[android : kotlin] 코틀린 ( 커스텀 리스트형, 다중 선택형, 단일 선택형) 다이얼로그 사용 예제 -setItems(), setMultiChoiceItems(), setSingleChoiceItems()
AlertDialog는 작은 팝업창을 의미한다. AlertDialog.Buider() 메서드를 사용하여 생성한다. 간단하게 사용하기에 용이하지만 텍스트위치 버튼 위치 등 UI를 변경할 수 없다. 기본적으로 3가지 버튼을 지원한다. DialogInterface.BUTTON_POSITIVE : 예
DialogInterface.BUTTON_NEUTRAL : 중립
DialogInterface.BUTTON_NEGATIVE : 아니오
DialogInterface 클래스의 OnClickListener를 사용하여 설정할 수 있다.
심화과정을 알아보기 전에 기본적인 다이얼 로그에 대해 알아보려면 아래 글을 확인하기 바란다.
[android : kotlin] 코틀린 다이얼로그 (Dialog) 사용 예제 – AlertDialog, DatePickerDialog, TimePickerDialog
[android : kotlin] 코틀린 다이얼로그 (Dialog) 사용 예제 – AlertDialog, DatePickerDialog, TimePickerDialog
AlertDialog는 작은 팝업창을 의미한다. AlertDialog.Buider() 메서드를 사용하여 생성한다. 간단하게 사용하기에 용이하지만 텍스트위치 버튼 위치 등 UI를 변경할 수 없다. 기본적으로 3가지 버튼을 지
playground.naragara.com
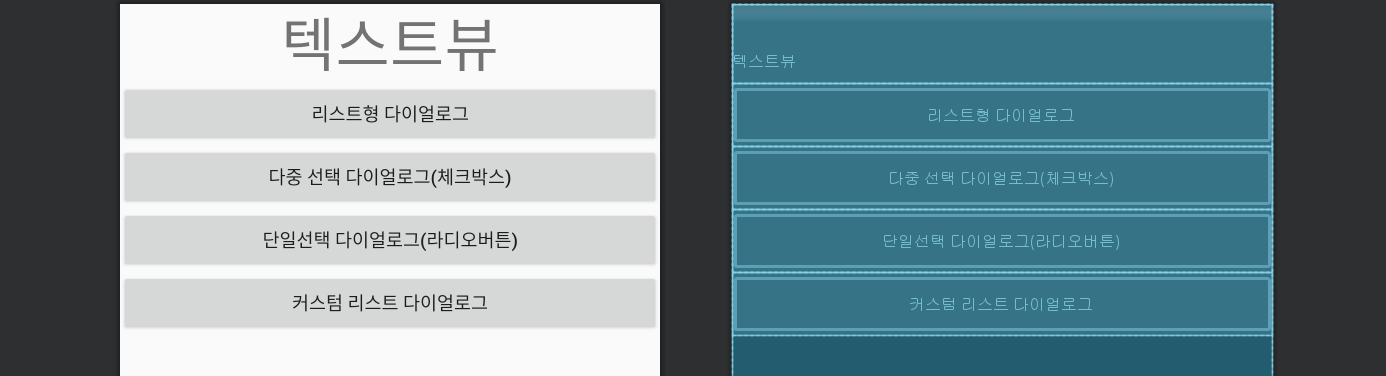
그럼 총 4가지의 다이얼로그를 만들어보자.

4개의 다이얼 로그 모두 AlertDialg.Builder 메서드를 사용하여 생성할 것이다.
■리스트형 다이얼 로그는 Builder클래스의 setItems()메서드를 사용하여 생성하였다.
■다중 선택형 다이얼로그는 체크박스를 사용하는 방법으로 Builder클래스의 setMultiChoiceItems()메서드를 사용하여 설정할 수 있다.
■단일 선택형 다이얼로그는 라디오 버튼을 사용하는 방법으로 Builder클래스의 setSingleChoiceItems()메서드를 사용하여 설정할 수 있다.
■커스텀 리스트형 다이얼로그는 SimpleAdapter를 사용하여 생성한다.
