Vue.js 개발 환경 설정방법
Vue.js 프론트엔드 개발 환경 설정방법
1. Node.js 설치(https://nodejs.org/ko/)
-LTS 버전으로 설치
2. Nodejs 설치가 후 명령프롬프트창(cmd)에서 node –v 명령어를 실행하여 설치 여부 확인
3. npm –v 입력하여 설치 여부 확인(버전이 출력되면 설치 완료)
3. 설치가 완료 후 cmd 창에서 npm install vue-cli –g 명령어로 vue-cli설치
4. cmd에서 vue –V 명령어 입력하여 설치여부 확인(버전이 출력되면 설치 완료)
5. VSCode 설치(https://code.visualstudio.com/)
6. VSCode 내에 Vetur 플러그인 설치(Syntax-highlighting, formatting 등을 지원해주는 플러그인)
– 플러그인은 왼쪽바 맨 하단 메뉴에서 검색 가능
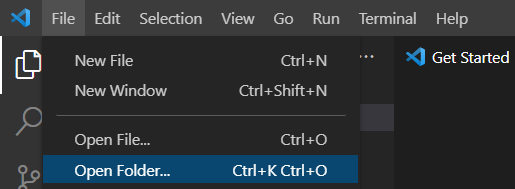
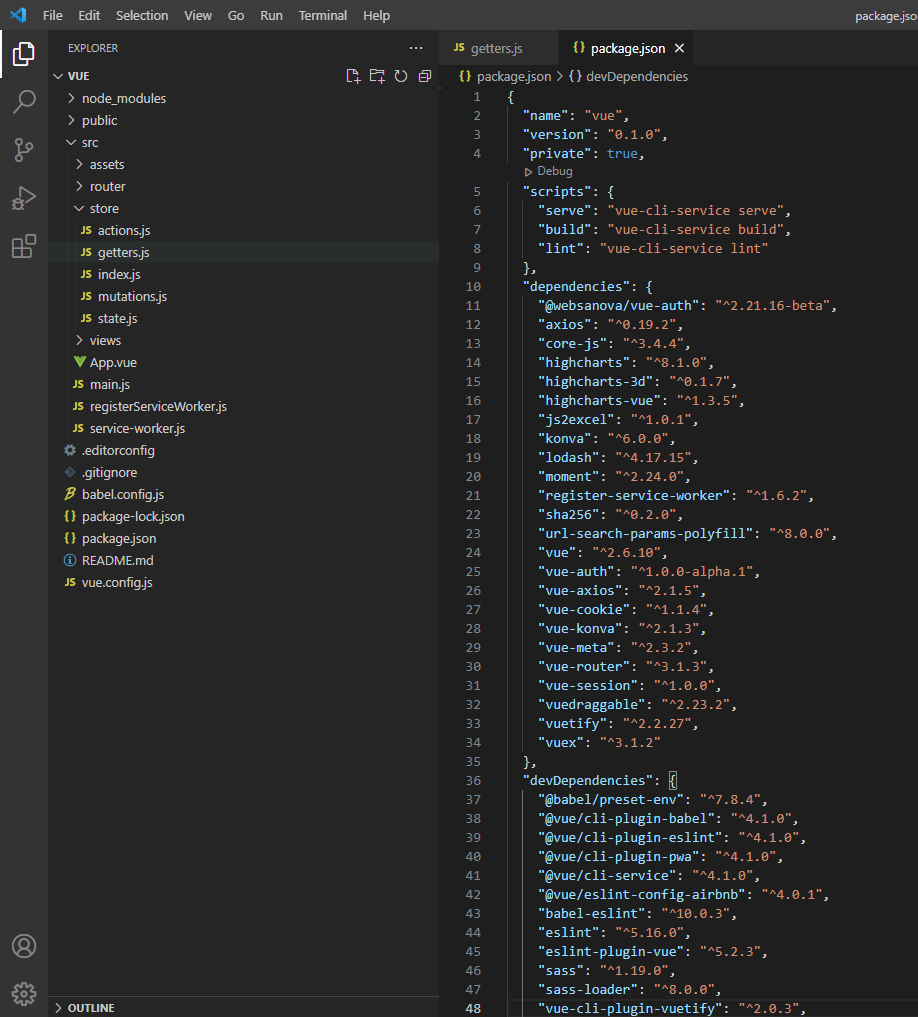
7. Git에서 프로젝트 소스 다운받은 후 VScode에서 src 경로까지 들어가서 폴더를 선택하여 열어준다.

– (ex D:gittest_projectdemosrcvue)
 8. 터미널(단축키 : ctrl+` )에서 npm install 입력하여 패키지 설치
8. 터미널(단축키 : ctrl+` )에서 npm install 입력하여 패키지 설치PS C:Workspacetest_projectdemosrcvue>
PS C:Workspacetest_projectdemosrcvue> npm install
> yorkie@2.0.0 install C:Workspacetest_projectdemosrcvuenode_modulesyorkie
> node bin/install.js
setting up Git hooks
can't find .git directory, skipping Git hooks installation
> core-js@2.6.11 postinstall C:Workspacetest_projectdemosrcvuenode_modulesbabel-runtimenode_modulescore-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> core-js@3.6.4 postinstall C:Workspacetest_projectdemosrcvuenode_modulescore-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall C:Workspacetest_projectdemosrcvuenode_modulesejs
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.11 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.11: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 1362 packages from 918 contributors and audited 1434 packages in 88.173s
39 packages are looking for funding
run `npm fund` for details
found 145 vulnerabilities (4 low, 63 moderate, 78 high)
run `npm audit fix` to fix them, or `npm audit` for details9. npm run serve로 서버를 실행
PS C:Workspacetest_projectdemosrcvue> npm run serve
> vue@0.1.0 serve C:Workspacetest_projectdemosrcvue
> vue-cli-service serve
INFO Starting development server...
11% building 15/16 modules 1 active ...bindex.js!C:Workspacetest_projectdemosrcvuenode_moduleseslint-loaderindex.js??ref--13-0!C:Workspacetest_projectdemosrcvuesrcmain.js B
rowserslist: caniuse-lite is outdated. Please run the following command: `npm update`
98% after emitting CopyPlugin
@ ./src lazy ^./.*.vue$ namespace object
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.245.49:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
App running at:
- Local: http://localhost:8080/front/
- Network: http://192.168.245.49:8080/front/
Note that the development build is not optimized.
To create a production build, run npm run build.9. 백앤드 코드는 이클립스상에서 실행
[환결 설정 정보]
C:Usersopening>vue -V
2.9.6
C:Usersopening>npm -v
6.14.15
C:Usersopening>[중요]
프로젝트가 새로 추가되거나 Git에서 내려받은 경우
7번, 8번, 9번은 꼭 다시 해줘야 한다.
[관련 정보]
Vue.js 개발 환경 설정(Visual Studio Code 툴 + Vue.js) 및 Vue-CLI를 이용한 프로젝트 생성하기




