Vue.js 개발 환경 설정(Visual Studio Code 툴 + Vue.js) 및 Vue-CLI를 이용한 프로젝트 생성하기
Vue.js 자바스크립트 프레임워크를 이용한 프론트엔드 개발 환경을 설정하는 방법에 대해 알아봅니다. IDE툴은 비주얼 스튜디오 코드(Visual Studio Codel) 줄여서 VSCode를 사용합니다. 그리고 Node.js를 이용합니다. Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다. V8은 C++로 작성된 Google의 오픈 소스 고성능 JavaScript 및 WebAssembly 엔진입니다. Chrome 및 Node.js 등에서 사용됩니다. ECMAScript 및 WebAssembly를 구현 하고 x64, IA-32, ARM 또는 MIPS 프로세서를 사용하는 Windows 7 이상, macOS 10.12+ 및 Linux 시스템에서 실행됩니다. V8은 독립 실행형으로 실행되거나 모든 C++ 애플리케이션에 포함될 수 있습니다.
그렇다면 노드제이에스(Node.js)는 왜 사용할까요?
V8크롬 자바스크립트 엔진을 인터넷 브라우저가 없어도 윈도우기반, 맥 기반, 리눅스 기반의 운영체제 등의 플랫폼에서 실행할 수 있게 해주는 것이 바로 Node.js입니다.
개발 환경설정을 위한 응용프로그램 다운로드 받기
아래 다운로드 링크에서 다운받아서 설치하세요. 설치과정은 생략합니다.
1. Visual Studio Code 설치 (현재 기준 VSCodeUserSetup-x64-1.60.2)
- 다운로드 링크 : 여기 클릭
2. Node.js 설치 (현재 기준 안정화된 버전 node-v14.17.6-x64.msi을 다운받음)
- 다운로드 링크 : 여기 클릭
3. Vue.js devtools : 크롬 브라우저 확장프로그램 설치 (웹페이지 디버깅시 유용)
- 설치링크 : 여기 클릭


Vue-CLI 설치하기
Vue.js는 단일 페이지 애플리케이션를 빠르게 구축할 수 있는 공식 CLI를 제공합니다. Vue-CLI는 Vue의 기본 개발 환경을 설정해주는 도구로 커맨드라인 인터페이스 기반(CLI, Command line interface)의 스캐폴딩(Scaffolding) 도구입니다. 기본적인 프로젝트 세팅을 해주기 때문에 포로젝트의 디렉토리 구조, lint, buld, 라이브러리 구성, webpack 설정 등에 대한 고민을 덜을 수 있습니다. 스캐폴딩 도구란, 공사장에서 공사할때 편하게 짓기위해 임시적으로 만든 가설물이란 의미로, 웹상에서 간단한 조작으로 DB의 데이터를 다룰 수 있게 해주는 도구라고 생각하면 됩니다.
- npm을 이용해 vue-cli 설치명령어
npm install vue-cli -g
또는
npm install -g @vue/cli- vue-cli 설치 log
| Microsoft Windows [Version 10.0.19042.1237] (c) Microsoft Corporation. All rights reserved. C:Usersilike>npm install vue-cli -g C:Usersilike> |
Vue-CLI를 설치하고 나면 명령프롬프트 창에서 vue -V 명령어를 통하여 설치 버전 정보를 확인할 수 있어요.
C:Usersilike>vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]
C:Usersilike>vue -V
2.9.6
C:Usersilike>
- 프로젝트를 초기화하는 기본 명령어(Vue CLI를 이용)
vue init <template-name> <project-name>프로젝트 초기화시 template-name으로 6가지 옵션을 제공하며, vue list 명령어를 통해서 확인할 수 있습니다.
