[SwiftUI] SF Symbols 4 설치 및 사용 방법 예제 코드 총정리(systemName, imageScale, font, weight)

SF Symbols이란?
- 애플이 직접 만들어 제공하는 이미지들의 모음(아이콘 라이브러리)
- 벡터 기반의 이미지로 색상 변경 및 크기 변경이 가능
- 애플의 시스템 폰트로 사용되는 SF Font(샌프란시스코 폰트)와 완벽하게 어울리도록 설계됨(자연스러우며, 동적타입 적용시 자동으로 텍스트 처럼 적절한 크기로 조정되기도 함)
- SVG파일로 만들어 추가 가능
- macOS에서는 지원하지 않음
- SF Symbols 4 다운로드
- SF Symbols 공식문서 바로가기
SF Symbols를 사용하기 위해서는 별도의 설치가 필요합니다.
위 다운로드 링크를 클릭하여 다운 받거나 여기 사이트 주소를 클릭 후 화면 제일 아래쪽으로 이동하여 다운받으신 후 설치하세요.

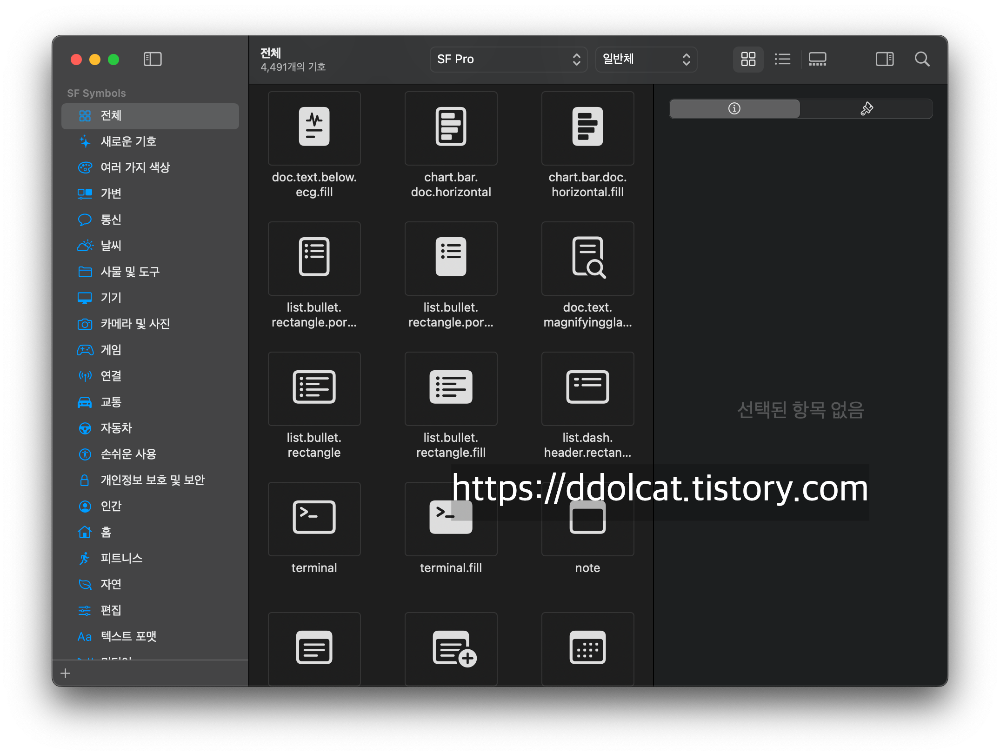
심볼4 기준으로 총 4,491개의 아이콘을 제공합니다.

