SwiftUI 프레임워크 기반 프로젝트 생성방법 (Hello world)
프로젝트 생성시 스토리보드 기반이 아닌 스유 프레임워크 기반으로 프로젝트 생성하는 방법에 대해 알아봅니다.
SwiftUI 프레임워크 기반 프로젝트 생성하는 방법
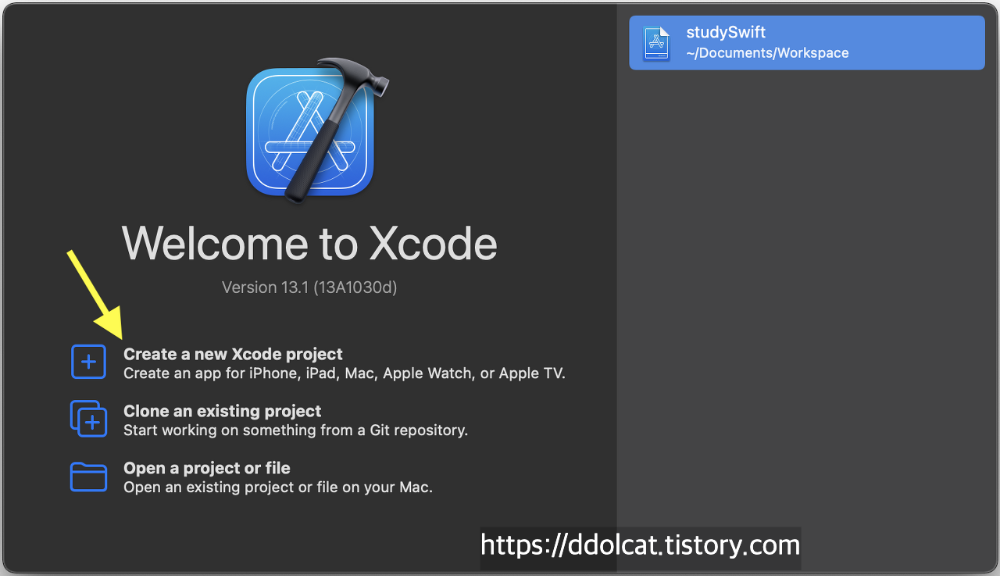
1. Xcode 툴을 실행
2. Create a new Xcode project를 클릭

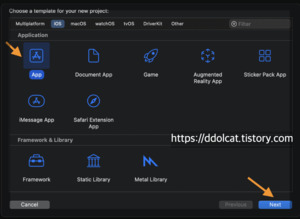
3. 템플릿을 선택하기 > iOS탭을 선택
4. Application 영역에서 App를 선택한 후 Next 버튼을 클릭

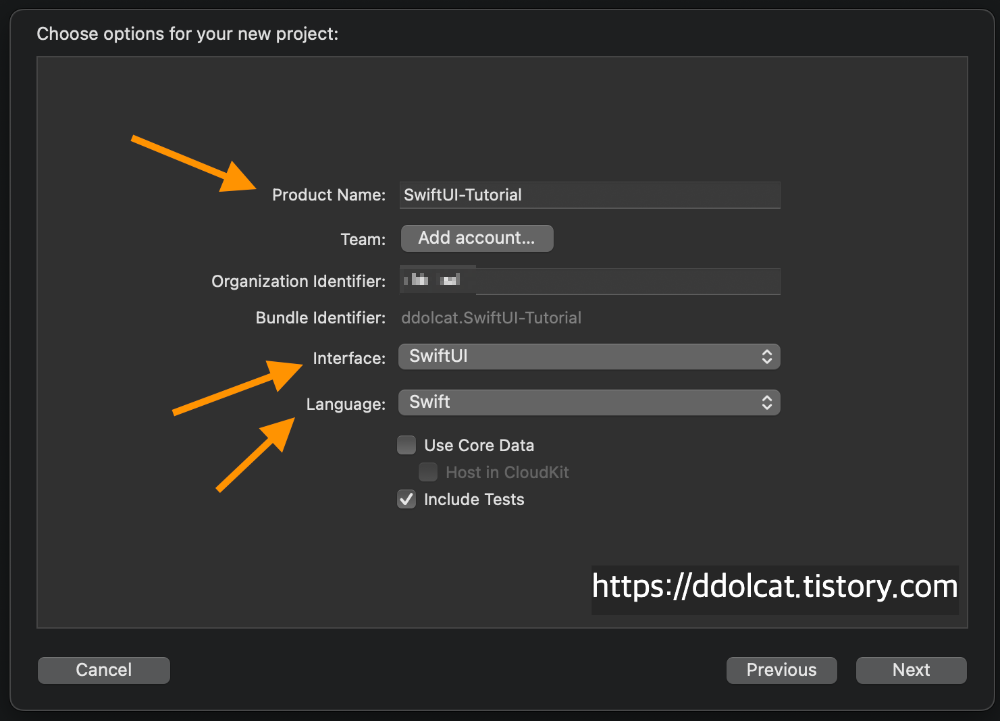
5. 프로젝트 기본 옵션 설정 후 Next 클릭
– 프로젝트 이름 설정
– Team : 개발자 프로그램을 등록했다면 선택가능. 매년 $99달러를 지불하고 개발자 프로그램에 등록할 수 있음 (구글과 달리 매년 개발자에게 장사하는 느낌)
– 인터페이스 선택시 SwiftUI 선택
– Language 선택시 Swift 선택
– Include Tests 체크
참고로 최신버전의 Xcode를 사용중이라면 Project Name만 설정하면 됨. 기본적으로 SwiftUI가 선택되어 짐