C:Usersilike>vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.| template-name 옵션 | 설명 |
| browserify | browserify와 vueify를 이용하는 풀옵션으로서, 선택에 따라 linter와 단위 테스팅 도구를 사용 |
| browserify-simple | browserify와 vueify를 이용하는 간단한 옵션으로서, 작은 애플리케이션을 구축하는 데 용이함 |
| pwa | 빌드 도구를 이용하는 PWA 기반의 애플리케이션을 만드는데 용이함 |
| simple | 하나의 HTML 파일 안에서 Vue 컴포넌트로 개발하기에 용이함 |
| webpack | webpack 필드 도구와 vue-loader를 이용하는 풀옵션으로서, 선택에 따라 linter, router, css 전처리, 테스팅 도구들을 사용할 수 있음 |
| webpack-simple | webpack 빌드 도구와 vue-loader를 이용하는 옵션으로서, 작은 애플리케이션을 구축하는 데 용이함 |
Vue CLI로 hello-world 프로젝트 생성하기
Vue CLI 옵션 중 webpack 옵션을 이용하여 프로젝트를 생성하면 프로젝트 제목에 해당하는 디렉터리가 하나 생성됩니다. webpack 옵션의 기본값으로 설정을 원한다면 엔터키를 치세요.
- 프로젝트 생성 명령어 실행
vue init webpack hello-world- 프로젝트 생성 로그
C:Usersilike>vue init webpack hello-world
'git':..........
? Project name hello-world
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "hello-world".
# Installing project dependencies ...
# ========================
npm WARN deprecated babel-eslint@8.2.6: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm WARN deprecated eslint-loader@1.9.0: This loader has been deprecated. Please use eslint-webpack-plugin
npm WARN deprecated html-webpack-plugin@2.30.1: out of support
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated uglify-es@3.3.9: support for ECMAScript is superseded by `uglify-js` as of v3.13.0
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
npm WARN deprecated flatten@1.0.3: flatten is deprecated in favor of utility frameworks such as lodash.
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
npm WARN deprecated sane@2.5.2: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
> core-js@2.6.12 postinstall C:Usersilikehello-worldnode_modulescore-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> ejs@2.7.4 postinstall C:Usersilikehello-worldnode_modulesejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> uglifyjs-webpack-plugin@0.4.6 postinstall C:Usersilikehello-worldnode_moduleswebpacknode_modulesuglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.3 (node_modulessanenode_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_moduleschokidarnode_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 1743 packages from 825 contributors and audited 1750 packages in 135.321s
60 packages are looking for funding
run `npm fund` for details
found 166 vulnerabilities (73 low, 77 moderate, 16 high)
run `npm audit fix` to fix them, or `npm audit` for details
Running eslint --fix to comply with chosen preset rules...
# ========================
> hello-world@1.0.0 lint C:Usersilikehello-world
> eslint --ext .js,.vue src test/unit "--fix"
# Project initialization finished!
# ========================
To get started:
cd hello-world
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
C:Usersilike>- 생성된 폴더 보기
C:Usersilikehello-world 디렉터리
2021-09-28 오후 08:12 <DIR> .
2021-09-28 오후 08:12 <DIR> ..
2021-09-28 오후 08:09 402 .babelrc
2021-09-28 오후 08:09 147 .editorconfig
2021-09-28 오후 08:09 51 .eslintignore
2021-09-28 오후 08:09 791 .eslintrc.js
2021-09-28 오후 08:09 175 .gitignore
2021-09-28 오후 08:09 246 .postcssrc.js
2021-09-28 오후 08:09 <DIR> build
2021-09-28 오후 08:09 <DIR> config
2021-09-28 오후 08:09 273 index.html
2021-09-28 오후 08:12 <DIR> node_modules
2021-09-28 오후 08:12 604,189 package-lock.json
2021-09-28 오후 08:09 2,471 package.json
2021-09-28 오후 08:09 525 README.md
2021-09-28 오후 08:09 <DIR> src
2021-09-28 오후 08:09 <DIR> static
2021-09-28 오후 08:09 <DIR> test
10개 파일 609,270 바이트
8개 디렉터리 27,731,673,088 바이트 남음
- 웹페이지를 테스트하기 위한 서버 시작하기
프로젝트 폴더로 이동 후 npm run serve 명령어를 실행한다.
C:Usersilike>cd hello-world
C:Usersilikehello-world>npm run serve
npm ERR! missing script: serve
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersilikeAppDataRoamingnpm-cache_logs2021-09-28T11_49_52_429Z-debug.log이유를 알 수 없는 오류가 발생했고, 다른 방법으로 접근를 시도하였습니다.
npm run dev 명령어를 실행합니다.