[MainActivity.kt]
package edu.kotlin.study
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.content.DialogInterface
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.widget.*
import androidx.appcompat.app.AlertDialog
import kotlinx.android.synthetic.main.activity_main.*
import java.util.*
import kotlin.collections.ArrayList
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var dataArr = arrayOf("배", "귤", "사과", "자두", "복숭아")
var dataArr2 = intArrayOf(
R.drawable.ic_launcher_foreground,
R.drawable.ic_launcher_foreground,
R.drawable.ic_launcher_foreground,
R.drawable.ic_launcher_foreground,
R.drawable.ic_launcher_foreground
)
d_button1.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("좋아하는 과일을 선택하세요.")
builder.setNegativeButton("취소", null)
var listener1 = DialogInterface.OnClickListener { _, which ->
textView1.text = "${dataArr[which]}"
}
builder.setItems(dataArr, listener1)
builder.show()
}
d_button2.setOnClickListener {
var selectItems = ArrayList<Int>()
// boolean icount[] = new boolean[colors.length];
//var icount = Array<Boolean>(dataArr.size, { false } )
//var items = Array<String>(dataArr.size,{""})
var builder = AlertDialog.Builder(this)
builder.setTitle("좋아하는 과일을 선택하세요.(중복 선택 가능)")
builder.setMultiChoiceItems(
dataArr,
null,
object : DialogInterface.OnMultiChoiceClickListener {
override fun onClick(dialog: DialogInterface?, which: Int, isChecked: Boolean) {
if (isChecked) {
selectItems.add(which)
} else if (selectItems.contains(which)) {
selectItems.remove(which)
}
}
})
var listener2 = DialogInterface.OnClickListener { _, which ->
textView1.text = ""
for (i in 0 until selectItems.size) {
textView1.append("n($i) : ${dataArr[selectItems[i]]}")
}
}
builder.setPositiveButton("확인", listener2)
builder.setNegativeButton("취소", null)
builder.show()
}
d_button3.setOnClickListener {
var selectItem: Int = 0
// boolean icount[] = new boolean[colors.length];
//var icount = Array<Boolean>(dataArr.size, { false } )
//var items = Array<String>(dataArr.size,{""})
var builder = AlertDialog.Builder(this)
builder.setTitle("좋아하는 과일을 선택하세요.(택1)") // ${items.size} :${icount.size}
builder.setSingleChoiceItems(
dataArr, 0
) { _, which -> selectItem = which }
var listener2 = DialogInterface.OnClickListener { _, _ ->
textView1.text = "${dataArr[selectItem]}"
}
builder.setPositiveButton("확인", listener2)
builder.setNegativeButton("취소", null)
builder.show()
}
d_button4.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("커스텀 리스트 다이얼로그")
var idx = 0
var list = ArrayList<HashMap<String, Any>>()
while (idx < dataArr2.size) {
var map = HashMap<String, Any>()
map.put("key1", dataArr[idx])
map.put("key2", dataArr2[idx])
list.add(map)
idx++
}
var keys = arrayOf("key1", "key2")
var ids = intArrayOf(R.id.itm_text1, R.id.itm_img1)
var adapter = SimpleAdapter(this, list, R.layout.custom_adapter_items, keys, ids)
var listener = object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface?, which: Int) {
textView1.text = dataArr[which]
}
}
//builder.setAdapter(adapter, null)
builder.setAdapter(adapter, listener)
builder.setPositiveButton("확인", null)
builder.setNegativeButton("취소", null)
builder.show()
}
}
}
[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="텍스트뷰"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<Button
android:id="@+id/d_button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="리스트형 다이얼로그"/>
<Button
android:id="@+id/d_button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="다중 선택 다이얼로그(체크박스)" />
<Button
android:id="@+id/d_button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="단일선택 다이얼로그(라디오버튼)" />
<Button
android:id="@+id/d_button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="커스텀 리스트 다이얼로그" />
</LinearLayout>[custom_adapter_items.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/itm_img1"
android:layout_width="100dp"
android:layout_height="100dp"
tools:srcCompat="@tools:sample/avatars" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/itm_text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Display2" />
<EditText
android:id="@+id/itm_editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:hint="이름입력"
android:text="" />
</LinearLayout>
</LinearLayout>
[build.gradle(:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 22
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}[REFERENCE]
developer.android.com/reference/kotlin/android/app/AlertDialog.Builder



