[SwiftUI] 텍스트(Text) 뷰 클래스 수식어 종류 및 사용법 (수식어 순서 주의)

텍스트(Text) 뷰(클래스)는 SwiftUI에서 가장 기본적인 클래스로 가장 많이 사용하게 될 뷰입니다.
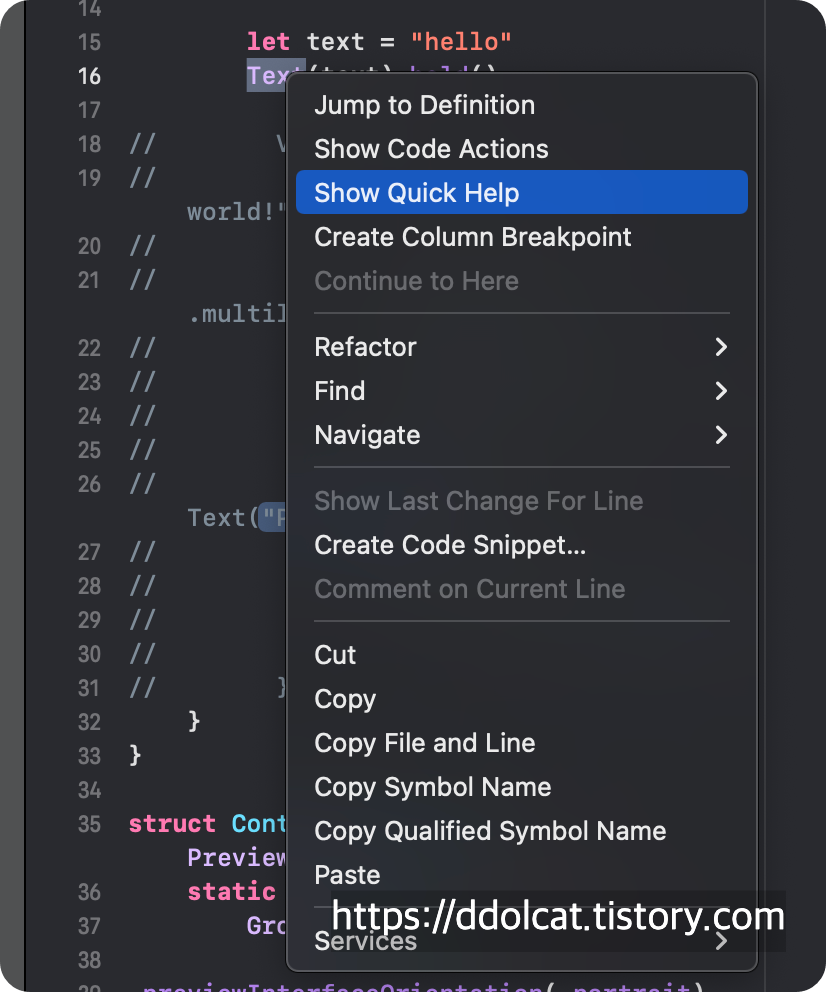
Xcode 툴에서 작성한 Text 코드 위에 command 키 또는 control키를 누른 상태에서 마우스 좌클릭을 하면 팝업 메뉴가 노출됩니다.