C:Usersilikehello-world>npm run dev
> hello-world@1.0.0 dev C:Usersilikehello-world
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 26/31 modules 5 active ...:Usersilikehello-worldsrcApp.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 8597ms 오후 8:58:56
I Your application is running here: http://localhost:8080
크롬브라우저를 열고 localhost:8080 으로 접속하면 생성된 웹페이지를 볼 수 있어요.

개발시 유용한 플러그인(확장 프로그램) 설치하기
설치를 모두 완료했다면 이제 개발툴(비주얼 스튜디오 코드)를 실행후 Extensions 아이콘(Ctrl+Shit+X)을 클릭합니다.

검색창에 Vetur로 검색하여 Vetur를 설치합니다. Vetur은 vue.js 파일 내에 뷰제이에스 코드의 하이라이팅을 지원합니다. 동일한 방법으로 검색을 통하여 아래 확장 프로그램(플러그인)을 설치하세요. 본인에게 필요한 것들 위주로 하셔요.
| 확장프로그램(플러그인) | 설명 |
| Vetur | 코드 하이라팅 지원, 문법 강조, 코드 자동완성,린팅, 디버깅 등 지원 |
| Vue VSCode Snippets | Vue 코드 자동완성(코드 작성시 문법을 알려줌) |
| vscode-icons | VScode 툴 안에서 파일명앞에 아이콘을 보여줌으로써 파일의 가독성을 높여줍니다 |
| One Dark Pro | 코드 작성시 눈의 피로를 덜기위해 다크 테마를 적용합니다. |
| ESLint | 코드 작성시 문법 오류 및 버그 찾는데 유용합니다. |
| Live Server | 개발중인 HTML페이지를 LocalHost에서 바로 보기할 때 유용합니다. |
| Auto close Tag | HTML 태그 작성시 자동완성 기능을 제공합니다. |
| Korean Language Pack for Visual Studio Code | VSCode 툴의 한국어 지원 플러그인 |
| Prettier | 코드 자동 정렬 기능 지원, HTML 작성시 포멧을 일정하게 해준다. |
| Vue 2 Snippets | 스니펫을 이용하여 코드 자동완성 지원 |
| Vue 3 Snippets | 스니펫을 이용하여 코드 자동완성 지원(A Vue.js 3 And Vue.js 2 Code Snippets Extension) |
| Vue Peek | 코드 작성시 Vue 콤포넌트를 쉽게 찾을 수 있도록 도와준다. |
| JS-CSS-HTML Formatter | 코드 자동완성 기능을 제공(코드 작성창에서 ctrl+sapce 를 누름) |
본인이 필요로 하는 플러그인을 설치하시면 되는데, 귀찮으시면 Vue 3 Pack를 설치하세요. (15개의 개발에 도움이 되는 플러그인을 한번에 설치할 수 있어요)
비주얼스튜디오 코드(VSCode) 툴에서 Vue-CLI로 생성한 hello-world 프로젝트 불러오기
VSCode 툴을 실행 후 상단 메뉴의 File > Add folder to Workspace... 메뉴를 클릭 후
Hello-world 폴더를 찾아서 선택해주면 불러와요.