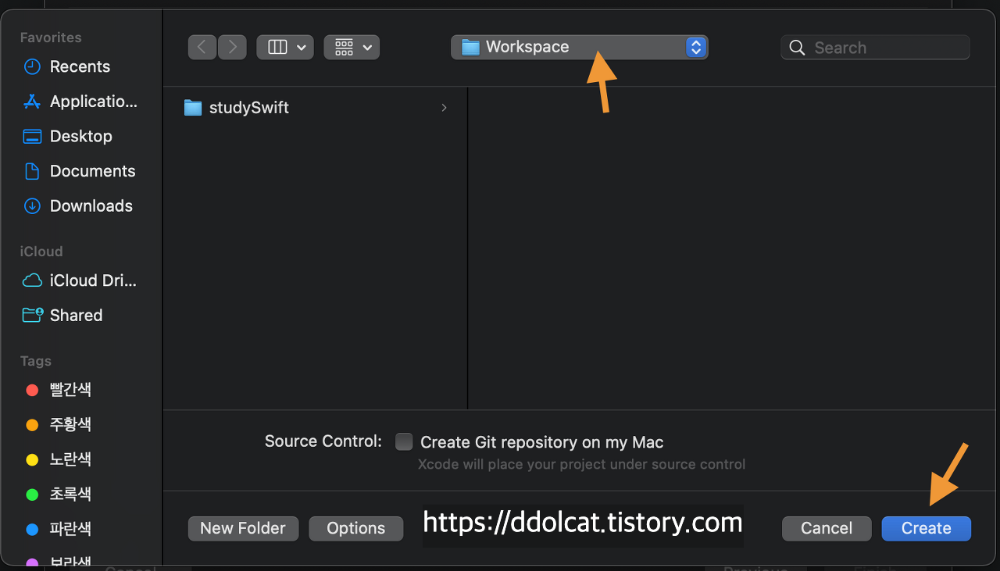
6. 프로젝트를 저장할 작업 폴더를 선택 후 Create버튼을 클릭
– 소스 코드를 저장할 깃 저장소가 있다면 Source Control를 체크 하시면 됨

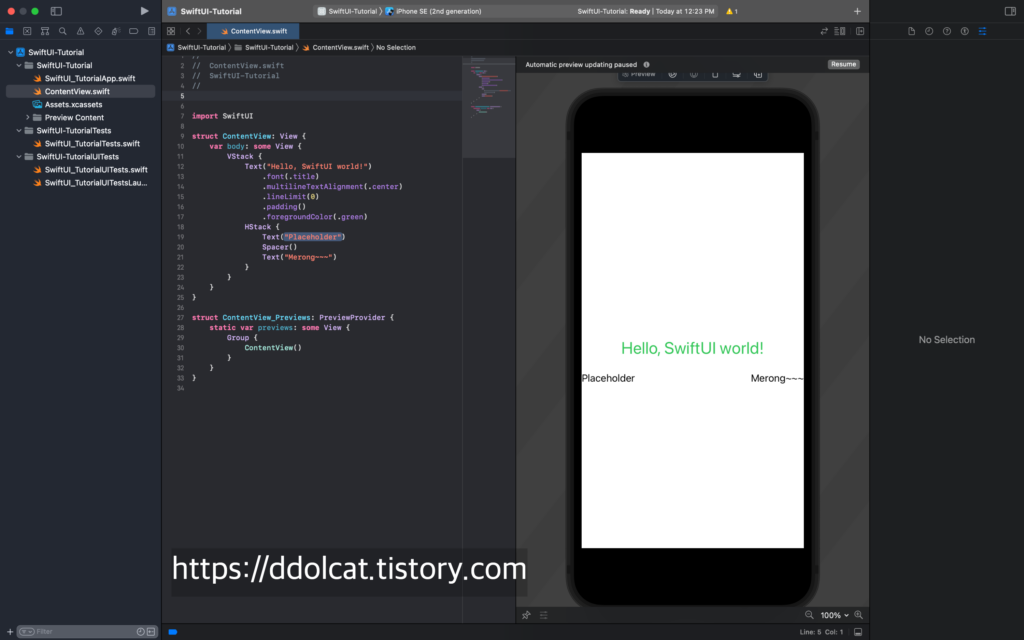
7. 프로젝트 생성완료된 화면인데 화면 왼쪽은 네비게이터 영역으로 프로젝트를 구성하는 파일들이 존재.
– 기존에 자동으로 생성된 ViewController.swift 대신 ContentView.swift파일이 대체함(구조체를 사용하여 body 프로퍼티에 UI를 구성하는 코드를 구현.)
– SwiftUI에서는 UIViewContorller와 UIView를 상속받는 클래스를 사용하지 않음
– 프리뷰를 제공함으로 스토리보드를 사용할 필요가 없어짐 (ContentView.swift파일을 클릭하면 프리뷰가 화면의 오른쪽에 나타남)
– 물론 UIKit 프레임워크와 통합할 수 있는 기능을 제공하기 때문에 스토리보들 생성해서 활용할 수 있고, 기존 스토리 보드를 재활용하는 것도 가능.

