[Vue.js +Vuetify.js] v-img 태그에 src 이미지 링크 바인딩 처리 방법
<v-img> 태그에 이미지가 보여지도록 하는 방법에 문제가 있는것일까? 내가 잘 모르는 것일까?
오늘도 삽질중이다. 이미지를 적용했지만 보이지 않는다. assets 폴더 아래의 이미지는 다음과 같다.

아래와 같이 처리할 경우 이미지가 정상적으로 불러와진다.
<v-img
:src="require('@/assets/img/img_base.png')"></v-img>
또는
<v-img src="@/assets/img/img_base.png"></v-img>문제는 동적으로 바인딩처리할 때 발생하였다.
별짓을 다해도 이미지를 불러오지 못한다.
data: () => ({
reqParams: {
compId: '',
prodId: '',
prodNm: '',
prodDist: '',
},
popupParams: {
tempId: '',
},
codeInfo: {
unitTp: [],
},
comm: {
alertParam: {
},
confirmParam: {
},
},
data: {
detail: {},
treeItems: [],
prodImgPath: '',
},
}),data.prodImgPath 값이 비어있을 때 위에 동일한 @/assets/img/img_base.png 이미지를 보여주도록 처리하였으나
이미지가 보여지지 않는 문제가 발생했다. 로컬호스트의 이미지도 접근할 수 없는 상태이다.
http://localhost:8080/upload/file/SYSTEM/2022/03/17/576051.png<v-img
max-height="180"
max-width="180"
width="180"
height="180"
position="center"
:src="data.prodImgPath === '' ? '@/assets/img/img_base.png' : `/upload/cobalt${this.data.detail.prodImgPath}`"
></v-img>
[해결방법]
아파치 톰켓 서버의 server.xml 파일(C:WorkspaceServerapache-tomcat-7.0.82conf)의 설정에 파일 업로드 관련 경로 설정이 되어 있는지 확인한다. 없다면 추가해준다. docBase는 실제 파일의 위치 경로를 명시해준다.
path는 서버에서 찾는 논리적 경로이다. url 주소상으로 보면 localhost:8080/프로젝트/fileUpload/test.jpg 가 되겠다.
<Context docBase="D:/upload/system" path="/fileUpload" reloadable="true"/></Host>톰켓서버 로컬호스트 파일 업로드 경로 설정 방법

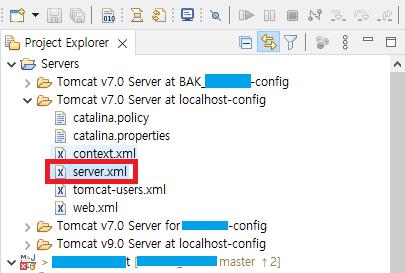
1. Project Explorer 탭에서 Servers 폴더를 연다.
2. 아파치 톰켓 서버를 클릭 후
3. server.xml 파일을 클릭하여 열어준다.
4. <Host> </Host>태그 안에 Context 를 추가해준다.
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
<Context docBase="프로젝트명" path="/" reloadable="true" source="org.eclipse.jst.jee.server:프로젝트명"/>
<Context docBase="D:/upload/system" path="/fileUpload" reloadable="true"/></Host>
</Host>5. 추가시 주의해야할 점은 Context docBase가 여러개 설정된 경우 path경로를 동일하게 설정하면 아파치 톰켓 시작시 오류가 발생함으로 주의한다.
<v-img> 의 src 바인딩 속성을 상단으로 선언 위치를 옮겼더니 정상적으로 노출되기 시작하였다.
<v-img
:src="data.prodImgPath !== '' ? `/upload${data.prodImgPath}`
: require('@/assets/img/img_base.png')"
max-height="180"
max-width="180"
width="180"
height="180"
position="center"
></v-img>몇 시간을 날린거냐!!!!
[연관자료]
- https://vuetifyjs.com/en/api/v-img/
- https://vuetifyjs.com/en/components/images/
- https://stackoverflow.com/questions/56806020/vue-cannot-find-the-dynamic-source-of-the-vuetify-v-img-element