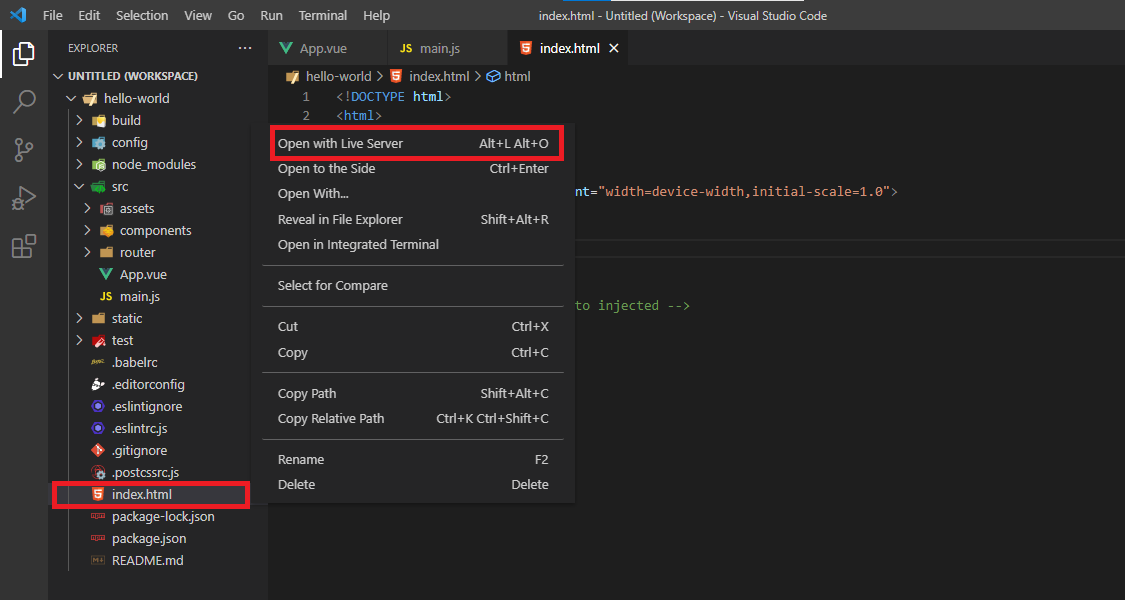
Live Server로 웹페이지 열기
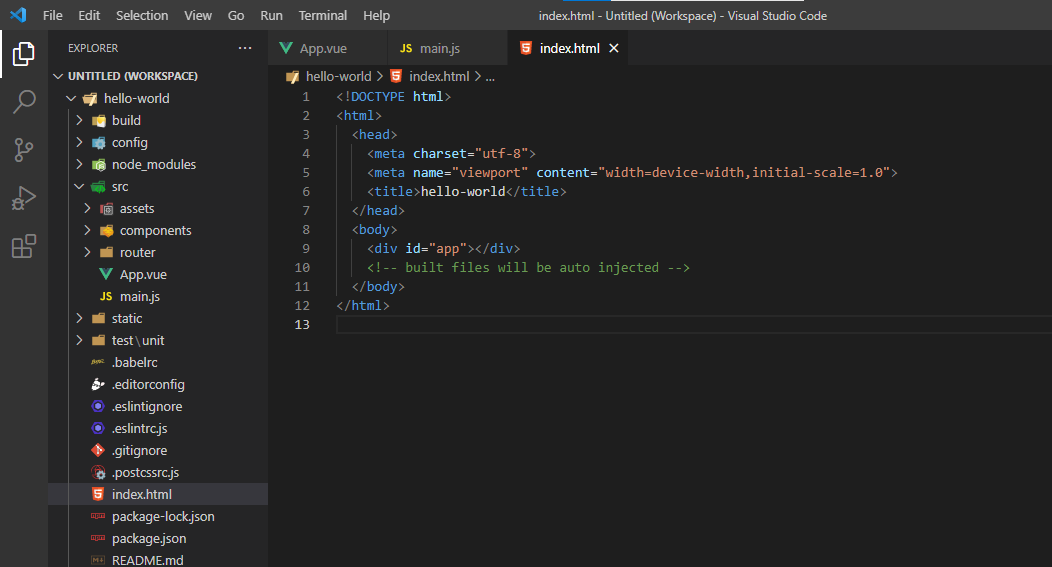
왼쪽 네비게이션 뷰에서 html파일을 선택 후 마우스 오른쪽 버튼을 누르거나,
html이 열린 에디터 창에서 마우슨 오른쪽 버튼을 누르면 팝업메뉴가 나타나는데,
이때 Open with Live Server 메뉴를 선택하면 크롬부라우저가 열리면서 웹페이지를 볼 수 있습니다.

그러나 실패!!
http://127.0.0.1:5500/index.html 로 크롬부라우저에서 페이지를 열었지만 아무것도 보이지 않네요.
그래서 프로젝트 생성방식을 변경해보았습니다.
