[Vue.js + Vuetify.js] v-date-picker 검색기간 설정시 이전일자(과거날짜)는 선택하지 못하도록 구현하는 방법
조회기간을 설정할때 시작일 보다 종료일이 작은 과거날짜는 선택할 수 없도록 해줘야하는 경우가 있다. 혹은 현재일자보다 과거 날짜는 선택할 수 없도록 처리해주어야 할 경우에 대한 처리 방법을 알아본다.

[템플릿]
<template>
<v-row justify="space-around">
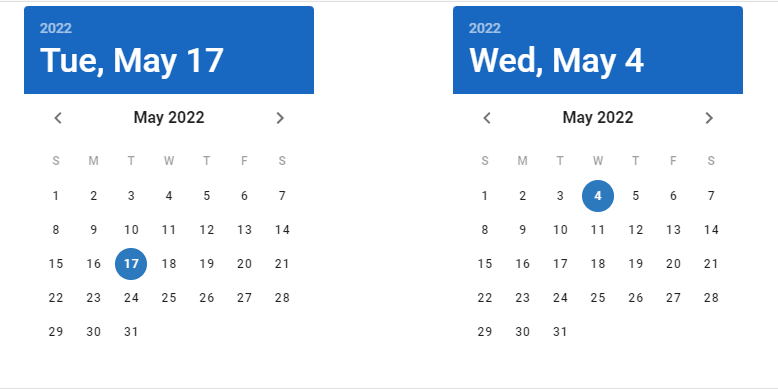
<v-date-picker
v-model="date1"
:show-current="false"
></v-date-picker>
<v-date-picker
v-model="date2"
show-current="2013-07-13"
></v-date-picker>
</v-row>
</template>[스크립트]
<script>
export default {
data () {
return {
date1: (new Date(Date.now() - (new Date()).getTimezoneOffset() * 60000)).toISOString().substr(0, 10),
date2: '2022-05-17',
}
},
}
</script>
[해결 방법]
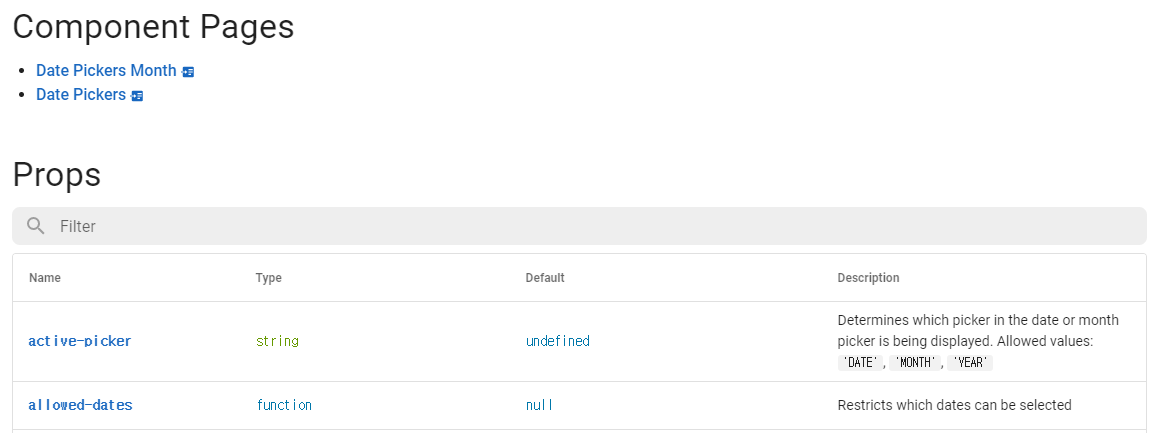
Date Pickers의 API문서를 보면 allowed-dates 라는 필터가 있다. 이 필터를 사용하여 과거 날짜를 선택하지 못하도록 처리할 수 있다.

v-date-picker 현재 일자보다 과거날짜는 비활성화 하는 방법
과거 날짜를 비활성화하기 위해 템플시에 allowed-dates 필터를 추가해준다.
<v-date-picker
v-model="date"
:allowed-dates="disablePastDates"
></v-date-picker>그리고 스크립트에 메서드를 하나 추가해준 후 현재일자 보다 이전 일자는 선택할 수 없도록 현재값으로 비교해준다.
methods: {
disablePastDates(val) {
return val >= new Date().toISOString().substr(0, 10)
},
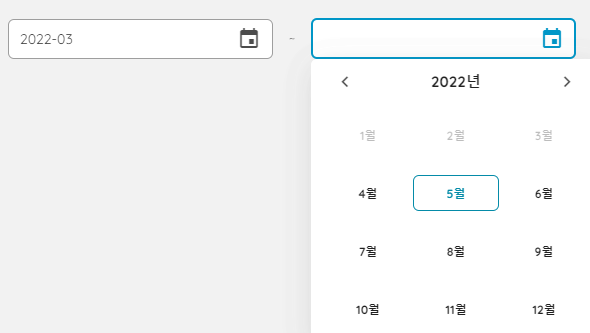
}v-date-picker 년월(YYYY-MM) 기준으로 조회기간을 설정할 경우 이전 월을 선택할 수 없도록 구현 하는 방법

import moment from 'moment';
methods: {
disablePastDates(val) {
const s = moment('시작 선택년월', 'YYYY-MM');
const t = moment(val, 'YYYY-MM');
return t.toISOString().substr(0, 7) > s.toISOString().substr(0, 7);
},
}
v-date-picker 년월일(YYYY-MM-DD)을 모두 체크하여 날짜를 비교하는 방법
import moment from 'moment';
.....생략
methods: {
disablePastDates(val) {
const startDate = moment(this.data.startMonth, 'YYYY-MM-DD');
return val >= startDate.toISOString().substr(0, 10);
},
}참고로, toISOString()을 사용하는 경우, 한국 기준시간이 아님으로 날짜가 늦을 수 있다. 그럴 때는 아래와 같이 처리하면 된다.
return value >= startDate.format().substr(0, 10);[REFERENCE]
- https://vuetifyjs.com/en/components/date-pickers/
- https://codepen.io/anon/pen/yjrQjj?editors=101
- https://stackoverflow.com/questions/50488703/vuetify-js-datepicker-provide-array-of-allowed-dates
- https://vuetifyjs.com/en/api/v-date-picker/#links



