[android : kotlin] 코틀린 Notification MediaStyle 사용시 SeekBar 설정 및 해제 하는 방법

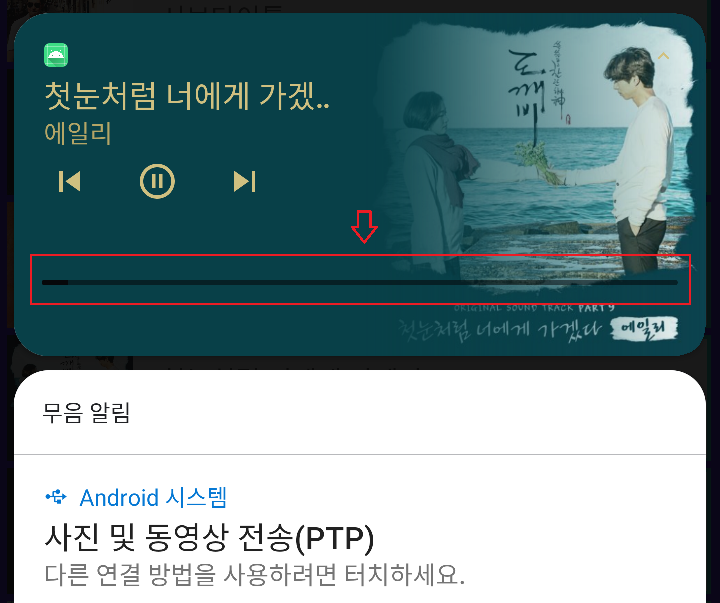
위에서 보는 이미지에서 처럼 미디어 스타일의 알림을 노출할 때 노래 재생이 어디까지 진행되고 있는지 확인하기 위해 SeekBar를 사용할 수 있다.
SeekBar를 숨기거나 노출하는 방법에 대해 알아보자
아래 코드 스니펫을 살펴보면 setStyle메서드 안에서 setMediaSession()메서드를 명시하면 SeekBar가 노출 된다. 명시하지 않으면 노출되지않는다.
[SeekBar 노출하기]
// 미디어 스타일 적용하기
setStyle(
androidx.media.app.NotificationCompat.MediaStyle()
.setMediaSession(sessionToken)
.setShowActionsInCompactView(0, 1, 2)
// Add a cancel button
.setShowCancelButton(true)
.setCancelButtonIntent(
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext, PlaybackStateCompat.ACTION_STOP
)
)
)
[SeekBar 감추기]
// 미디어 스타일 적용하기
setStyle(
androidx.media.app.NotificationCompat.MediaStyle()
//.setMediaSession(sessionToken)
.setShowActionsInCompactView(0, 1, 2)
// Add a cancel button
.setShowCancelButton(true)
.setCancelButtonIntent(
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext, PlaybackStateCompat.ACTION_STOP
)
)
)
NotificationCompat.Builder 전체코드는 다음과 같다.
private fun getNotification(playbackState: Int) : NotificationCompat.Builder {
// Get the session's metadata
val controller = mediaSession.controller
val mediaMetadata = controller.metadata
val description = mediaMetadata.description
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
val builder = NotificationCompat.Builder(this, CHANNEL_ID).apply {
setContentTitle(description.title)
setContentText(description.subtitle)
setSubText(description.description)
setLargeIcon(description.iconBitmap) // 반드시 bitmap호출
// Show controls on lock screen even when user hides sensitive content.
setVisibility(NotificationCompat.VISIBILITY_PUBLIC)
// Enable launching the player by clicking the notification
setContentIntent(controller.sessionActivity)
setSmallIcon(R.mipmap.ic_launcher_round)
setShowWhen(false)
priority = NotificationCompat.PRIORITY_HIGH
//setOnlyAlertOnce(true)
//setChannelId(CHANNEL_ID)
setDeleteIntent(
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext,
PlaybackStateCompat.ACTION_STOP
)
)
addAction(
R.drawable.baseline_skip_previous_24,
getString(R.string.previous),
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext,
PlaybackStateCompat.ACTION_SKIP_TO_PREVIOUS
)
).build()
// Add a pause button
if(playbackState == PlaybackStateCompat.STATE_PLAYING) {
addAction(
NotificationCompat.Action(
R.drawable.baseline_pause_circle_outline_24,
getString(R.string.pause),
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext,
PlaybackStateCompat.ACTION_PLAY_PAUSE
)
)
)
}else{
addAction(
R.drawable.baseline_play_circle_outline_24,
getString(R.string.play),
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext,
PlaybackStateCompat.ACTION_PLAY_PAUSE
)
).build()
}
addAction(
R.drawable.baseline_skip_next_24,
getString(R.string.next),
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext,
PlaybackStateCompat.ACTION_SKIP_TO_NEXT
)
).build()
// Take advantage of MediaStyle features
setStyle(
androidx.media.app.NotificationCompat.MediaStyle()
.setMediaSession(sessionToken)
.setShowActionsInCompactView(0, 1, 2)
// Add a cancel button
.setShowCancelButton(true)
.setCancelButtonIntent(
MediaButtonReceiver.buildMediaButtonPendingIntent(
applicationContext, PlaybackStateCompat.ACTION_STOP
)
)
)
}
return builder
}
return NotificationCompat.Builder(this, CHANNEL_ID)
}
[build.gradle(:app)]
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 29
defaultConfig {
applicationId "edu.kotlin.study"
minSdkVersion 23
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
// For Java compilers:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation "androidx.media:media:1.2.0"
implementation "androidx.recyclerview:recyclerview:1.1.0"
//implementation "com.android.support:support-media-compat:29.+"
// full exoplayer library
//implementation 'com.google.android.exoplayer:exoplayer:2.11.5'
implementation 'com.google.android.exoplayer:exoplayer-core:2.11.5'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}[REFERENCE]
[연관 글 더보기]
[android : kotlin] 코틀린 Notification MediaStyle 사용시 앨범 자켓(이미지)
[android : kotlin] 코틀린 RecyclerView 클릭시 미디어 재생 하는 방법 : MediaController ,SimpleExoPlayer
[android : kotlin] 코틀린 Notification setShowActionsInCompactView 사용 예제 : MediaStyle
[프로그래밍/Kotlin] – [android : kotlin] 코틀린 Notification addAction 추가하는 방법 : Notification.Action.Builder
[프로그래밍/Kotlin] – [android : kotlin] 코틀린 Notification 사용 예제
[프로그래밍/Android] – 잠금화면에 알림내용(NotificationCompat) 노출하기 (to show content in lock screen
