[Vue.js + vuetify.js] 체크박스(checkbox) 여러개를 바인딩(v-model) 처리하여 사용하는 방법
공통으로 사용할 수 있는 체크박스(v-checkbox) 리스트형 다이얼로그를 생성하였다.
<v-list> 태그를 사용하여 <v-list-item-group> 태그에 선택한 리스트의 선택한 값을 바인딩하기 위해 v-model을 지정했고 여러개 선택가능하도록 mutiple옵션을 주었다. 그리고 <v-list-item>태그 안에 체크박스를 구성하였다. 부모컴포넌트뷰와 다이얼로그 뷰는 다음과 같다.
[MyDialog.vue]
<template>
<v-row justify="center">
<v-dialog v-model="visible" scrollable max-width="400px">
<v-card>
<v-card-title class="headline grey lighten-2"
primary-title>{{ this.title }}
<v-btn @click="close()">X</v-btn>
</v-card-title>
<v-divider></v-divider>
<v-card-text style="height: 600px;">
<v-list subheader>
<v-list-item-group
v-model="choicedList"
multiple
>
<v-subheader>
<v-card-title primary-title>{{ this.prodNm }}</v-card-title>
</v-subheader>
<v-list-item
dense
v-for="item in messageList" :key="item.keyId">
<v-checkbox
color="primary"
:value="item.keyId"
:label="`${item.keyTxt}`"
></v-checkbox>
</v-list-item>
</v-list-item-group>
</v-list>
</v-card-text>
<v-divider></v-divider>
<v-card-actions>
<v-btn color="blue darken-1" text @click="close()">취소</v-btn>
<v-btn color="blue darken-1" text @click="submit()">확인</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</v-row>
</template>
<script>
export default {
name: 'MyDialog',
props: {
visible: {
type: Boolean,
},
title: {
type: String,
default: '그룹 선택',
},
prodId: {
type: Number,
default: 0,
},
},
data: () => ({
messageList: [],
choicedList: [],
prodNm: '',
}),
created() {
},
mounted() {
this.inqueryList();
},
methods: {
checked(key) {
alert(key);
},
inqueryList() {
},
close() {
this.$emit('close');
},
submit() {
if (this.choicedList.length < 1) {
alert('그룹을 선택하세요.');
} else {
const rtnVal = [];
this.choicedList.forEach((item) => {
rtnVal.push(this.messageList[item].keyId);
});
this.$emit('close', rtnVal);
}
},
},
};
</script>
[부모 컴포넌트뷰.vue]
<template>
<div class="width100">
<!-- 검색조건 영역 -->
<v-layout>
</v-layout>
...........생략...................
<MyDialog ref="ref"
:visible="flag.isDialog"
:prodId="reqParams.choicedProId"
@close="closeDialog" />
</div>
</template>
<script>
import MyDialog from '@/views/dialog/MyDialog.vue';
export default {
name: 'TestPage',
components: {
MyDialog,
},
data: () => ({
page: {
totCnt: 0, // 리스트 전체 갯수
rowPerPage: 10, // 최초 가지고 올 데이터 갯수
currPage: 1, // 현재 페이지
},
flag: {
isDialog: false,
},
myList: [],
........생략....
closeDialog(data) {
if (data !== undefined) {
console.log(`####### data = ${JSON.stringify(data)}`);
this.myList = data.join('|');
}
this.flag.isDialog = false;
},
openKeyMsgDialog() {
this.flag.isDialog = true;
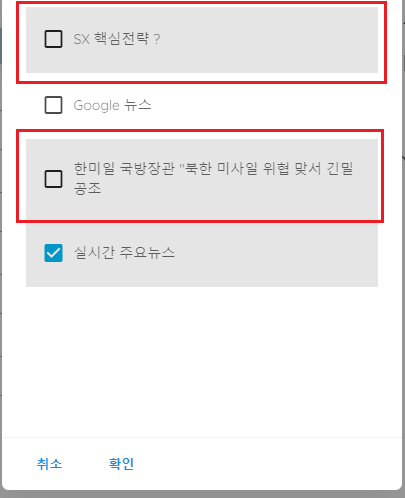
},다음과 같은 다이얼로그를 뷰를 볼 수 있는데, 여기서 문제가 발생하였다.
체크박스를 선택하면 문제가 되지 않으나, 리스트를 클릭해도 선택되어 값이 넘어오는 문제가 발생하였다.

참고로, 여러개의 데이터를 바인딩처리하기 위해서는 바인딩하는 변수를 배열로 선언해야한다.
이와 같은 문제를 해결하기 위해 데이터 바인딩 모델의 위치를 v-checkbox 태그쪽으로 이동 처리하였다.
또한 체크박스는 반드시 유일한 값을 갖는 value를 지정해야한다. 민액 :value=”idx”을 제거하면 어떤 체크박스를 클릭해도 모든 체크박스가 선택되는 문제가 발생한다.
<v-list-item-group multiple>
<v-subheader>
<v-card-title primary-title>{{ this.prodNm }}</v-card-title>
</v-subheader>
<v-list-item
dense
v-for="(item, idx) in messageList" :key="item.keyId">
<v-checkbox
v-model="choicedList"
color="primary"
:value="idx"
:label="`${item.keyTxt}`"
></v-checkbox><!--@change="checked($event)"-->
</v-list-item>
</v-list-item-group>
</v-list>
[REFERENCE]