Show Quick Help를 클릭하면
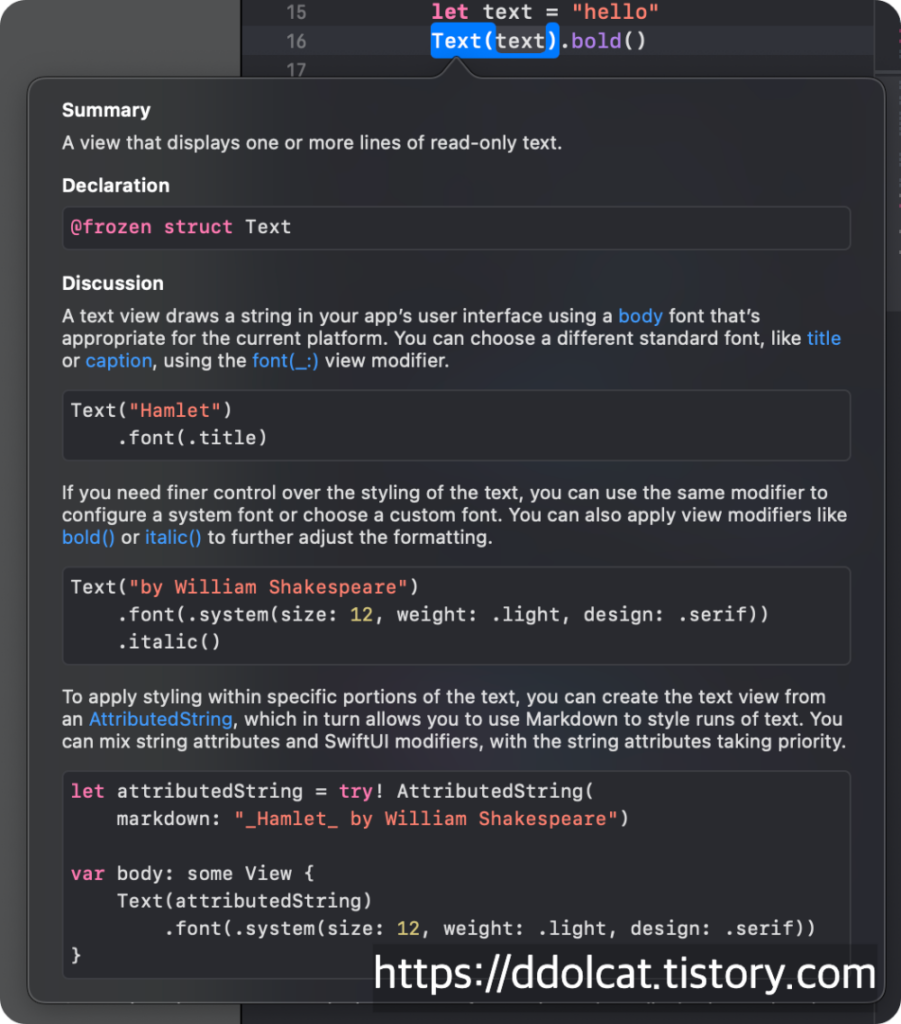
아래와 같이 Text 클래에서 대한 간략한 가이드를 볼 수 있음으로 코딩시 유용해요.

텍스트 뷰 수식어 사용법 예제 코드
텍스트 폰트 설정, 폰트 굵기, 정렬방식, 텍스트 최대 라인수, 글자색, 글자 배경색, 볼드체, 이탤릭체, 밑줄, 취소선, 글자 간격(자간) 당을
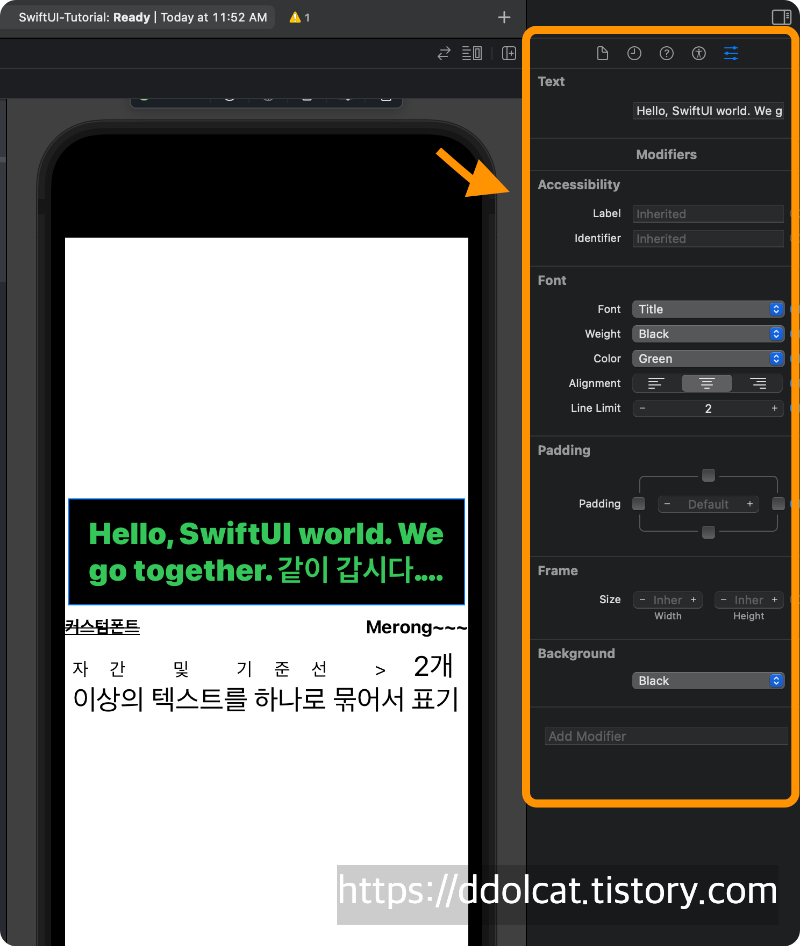
프로그래밍 방식으로 처리하는 예제입니다. 물론 Xcode툴 오른쪽 디자인 UI 패널을 이용해서도 적용이 가능합니다.
import SwiftUI
struct ContentView: View {
var body: some View {
// Text("GOGOn where?")
// + Text("seoul").bold()
// let text = "hello"
// Text(text).bold()
VStack(spacing:10) { //세로 방향으로 뷰를 배열하는 컨테이너 뷰
Text("Hello, SwiftUI world. We go together. 같이 갑시다. 텍스트 생략 말줄임 ...표")
.font(.title) //폰트 설정
.fontWeight(.black) //폰트 굵기
.multilineTextAlignment(.center) //정렬 방식
.lineLimit(2) //최대 라인수 제한
.padding() // 텍스트 주변 여백
.foregroundColor(.green) //글자색
.background(.black) // 텍스트 배경색
// .fixedSize() // 주어진 공간의 크기가 작아도 텍스트 생략하지 않고 표시하도록 설정
HStack {
Text("커스텀폰트")
.font(.custom("Menlo", size: 16))
.italic() // 이탤릭체
.bold() //볼드체
.underline() //밑줄
.strikethrough() // 취소선
Spacer()
Text("Merong~~~")
.fontWeight(/*@START_MENU_TOKEN@*/.bold/*@END_MENU_TOKEN@*/)
}
(Text("자간 및 기준선 >").kerning(20)
+ Text(" 2개 이상의 텍스트를 하나로 묶어서 표기")
.font(.system(size: 26)))
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewInterfaceOrientation(.portrait)
ContentView()
}
}
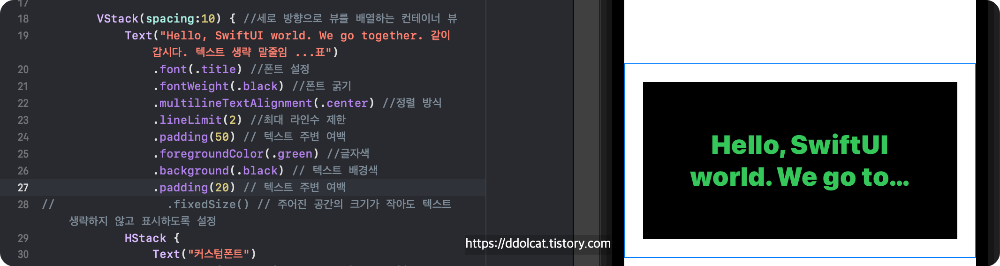
}예제 코드의 프리뷰 결과 보기 화면입니다.