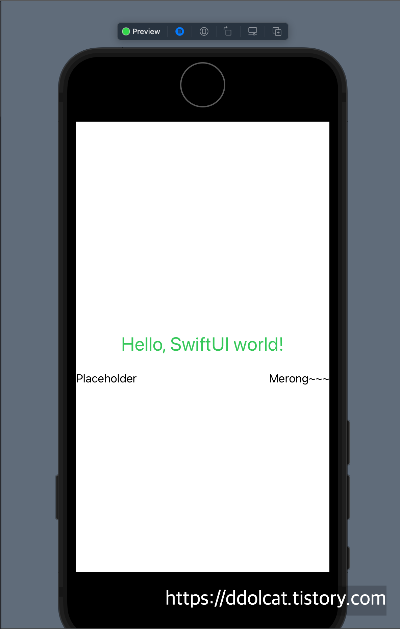
프리뷰 실행
– Automatic preview updating paused 옆에 “Resume” 버튼을 클릭
– 플레이 버튼을 클릭하면 아래와 같이 볼 수 있음

참고로 아래 코드는 자동으로 생성된 프리뷰 코드인데 이 코드를 삭제하면 프리뷰는 사라지게 할 수 있음
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewInterfaceOrientation(.portrait)
ContentView()
}
}
}
Preview Assets.xcassets파일이 추가됨
– 개발과정에서 프리뷰만을 위한 별도의 애셋 파일들을 넣어 두고 활용 가능.
– 구분할 필요가 없다면 사용하지 않아도 됨
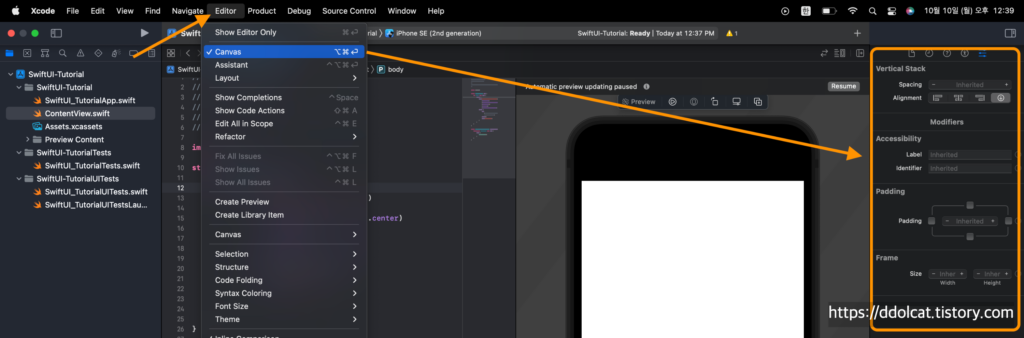
캔버스(Canvas) 가 보이지 않을 때
– 상단 메뉴 > Editor > Canvas 선택

Xcode 사용법
[iOS] 엑스코드 (Xcode) 사용법 알아보기 및 플레이그라운드(Playground) 실행방법 / 단축키
엑스코드 기본 사용법에 대해 알아봅니다. 신규프로젝트 생성방법 아래글을 참고하세요. 애플 앱 개발을 위한 좌충우돌 Xcode 설치 (macOS Monterey beta로 업그레이드도 함께!!! ) iOS 어플 개발을 위해
playground.naragara.com
스토리 보드 프로젝트 생성방법은 아래 포스팅참고
[REFERENCE]
- 이지스퍼블리싱 : Do it!스위프트로 아이폰 앱 만들기(입문) 교재 참고
- “스윗한 SwiftUI(이봉원 지음)” 전자책 참고



