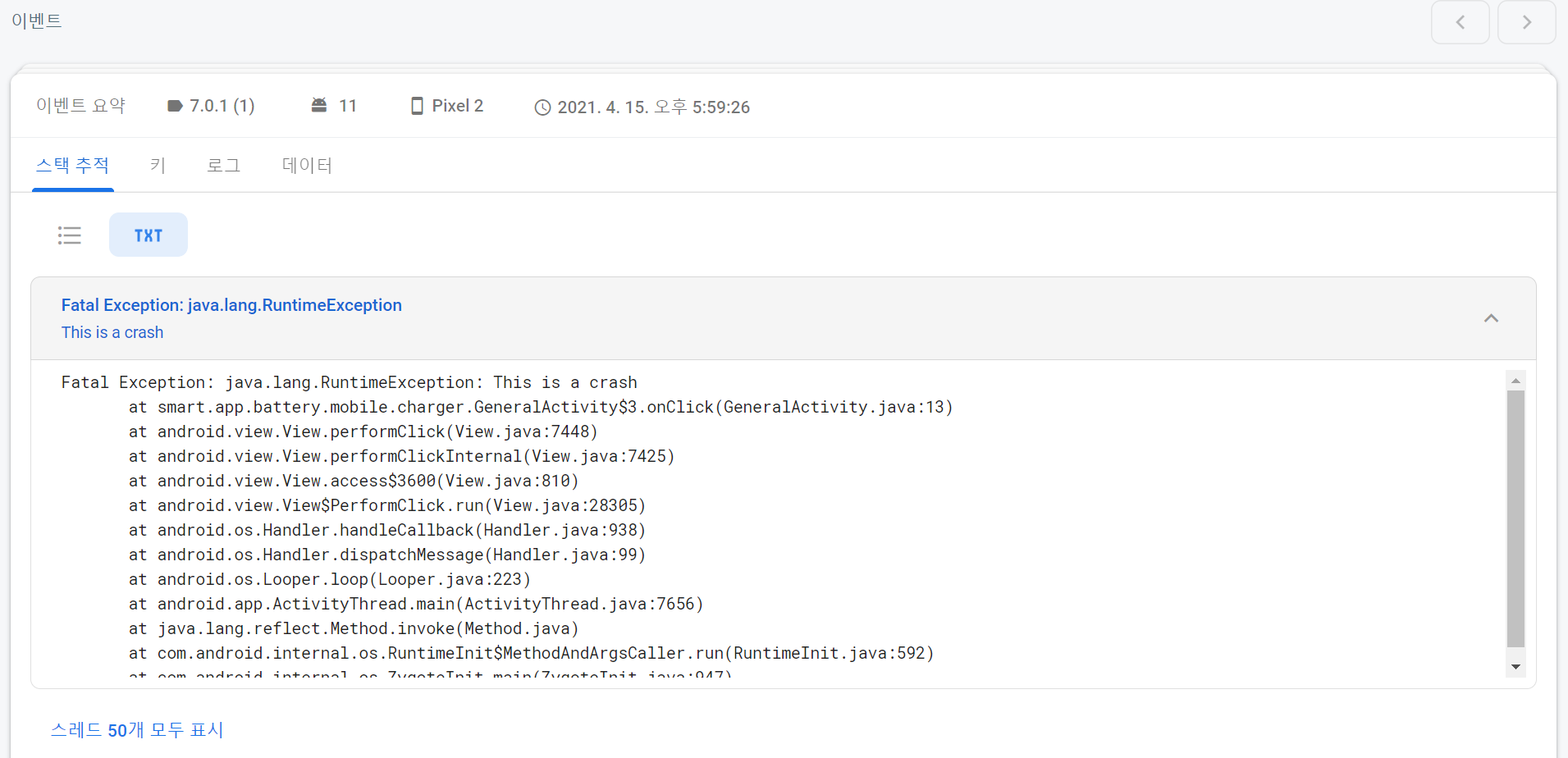
오류를 클릭 후 스택 추적 탭에서 TXT를 누르면 오류 내용을 모두 볼 수 있어요.