수식어 적용시 순서 주의
텍스트 뷰 뿐만이 아니라 모든 뷰를 다룰 때 수식어를 사용할 때 순서가 매우 중요합니다.
순서가 바뀌면 오류가 발생하거나 전혀 다른 결과 동작으로 이어집니다.
뷰 프로토콜의 공용 수식어를 적용하기 전에 각 뷰가 가진 전용 수식어를 구분해서 우선 적용해야 합니다.
수식어는 이전의 뷰를 감싼 새로운 뷰를 만들어고 그 다음 수식어는 다시 그 뷰를 감싼다고 보시면 됩니다.
// 반환 타입이 Text
extension Text {
public func font(_ font: Font?)
public func foregroundColor(_ color: Color?)
//뷰 프로토콜에는 없는 수식어
public func bold()
public func italic()
}
//반환 타입이 some View
extension View {
public func font(_ font: Font?)
public func foregroundColor(_ color: Color?)
//Text 뷰에는 없는 모든 뷰에 공통으로 적용되는 수식어
public func padding(
_ edges: Edge.Set = .all,
_ length: CGFloast? = nil)
}각각의 뷰 자체가 가진 수식어와 뷰 프로토콜이 가진 수식어로 나뉘게 되는데, 위 코드를 보면 함수 이름은 동일하지만 반환 타입이 완전 다릅니다.
Text("Hello, SwiftUI world. We go together. 같이 갑시다. 텍스트 생략 말줄임 ...표")
.font(.title) //폰트 설정
.fontWeight(.black) //폰트 굵기
.multilineTextAlignment(.center) //정렬 방식
.lineLimit(2) //최대 라인수 제한
.padding(50) // 텍스트 주변 여백
.foregroundColor(.green) //글자색
.background(.black) // 텍스트 배경색
.padding(20) // 텍스트 주변 여백
위의 예시의 padding() 수식어의 사용에서 알 수 있듯이 첫번째 패딩 수식어는 텍스트에 대한 패딩을 주기 위해 사용되었고
두번째 패딩은 텍스트 뷰 자체에 대한 패딩이 적용된 것을 확인할 수 있습니다.

위 포스팅 내용들은 “스윗한 SwiftUI(이봉원 지음)” 전자책을 보고 스터디 및 실습한 내용들을 기록하였습니다.



