[SwiftUI] 여러개의 스택을 이용한 레이아웃 UI만드는 방법 예제

HStack, VStack, ZStack을 중첩해서 사용하여 SwiftUI에서 뷰를 구성하는 예제
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("도형만들기").font(.largeTitle).fontWeight(.heavy)
HStack {
Text("둥근 모양").font(.title)
Spacer()
}
ZStack {
Rectangle().frame(height:10)
HStack {
Circle().fill(Color.yellow)
Ellipse().fill(Color.green) // 타원
Capsule().fill(Color.orange) // 캡슐
RoundedRectangle(cornerRadius: 30).fill(Color.gray) // 둥근 모서리 사각형
}
}
HStack {
Text("각진 모양").font(.title)
Spacer()
}
ZStack{
Rectangle().frame(height: 10) // 배경선
HStack{
Color.red // 컬ㄹ러 그 자체도 하나의 뷰로 본다.
Rectangle().fill(Color.blue)
RoundedRectangle(cornerRadius: 0).fill(Color.purple)
// CornorRadius를 0으로 준 사각형
}
}
}
}
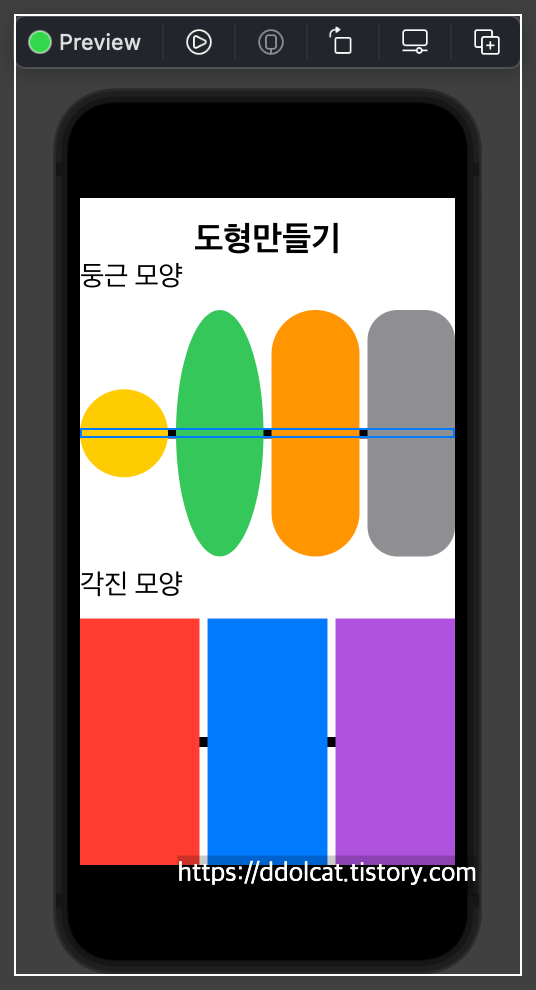
}[프리뷰 결과]
스위프트UI에서는 컬러(Color.red) 그 자체도 하나의 뷰로 취급합니다.

화면 UI는 많이 구성해보고 연습이 필요한 부분입니다.
위 포스팅 내용들은 “스윗한 SwiftUI(이봉원 지음)” 전자책을 보고 스터디 및 실습한 내용들을 기록하였습니다.