SF Symbols 사용방법
Image의 systemName 매개변수에 심벌의 이름을 지정해주면 됩니다.
HStack {
Button(action: {
}){
Image(systemName: "trash.circle.fill")
}
Image(systemName: "trash.slash.circle")
}
<실행결과 프리뷰>
SF Symbols 아이콘 사이즈 변경 방법
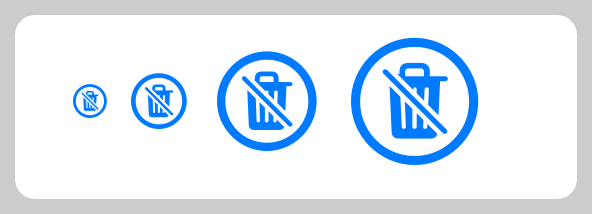
imageScale 수식어를 사용하여 사이즈를 변경할 수 있으며, small, medium, large 중에 적용할 수 있습니다.
Image(systemName: "trash.slash.circle").imageScale(.small)
Image(systemName: "trash.slash.circle").imageScale(.medium)
Image(systemName: "trash.slash.circle").imageScale(.large)
또한 font 수식어를 사용해서도 사이즈 변경이 가능합니다.
Image(systemName: "trash.slash.circle").font(.body)
Image(systemName: "trash.slash.circle").font(.title)
Image(systemName: "trash.slash.circle").font(.system(size:50))
Image(systemName: "trash.slash.circle").imageScale(.large).font(.system(size:50))
SF Symbols 이미지의 굵기를 조정하는 방법
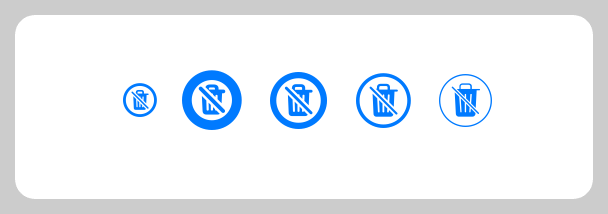
이미지는 굵기를 조정할 수 있는 수식어가 없어서 font수식어를 사용하여 변경 가능합니다. 총 9가지 굵기 표현이 가능합니다.
Image(systemName: "trash.slash.circle")
Image(systemName: "trash.slash.circle").font(Font.title.weight(.black))
Image(systemName: "trash.slash.circle").font(Font.title.weight(.semibold))
Image(systemName: "trash.slash.circle").font(Font.title.weight(.light))
Image(systemName: "trash.slash.circle").font(Font.title.weight(.ultraLight))
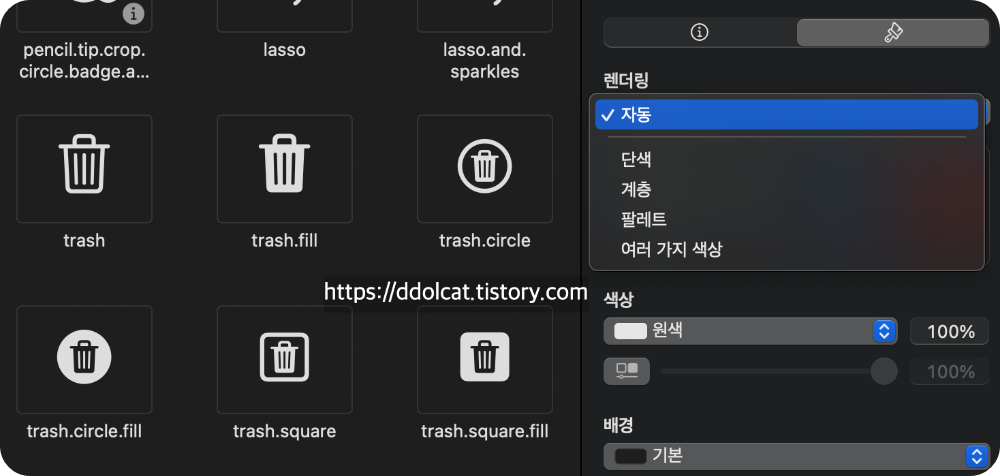
SF Symbols 의 4가지 렌더링 모드
- Monochrome (단색)
- Hierarchical (계층)
- Pallete (팔레트)
- Multicolor (여러 가지 색상)

코드상에서 symbolRenderingMode 수식어를 사용하여 렌더링 모드를 변경할 수 있습니다.
Image(systemName: "trash.slash.circle")
.symbolRenderingMode(.monochrome)
.foregroundStyle(.red, .yellow, .green)
.font(.system(size: 100))
Image(systemName: "trash.slash.circle")
.symbolRenderingMode(.hierarchical)
.foregroundStyle(.red, .yellow, .green)
.font(.system(size: 100))
// .frame(width: 300, height: 300, alignment: .center)
// .background(.gray)
Image(systemName: "trash.slash.circle")
.symbolRenderingMode(.palette)
.foregroundStyle(.red, .yellow, .green)
.font(.system(size: 100))
Image(systemName: "trash.slash.circle")
.symbolRenderingMode(.multicolor)
.foregroundStyle(.red, .yellow, .green)
.font(.system(size: 100))
위 포스팅 내용들은 “스윗한 SwiftUI(이봉원 지음)” 전자책을 보고 스터디 및 실습한 내용들을 기록하였습니다.