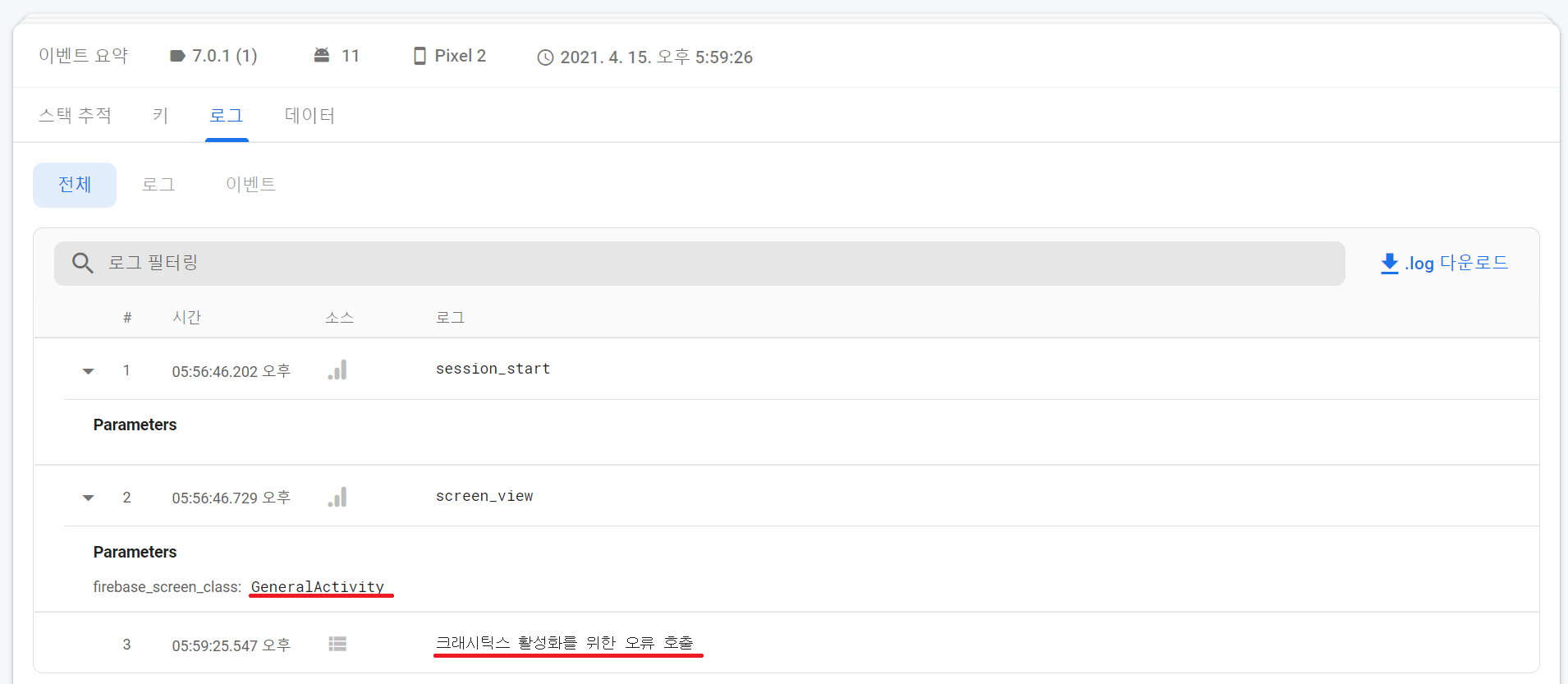
로그 탭을 누르면 이벤트 흐름을 볼 수 있고 , 오류 코드에서 log로 기록했던 내용도 함께 보여줍니다.

오류보고를 디버그 모드에서 받고 싶지 않은 경우, !BuildConfig.DEBUG 값을 인자값으로 설정하세요.
FirebaseCrashlytics.getInstance().setCrashlyticsCollectionEnabled(!BuildConfig.DEBUG);