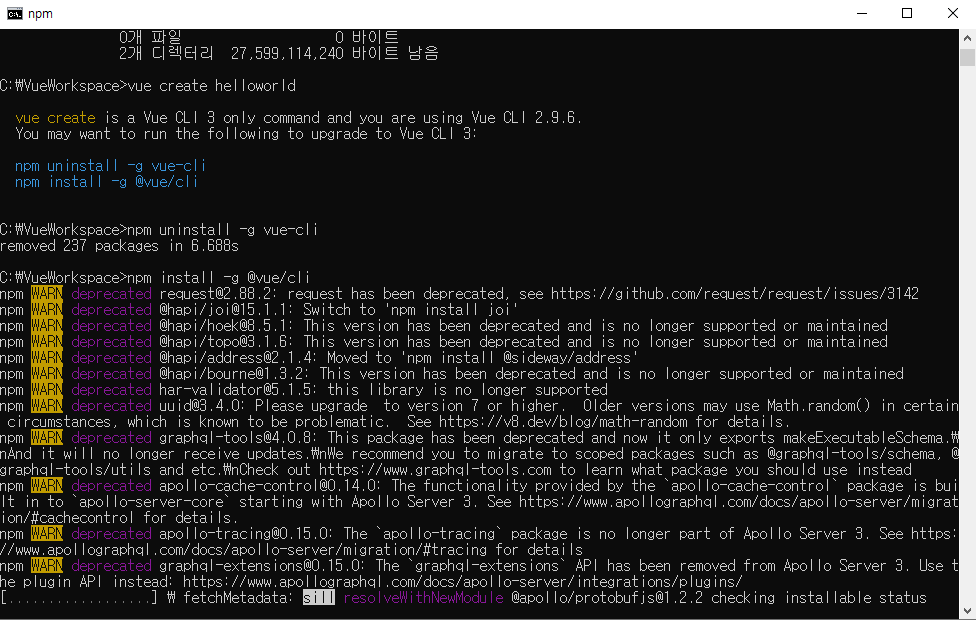
#helloworld라는 프로젝트 생성하기
vue create helloworldC:VueWorkspace>vue create helloworld
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.
You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli
C:VueWorkspace>vue create 명령어는 Vue CLI 3 버전에서 사용가능한 모양입니다. 기존에 설치된 CLI 2.9.6버전을 삭제하고 다시 설치해야합니다

다시 시도하였습니다. vue create helloworld 명령어를 실행후 엔터키를 치면 자동설정된 프로젝트가 생성됩니다.
C:VueWorkspace>vue create helloworld
Vue CLI v4.5.13
? Please pick a preset: Default ([Vue 2] babel, eslint)
Vue CLI v4.5.13
✨ Creating project in C:VueWorkspacehelloworld.
⚙️ Installing CLI plugins. This might take a while...
> yorkie@2.0.0 install C:VueWorkspacehelloworldnode_modulesyorkie
> node bin/install.js
setting up Git hooks
can't find .git directory, skipping Git hooks installation
> core-js@3.18.1 postinstall C:VueWorkspacehelloworldnode_modulescore-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall C:VueWorkspacehelloworldnode_modulesejs
> node ./postinstall.js
added 1260 packages from 655 contributors and audited 1263 packages in 76.531s
82 packages are looking for funding
run `npm fund` for details
found 7 moderate severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
? Invoking generators...
? Installing additional dependencies...
added 53 packages from 36 contributors and audited 1316 packages in 15.52s
87 packages are looking for funding
run `npm fund` for details
found 7 moderate severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
⚓ Running completion hooks...
? Generating README.md...
? Successfully created project helloworld.
? Get started with the following commands:
$ cd helloworld
$ npm run serve
C:VueWorkspace>가장 마지막 줄에 명령어 2개를 실행하여 테스트서버를 시작합니다.
드디어 원하는 결과를 만나네요.
| DONE Compiled successfully in 4849ms 오후 9:56:08
App running at: Note that the development build is not optimized. |
VSCode를 실행 후 Workspace를 다시 지정하여 불러왔습니다.
그리고 하단에 터미널 창에서 helloworld 폴더로 이동후 다음과 같은 명령어 2개를 실행하면 위와 동일한 결과를 얻게 됩니다.
| npm run build npm run serve |
[REFERENCE]
- V8 Javascript engine(v8.dev)
- simpleVue (simplevue.gitbook.io/intro/01.-vue-cli)
- Vue CLI (cli.vuejs.org)
- ednadev.log(velog.io/@ednadev/Vue.js-%EA%B0%9C%EB%B0%9C-%ED%99%98%EA%B2%BD-%EC%84%B8%ED%8C%85)



