안드로이드(Android) 리사이클러뷰(RecyclerView)를 사용방법
리사이클러뷰(RecyclerView)는 리스트뷰(ListView)와 사용목적과 동작 방식이 매우 유사하다. 하지만 리스트뷰의 단점을 보완하였다. 그래서 개인적인 생각인데 리스트뷰를 쓰는 일은 이제 없을 것이다. 많은 데이터를 불러와 표시하여도 메모리 부족에 따른 프로그램 강제 종료의 상황은 발생하지 않는다. 리스트뷰를 사용시 스크롤을 내리다 보면 화면이 버벅거리는 현상이 발생한다. 리사이클러뷰는 이런 현상이 사라졌다. 그만큼 리스트뷰를 써야할 이유가 없어졌다고 본다.
안드로이드(Android) 리사이클러뷰(RecyclerView)를 사용방법
리사이클러뷰를 시작해보자.
[스탭1] 리사이클러뷰를 사용하기위해 build.gradle(Module:app)파일을 열고 아래 라이브러리를 추가해준다.
dependencies {
...............
implementation 'androidx.recyclerview:recyclerview:1.1.0'
}RecyclerView를 만들기 위해서는 RecyclerView 레이아웃과 RecyclerView의 ItemView, Adapter, Value Obejct 클래스 등 총 4 가지가 필요하다.
[스탭2] 메인액티비티(activity_main.xml)에 리사이클러뷰를 추가한다. 리사이클러뷰에 리스트 데이터를 뿌려줄 것이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>[스탭3] 리사이클러뷰에서 사용될 아이템뷰 레이아웃(recyclerview_item.xml)을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_view"
android:text="1"
android:textSize="30sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_content"
android:layout_marginStart="20dp"
android:text="test"
android:textSize="30sp"/>
</LinearLayout>
[스탭4] Value Object를 생성하자. 리스트 레이아웃에 뿌려줄 데이터를 담아놓은 클래스를 만드는 것이다.
public class TestVo {
private String id;
private String content;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
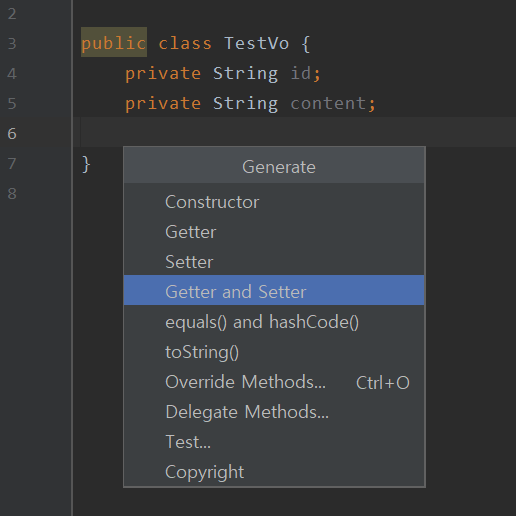
//제너레이트 기능을 사용하여 생성자를 생성하면 편리하다.
public TestVo(String id, String content) {
this.id = id;
this.content = content;
}
}
Getter and Setter는 Generate 기능을 사용하여 자동 생성하면 편리하다. 선언된 모든 멤버변수에 대한 수작업은 노가다이다. 머리에 익히기 위한 타이핑은 강추한다.

[스탭5] 리사이클러뷰 어댑터 클래스를 만들자.
import androidx.recyclerview.widget.RecyclerView;
public class TestRecyclerViewAdapter extends RecyclerView.Adapter<TestRecyclerViewAdapter.ItemViewHolder>{
private ArrayList<TestVo> mList;
public TestRecyclerViewAdapter(ArrayList<TestVo> list){
this.mList = list;
}
// 뷰홀더 상속 및 구현
public class ItemViewHolder extends RecyclerView.ViewHolder{
protected TextView id;
protected TextView content;
public ItemViewHolder(@NonNull final View itemView) {
super(itemView);
this.id = itemView.findViewById(R.id.text_view);
this.content = itemView.findViewById(R.id.text_content);
}
public void onBind(TestVo vo){
id.setText(vo.getId());
content.setText(vo.getContent());
}
}
@NonNull
@Override
public ItemViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int viewType) {
View view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.recyclerview_item, viewGroup, false);
ItemViewHolder viewHolder = new ItemViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ItemViewHolder viewholder, final int position) {
viewholder.onBind(mList.get(position));
viewholder.content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(), position +"번째 텍스트 클릭!", Toast.LENGTH_SHORT).show();
}
});
viewholder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(), position +"번째 리스트클릭!", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return (null != mList ? mList.size() : 0);
}
public ArrayList<TestVo> getListData() {
return mList;
}
public void setListData(ArrayList<TestVo> listData) {
this.mList = listData;
}
public void addItem(TestVo data) {
mList.add(data);
}
}[스탭6] 메인액티비티클래스(RecyclerViewActivity)에 리사이클러뷰에 대한 선언 및 초기화를 진행하자.
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class RecyclerViewActivity extends AppCompatActivity {
private ArrayList<TestVo> mArrayList;
// 어댑터 선언
private TestRecyclerViewAdapter mAdapter;
int dataCount = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view);
RecyclerView mRecyclerView = findViewById(R.id.recycler_view);
// 리사이클러뷰에 LinearLayoutManager 지정(vertical)
LinearLayoutManager mLinearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLinearLayoutManager);
//mRecyclerView.setHasFixedSize(true);
//setHasFixedSize(true) 메서드는 리사이클러뷰 안 아이템들의 크기를 가변적으로 적용할지, 일정한 고정 크기를 적용할지를 지정한다.
//만약 false값으로 적용하면 매번 아이템들의 크기를 계산해야 하므로 성능 저하가 발생할 수 있다.
// 수평으로 리사이클러뷰 아이템을 배치하고자 할때..
//mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false)) ;
// 리사이클러뷰에 뿌려줄 데이터를 담을 ArrayList를 초기화
mArrayList = new ArrayList<TestVo>();
// 리사이클러뷰에 표시할 데이터 리스트 생성(임으로 100개)
for (int i=0; i<100; i++) {
mArrayList.add(new TestVo(String.valueOf(i), "샘플" + String.valueOf(i)));
//String.format("샘플 %d", i)
}
// 어댑터에 리스트에 뿌려줄 ArrayList를 적용.
mAdapter = new TestRecyclerViewAdapter( mArrayList);
mRecyclerView.setAdapter(mAdapter);
// 하나씩 추가할 경우에 대한 테스트
mAdapter.addItem(new TestVo(String.valueOf(101), "별도샘플" + String.valueOf(101)));
// notifyDataSetChanged를 호출하여 adapter의 값이 변경되었다는 것을 알려준다.
mAdapter.notifyDataSetChanged();
이제 실행하면 끝!!!!



